《锋利的JQuery》第二版阅读笔记-第二章
接下来,就要开始正式学习jQuery的各种使用了。但是没有规矩不成方圆,所以我们先引入一个小栗子,规定一下代码风格。
代码风格
- 1 注释,我们日常不管写什么代码都需要恰当的注释,方便阅读。
- 2 同一个对象不超过三个动作的可以写成一行,如果动作比较多可以一行写一个。
- 3 如果对象比较多,动作适量,可以一行写一个对象。
- 4 如果存在子元素的可以适当缩进。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>导航栏</title>
<script src="../jquery-1.7.2/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$(".level1>a").click(function(){
//点击后 >选择器是匹配指定元素的第一个一级子元素(衬衫)
//$(this).addClass("current").next().show().parent().siblings().children("a").removeClass("current").next().hide();
$(this).addClass("current")//为当前元素添加class(<a href="#none" class="current">衬衫</a>)
.next().show()//next 当前元素的下一个兄弟元素(level2),show 展示当前元素(level2)
.parent().siblings()//父元素(level1及其内的内容)的同级元素(卫衣、裤子)
.children("a").removeClass("current")//的子元素,如果存在class为current的移除
.next().hide();//它们的下一个元素隐藏
return false;
});
});
</script>
</head>
<body>
<div class="box">
<ul class="menu">
<li class="level1">
<a href="#none">衬衫</a>
<ul class="level2">
<li><a href="#none">短袖衬衫</a></li>
<li><a href="#none">长袖衬衫</a></li>
<li><a href="#none">短袖T恤</a></li>
<li><a href="#none">长袖T恤</a></li>
</ul>
<a href="#none">卫衣</a>
</li>
<li class="level1">
<a href="#none">卫衣</a>
<ul class="level2">
<li><a href="#none">开襟卫衣</a></li>
<li><a href="#none">套头卫衣</a></li>
<li><a href="#none">运动卫衣</a></li>
<li><a href="#none">童装卫衣</a></li>
</ul>
</li>
<li class="level1">
<a href="#none">裤子</a>
<ul class="level2">
<li><a href="#none">短裤</a></li>
<li><a href="#none">休闲裤</a></li>
<li><a href="#none">牛仔裤</a></li>
<li><a href="#none">免烫卡其裤</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
代码风格了解完,那就让我们正式推开jQuery的大门吧。
jQuery选择器
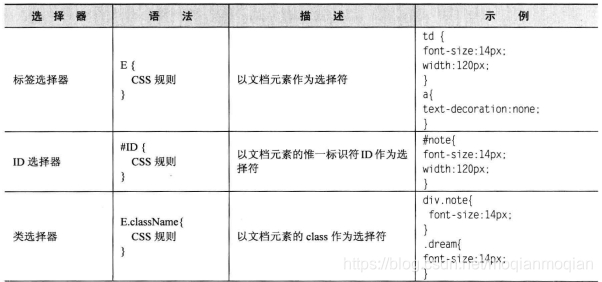
首先我们要学习的是jQuery选择器。这个选择器的调用方法与css存在着许多相通之处。(表格来自《锋利的jQuery》23页)


下面我举一个jQuery选择器的简单栗子为<p class="demo">jquery</p>加一个点击事件,点击jquery时,弹框“jquery 选择器!”。
你是不是会想,哇,这贼简单。就是一句 $(".demo").click(function(){alert("jquery 选择器!");});
我本来也是这么想的。结果一直不弹框,你猜问题出在了哪里呢?
是代码执行顺序出了问题,详情请看下方:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script src="../jquery-1.7.2/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
//html页面除$(function(){});或者是window.οnlοad=function(){}外均是按自上而下的顺序执行
//$(function(){});等是页面加载完毕才执行
alert("1");//第一步执行
$(function(){
$(".demo").click(function(){
alert("jquery 选择器2");//第三步执行
});
});
</script>
</head>
<body>
<p class="demo">jquery</p>
<script type="text/javascript">
$(".demo").click(function(){
//第二步执行
alert("jquery 选择器3");
});
</script>
</body>
</html>
额外提两点需要注意的:写jQuery代码时,注意不要将JavaScript代码与HTML混杂在一起,那样会比较难修改(错误示范:<p onclick="demo;"> 点击</p>)。
jquery选择器自带判空功能,调用时不用考虑元素是否存在,且获取到的是个对象。如果需要判断元素是否为空,注意判断方法