Network 面板详细记录着每个请求、回应的结果,除了用来检查单次的请求是否完成,更好用的是对所有请求的搜寻、过滤、分析,以及客制化的介面。
概览
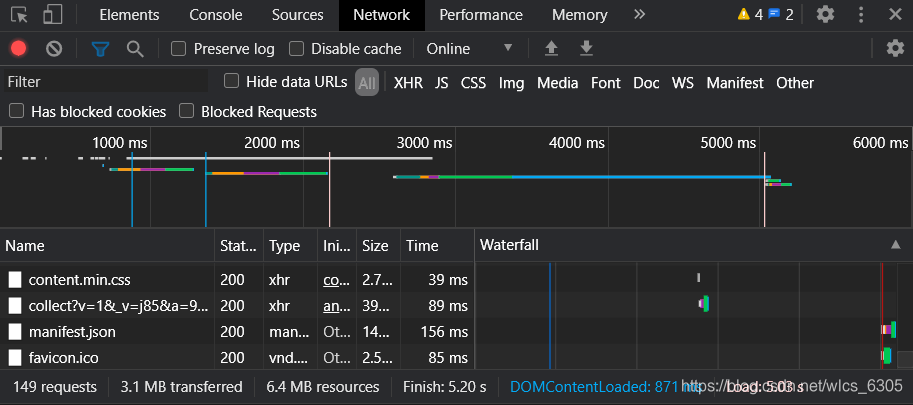
Network 面板主要由上方的工具列和下方的Network log 组成,预设会开启中间的Overview,将各个请求的时间关系以视觉化的方式呈现。

在面板Overview中可以看到DOMContentLoaded和load事件触发的时间线,分别以蓝色和橘(红)色标示,下方的资讯列则会显示请求的总数、实际网路传输量、所有资源的大小以及总花费时间。
一般来说只要开着DevTools 就会记录Network log,如果想要完整观察网页中的所有请求,只需要重整页面,预设Network log 会按照请求开始时间排序。

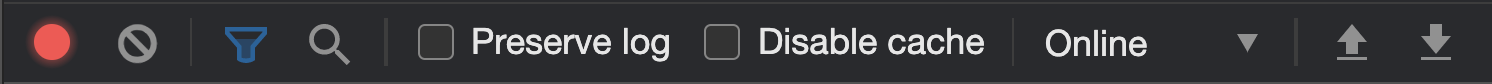
按下F5 或重新整理会直接开始录制Network log
另外在开启DevTools 的状况下按住或右键点击重整按钮会有更多选项:
Hard Reload – 重整时忽略快取,DevTools 关闭时也可以透过快捷键使用
Empty Cache and Hard Reload – 清除快取后再Hard Reload
其差别在于页面读取完毕后可能还会透过JavsScript动态请求其他资源(XHR/Fetch),只有单纯使用Hard Reload而没有清除快取的状况下还是会触发快取。

透过快捷键(Shift+Command+R)可以在没有开启DevTools时Hard Reload
讲完了Network 面板的基本用途,当然还有许多细节在各个功能中,接下来会把Network 面板的功能分为以下三大类,并从Network 的设定开始讲起:
Network 的设定
Network log 的筛选、排序和搜寻
分析Network log 的重点
工具列
工具列主要包含了功能的开关,以图示或Checkbox 来表示,另外还有Network settings 小齿轮,主要包含了影响面板视觉的选项。

Record network log
只有开启时也就是亮红时才会录制Network log,预设开启,重整时也会自动开启。
Clear
清空Network log 列表。
Filter
显示/隐藏Filter 选项区,隐藏时会呈现灰色,如果有加入Filter 条件则不论是否收合都绘显示红色。
Search
按下Command+F或是放大镜图示会展开左侧的搜寻面板,用来搜寻Network log的内容。
Network log 的Filter 和Search 详细用法将会是下一篇文章的主题
Preserve log
预设在重整或换页时会清除所有Network log,勾选时可以避免清除纪录,适合用在需要连续纪录多次跳转的Network log。
Disable cache
不使用快取,注意只有在DevTools 开启时才有效,可以来模拟初次来访的使用者。
Throttling
只在DevTools 开起时有效,可用来模拟低网速的环境,有时会因为网路速度影响资源请求顺序或是网页行为,笔者曾经在客制化影片播放器时,发现网速过慢就会产生错误,当时就将网速调整为Slow 3G 来找出问题。
此外透过降低网速拉长请求时间也能更清楚的观察各个请求的时间关系,在优化网页资源请求时可以尝试。
而完全关闭网路Offline除了可以测试Service worker的请求拦截、快取机制以及离线浏览功能,还可以玩小恐龙。

其实在网址列输入chrome://dino就可以玩了,而且是全萤幕的!
Import/Export HAR file
HAR为HTTP Archive格式的副档名,主要用来分析网页效能问题,透过Export HAR file能将目前的Network log汇出,反之可用Import HAR file汇入其他HAR档,将Network面板作为分析工具。
除了Chrome DevTools,其他浏览器如Firefox、Safari的DevTools也有HAR分析工具,另外也可以直接把HAR档汇入到HAR Analyzer进行分析,一般来说在分析时会使用无痕模式来模拟较真实的使用情境,以免被其他请求干扰,如Service worker、Extension等等。
设定
点击工具列右方的小齿轮(Settings)会展开四个设定选项,开关时会改变面板显示的内容,通常会在需要观察特定问题的时候才会更动选项。
Use large request rows
切换为宽版的Network log 来显示更多资讯,不过来源URL 和原本只能在宽版看到的未压缩档案大小自从Chrome 75 以后,在窄版的列表也能透过Hover Network log 显示未压缩大小。
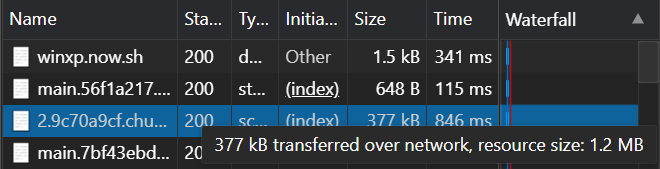
以下图为例,可以看到档案原始大小为1.2 MB,但网路实际传输量只有377 kB,一般网页的资源都在传输前进行压缩,再传送到前端,可以大幅缩小实际传输的流量,常见的压缩格式有gzip、deflate、Brotli等等,在请求时可以用accept-encodingHeader列出浏览器支援的压缩格式,回应则会以content-encodingHeader表示该资源使用的压缩格式。

Hover Network log 时显示档案大小资讯

此处的br代表用了Brotli压缩格式,常见于压缩文字档。
Group by frame
勾选时会将来自同个iframe的Network log收和在一起

可以从Console面板的Context选单看目前有哪些frame,另外也可以用window.frames取得window目前开启哪些frame,但由于安全问题无法存取不同网域的Frame。
console.log(Array.from(window.frames));
Show overview
预设是开启的,功能和Waterfall 一样,用线条来视觉化Network log 的时间关系,会动态改变时间轴来显示从开始记录时到目前所有的Network log。
Capture screen shots
开启后重整会将页面读取过程一一截图,Hover 截图时可以看到Overview 中有一条黄线时间线,代表截图的时间,此外双击截图可以放大,点击截图则隐藏截图时间之后的Network log 。

Drawer
在任意面板中按下ESC 可以打开Drawer,里面会有额外的功能,和Network 相关的有以下几个:
Network conditions
和Drawer 中的Console 面板相同,方便在Network 面板以外的地方调整Network 面板的设定,有三个功能:
Disable cache
Network throttling
User agent --在Network conditions才可以使用,可以设定任意User agent,一般的浏览器预设User agent会透露出作业系统、浏览器型号等资讯,Endpoint也可能依据User agent回传不同的Response,例如判定为较旧的浏览器时进行Polyfill或简单阻挡爬虫等等。
Request blocking
想要模拟特定资源无法取得的情境时,可以在Request blocking 分页中输入要阻挡的URL pattern。

小画家开不起来了
小结
今天先讲解了Network 面板中关于设定的部分,明天将会介绍如何以筛选、排序、搜寻等方式来观察特定的Network log。