qml学习(3)–TableView
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick 2.2
import QtQuick.Controls 1.2
import QtQuick.Controls.Styles 1.2
import QtQuick.Layouts 1.1
Window {
visible: true
width: 360
height: 240
title: qsTr("Hello World")
color: "lightgray"
// id:root
// property var backgroud:"#d7e3bc"
// property var alterBackground:"white"
// property var highlight :"#e4f7d6"
// property var headerBkgnd:"F0F0F0"
// property var normalG:Gradient{
// GradientStop{
// position: 0.0
// color: "#c7d3ac"
// }
// GradientStop{
// position: 1.0
// color: "#F0F0F0"
// }
// }
// property var hoverG: Gradient{
// GradientStop{
// position: 0.0
// color: "white"
// }
// GradientStop{
// position: 1.0
// color: "#d7e3bc"
// }
// }
// property var pressG: Gradient{
// GradientStop{
// position: 0.0
// color: "#d7e3bc"
// }
// GradientStop{
// position: 1.0
// color: "white"
// }
// }
// TableView{
// id:phonetable
// anchors.fill:parent
// TableViewColumn{
// role:"name"
// title:"Name"
// width:100
// elideMode: Text.ElideRight
// }
// TableViewColumn{
// role:"cost"
// title:"Cost"
// width:100
// }
// TableViewColumn{
// role:"manufacturer"
// title:"Manufacturer"
// width:140
// }
// itemDelegate: Text{
// text:styleData.value
// color: styleData.selected?"red":styleData.textColor
// elide: styleData.elideMode
// }
// rowDelegate:Rectangle{
// color: styleData.selected?root.highlight:
// (styleData.alternate?root.alterBackground:root.backgroud)
// }
// headerDelegate: Rectangle{
// implicitHeight: 24
// implicitWidth: 10
// gradient: styleData.pressed?root.pressG:
// (styleData.containsMouse?root.hoverG:root.normalG)
// border.width: 1
// border.color: "gray"
// Text {
// anchors.verticalCenter: parent.verticalCenter
// anchors.left: parent.left
// anchors.leftMargin: 24
// anchors.right: parent.right
// anchors.rightMargin: 24
// text:styleData.value
// color: styleData.pressed?"red":"blue"
// font.bold: true
// }
// }
// model: ListModel{
// id:phoneModel
// ListElement{
// name:"iphone 5"
// cost:"4900"
// manufacturer:"Apple"
// }
// ListElement{
// name:"B199"
// cost:"1590"
// manufacturer:"Huawei"
// }
// ListElement{
// name:"MI 2S"
// cost:"1999"
// manufacturer:"xiaomi"
// }
// ListElement{
// name:"GALAXY S5"
// cost:"4699"
// manufacturer:"Samsung"
// }
// }
// focus: true
// }
//=================================
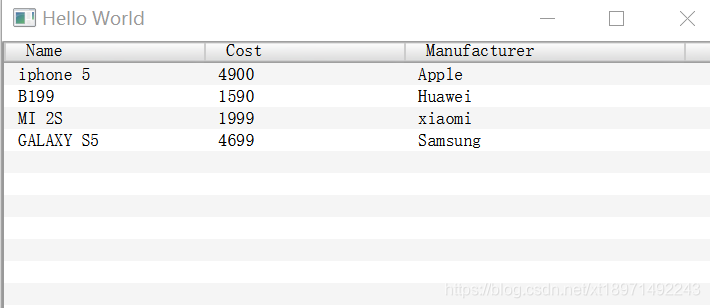
TableView{
id:phonetable
anchors.fill:parent
TableViewColumn{
role:"name"
title:"Name"
width:100
elideMode: Text.ElideRight
}
TableViewColumn{
role:"cost"
title:"Cost"
width:100
}
TableViewColumn{
role:"manufacturer"
title:"Manufacturer"
width:140
}
model: ListModel{
id:phoneModel
ListElement{
name:"iphone 5"
cost:"4900"
manufacturer:"Apple"
}
ListElement{
name:"B199"
cost:"1590"
manufacturer:"Huawei"
}
ListElement{
name:"MI 2S"
cost:"1999"
manufacturer:"xiaomi"
}
ListElement{
name:"GALAXY S5"
cost:"4699"
manufacturer:"Samsung"
}
}
focus: true
}
//=======================================
// ListModel{
// id:libraryModel
// ListElement{
// title:"A"
// author:"a"
// }
// ListElement{
// title:"A1"
// author:"a1"
// }
// ListElement{
// title:"A2"
// author:"a2"
// }
// }
// TableView{
// anchors.fill:parent
// model: libraryModel
// TableViewColumn{
// role: "title"//数据
// title: "Title"//标题
// width:100
// }
// TableViewColumn{
// role: "author"
// title: "Author"
// width:200
// }
// itemDelegate: Item{
// Text {
// anchors.horizontalCenter: parent.horizontalCenter
// color: styleData.selected ? "red":"blue"
// font.pointSize: 10
// text:styleData.row == 2 ? "myrow":styleData.value
// }
// }
// onClicked: console.debug(row)
// }
//=============================================
// id:root
//将图片放入list
// property var icons: ["./image/1.png","./image/2.png","./image/3.png"]
//开始加载页面时,显示4个tab
// Component.onCompleted: {
// console.log("icons="+icons)
// tabid.addTab("ABC",tabContent)
// tabid.addTab("ZXY",tabContent)
// tabid.addTab("MQF",tabContent)
// tabid.addTab("WKJ",tabContent)
// }
//显示背景颜色
// Component{
// id:tabContent
// Rectangle{
// implicitHeight:100
// implicitWidth: 100
// anchors.fill:parent
// color: Qt.rgba(Math.random(),Math.random(),Math.random())
// }
// }
// TabView{
// id:tabid
// anchors.fill: parent
// style:TabViewStyle{
// //1.绘制标签
// tab:Item{
// // implicitWidth: Math.max(text.width+8,80)
// implicitWidth: 90
// implicitHeight: 48
// Rectangle{
// //styleData.index 0 1 2 3
// //control.count 4
// width:(styleData.index < control.count -1) ? (parent.width -2):parent.width
// height: parent.height - 4
// anchors.top: parent.top
// anchors.left: parent.left
// anchors.leftMargin: 1
// visible: styleData.selected
// gradient: Gradient{
// GradientStop{
// position: 0.0
// color: "#606060"
// }
// GradientStop{
// position: 0.5
// color: "#c0c0c0"
// }
// GradientStop{
// position: 1.0
// color: "#a0a0a0"
// }
// }
// }
//标签间的间隙
// Rectangle{
// id:recid
// width: 2
// height: parent.height -4
// anchors.top: parent.top
// anchors.right: parent.right
// visible: styleData.index < control.count -1
// gradient: Gradient{
// GradientStop{position: 0.0;color: "#404040";}
// GradientStop{position: 0.5;color: "#707070";}
// GradientStop{position: 1.0;color: "#404040";}
// }
// }
// RowLayout{
// implicitWidth: Math.max(text.width,72)
// // width: parent.width
// height: 48
// anchors.centerIn: parent
// z:1
// Image {
// width: 48
// height: 48
// anchors.bottom: parent.bottom
// anchors.top: parent.top
// source: root.icons[styleData.index%3]
// }
// Text{
// id:text;
// text:styleData.title
// color: styleData.selected ? "blue":(styleData.hovered ? "green":"white")
// }
// }
// }
//2.绘制标签背景栏
// tabBar: Rectangle{
// height: 56
// gradient: Gradient{
// GradientStop{position: 0.0;color: "#484848";}
// GradientStop{position: 0.3;color: "#787878";}
// GradientStop{position: 1.0;color: "#a0a0a0";}
// }
// Rectangle{
// width: parent.width
// height: 4
// anchors.bottom: parent.bottom
// border.width: 2
// border.color: "#c7c7c7"
// }
// }
// }
// }
}