升级Android Studio 2.3之后,IDE默认生成的Activity布局都是以ConstraintLayout做为根布局,体验了一把这个Google去年就开始力推的ConstraintLayout后,觉得非常不错,本文用于记录ConstraintLayout各个方面的使用知识。
平台支持
- ConstraintLayout最低兼容Android 2.3;
- 目前Android Studio 2.3默认使用ConstraintLayout作为布局文件的根布局;
- 想要使用ConstraintLayout,需在项目的build.gradle添加com.android.support.constraint:constraint-layout:XXX版本号依赖;
基础使用
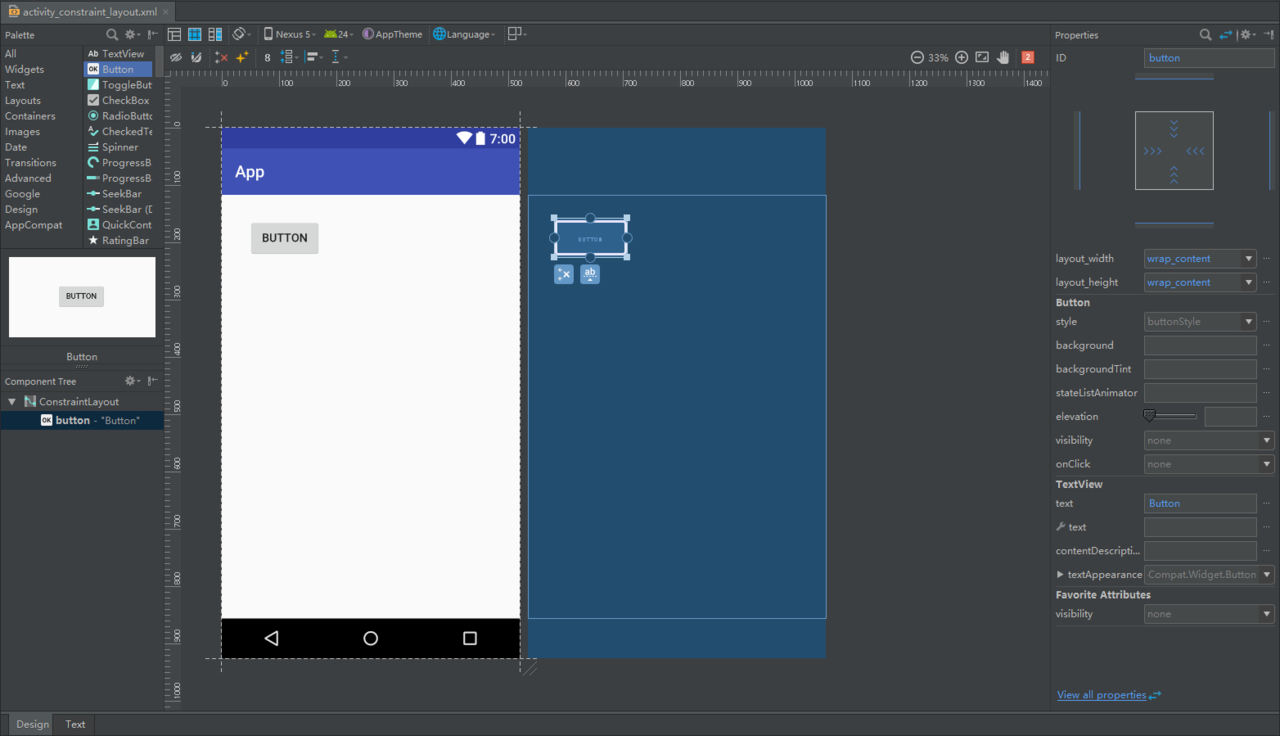
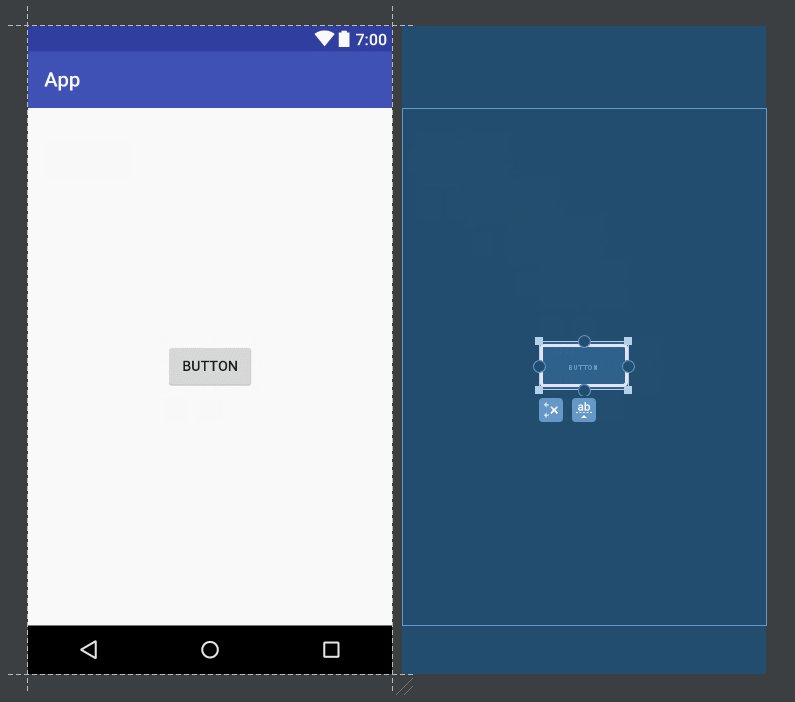
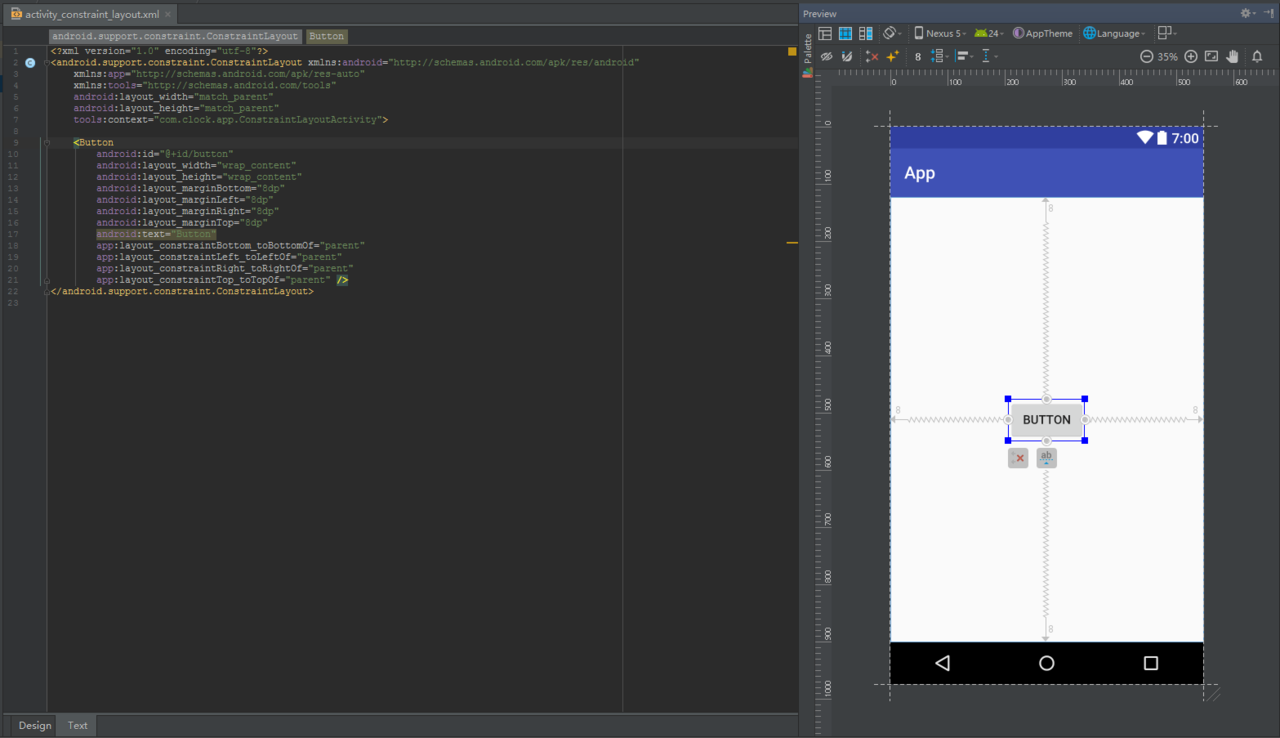
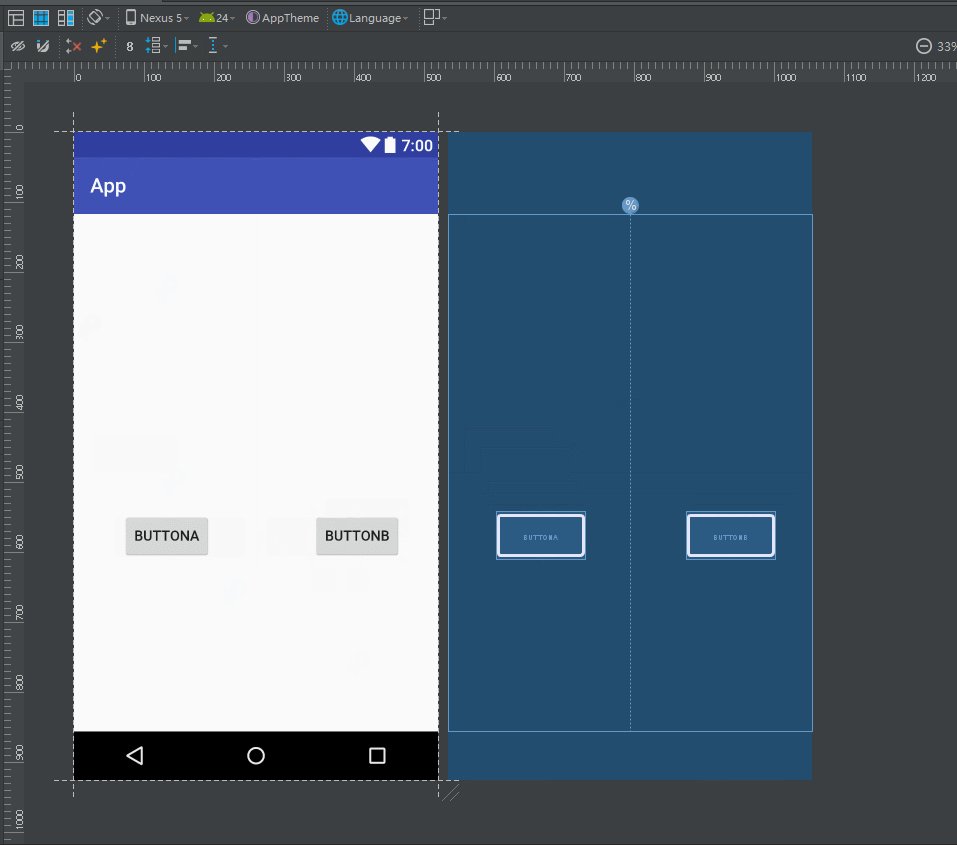
ConstraintLayout翻译成中文也称为约束布局,在整个使用体验过程中真的是贯穿约束二字,这一节先来介绍一些基础使用,后面你就会慢慢感受到约束布局的魅力。创建完工程后打开布局文件,底部切换Design的Tab上,可以看到整个操作界面
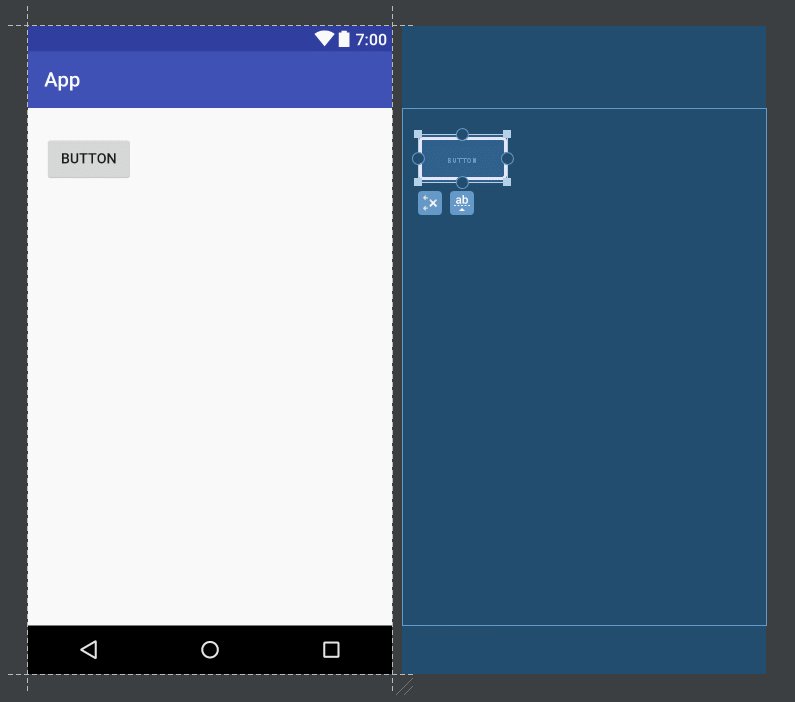
左上角的面板是放置了系统内置各种各样的控件,想要布局直接拖到到布局文件中即可(所见即所得),右边的面板是选中布局文件中的控件时期各种各样的空间属性,ConstraintLayout最大的好处在于让我们通过拖控件的形式进行布局,并且不用担心适配问题。所以,先来拖个控件试试看,将一个Button拖动到屏幕正中央,然后运行显示看看效果。
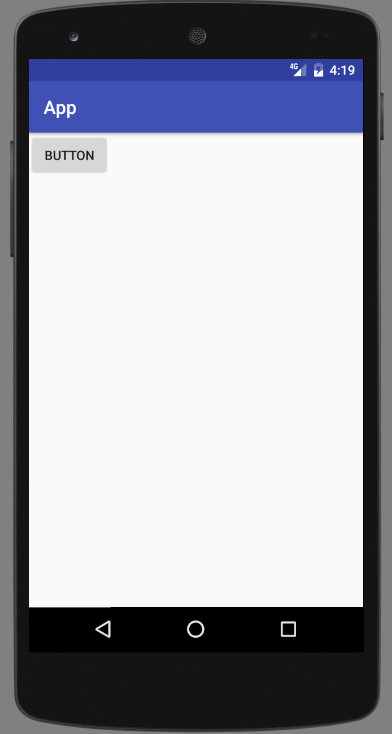
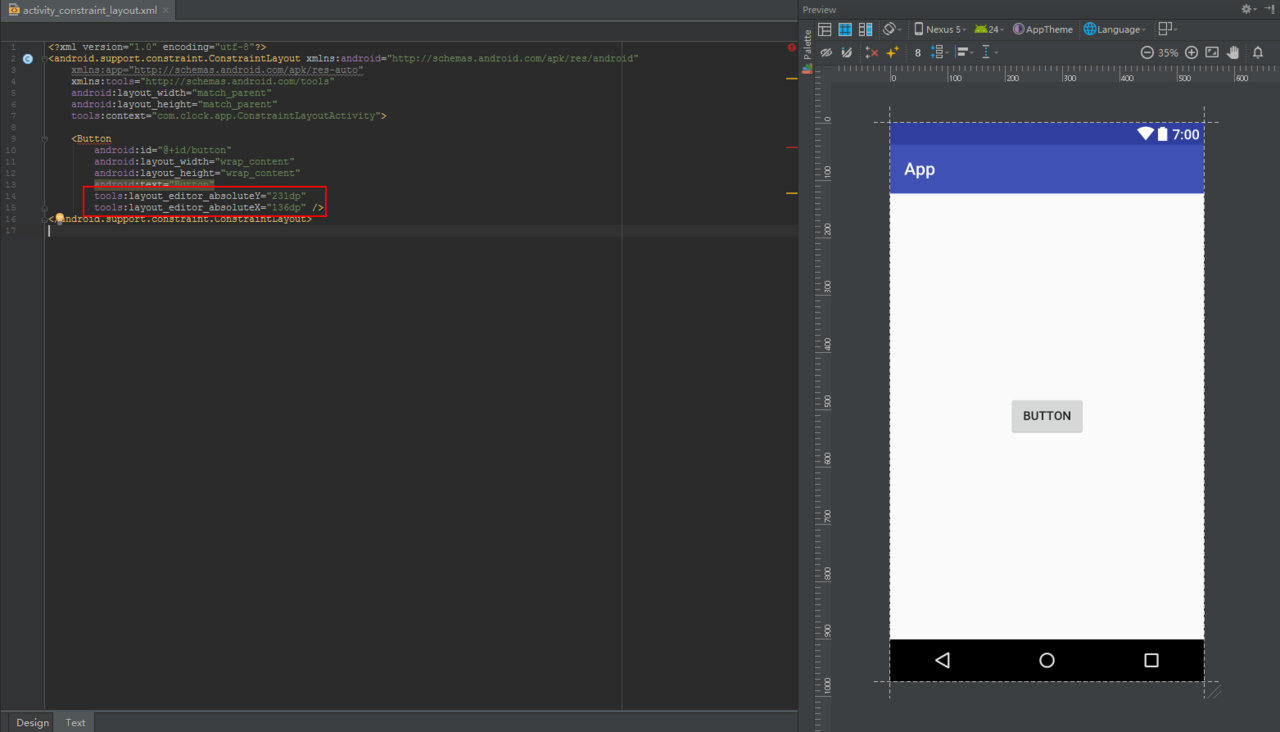
而实际运行后却发现,这个Button还是位于屏幕左上角,说好的居中效果呢?这里就要开始引入ConstraintLayout的约束概念,我们切换回去看xml的布局代码,发现了两个问题。第一,布局预览时能够看到显示居中的Button,是因为控件属性设置中引用了两个tools命名空间下的属性。
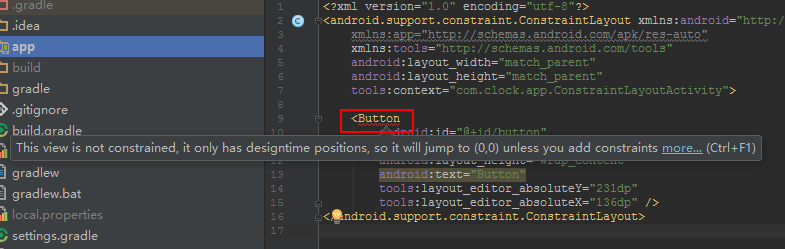
我们都知道,这两个属性只在布局编辑器的预览中有效,实际运行效果是不生效的。第二,Button标签下有红色波浪线警告,我们把鼠标移到对应位置会发现警告内容,告诉我们Button没有任何约束设置,当前效果只支持预览,实际运行后会返回到左上角去,同时提示我们应该给控件添加约束。
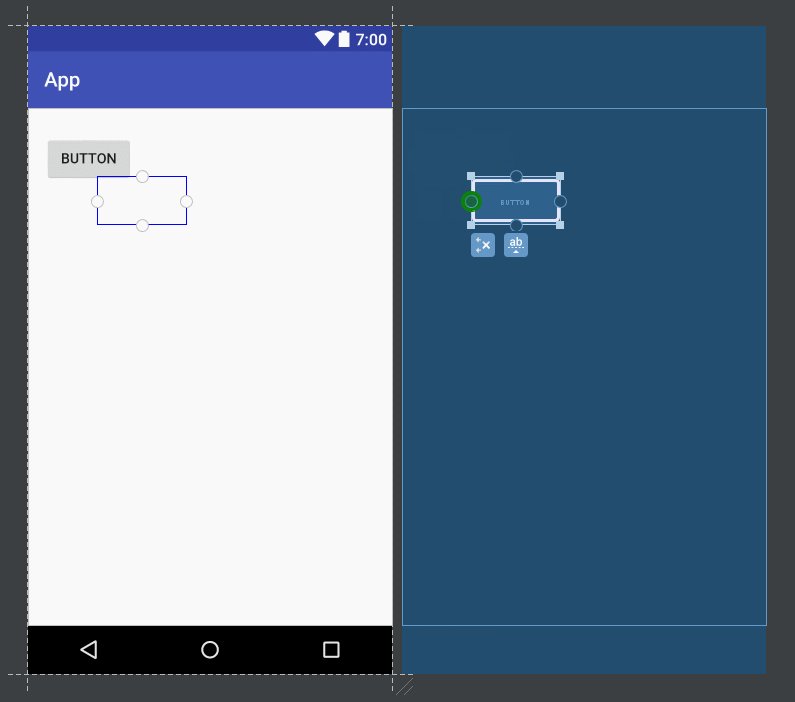
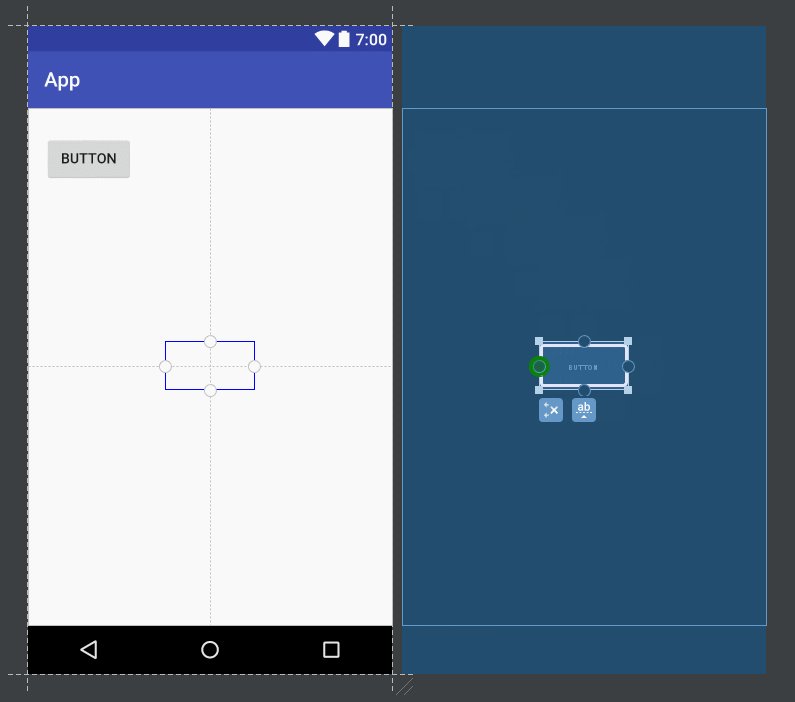
如何增加约束?回到Design页面,对着控件上下左右四个原点拖动添加对应的约束即可
成功添加约束后,即可得到正常的运行效果了。
实际操作不一定要在Tab,也可以直接在Text页面拖动控件添加约束
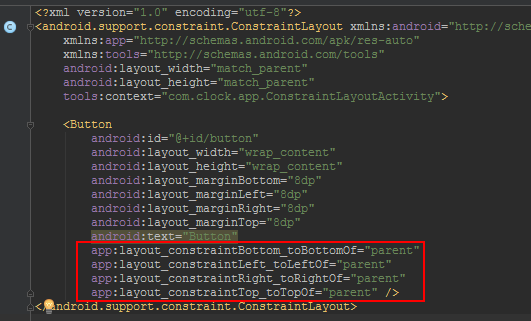
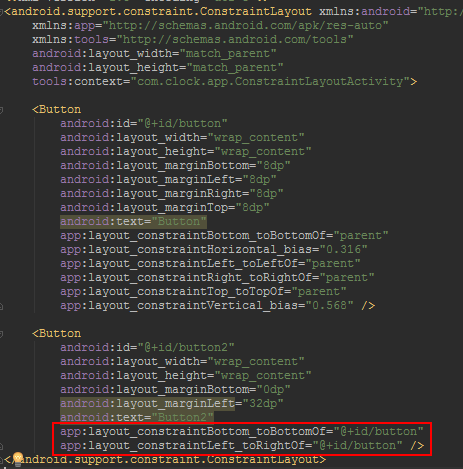
成功实现添加约束后,可以看到Button多了下面几个属性设置
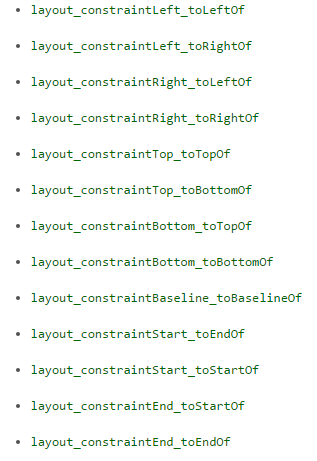
app:layout_constraintBottom_toBottomOf=”parent” 意思是Button底部的布局约束是位于parent的底部,parent是指包裹着它的ConstraintLayout,也可以设置指定某个控件的id,其他类似的属性就不再赘述,以上四个约束联合起来便实现了Button的居中,ConstraintLayout总共有下面这些同类的属性
你会发现ConstraintLayout非常灵活的把RelativeLayout的活给干了,关于left、right、top、bottom、start、end、baseline的基准可以参照下图
 relative-positioning-constraints
relative-positioning-constraints
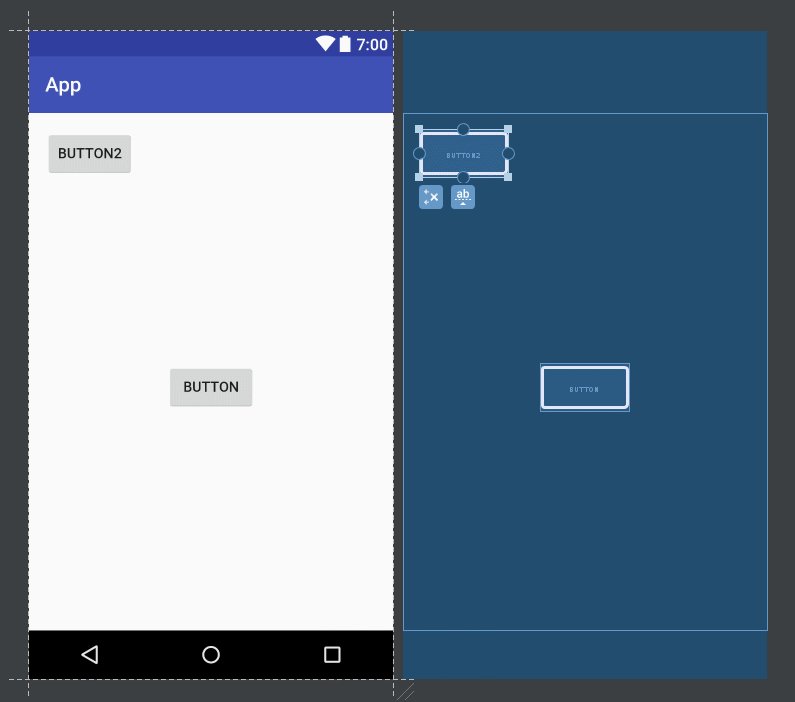
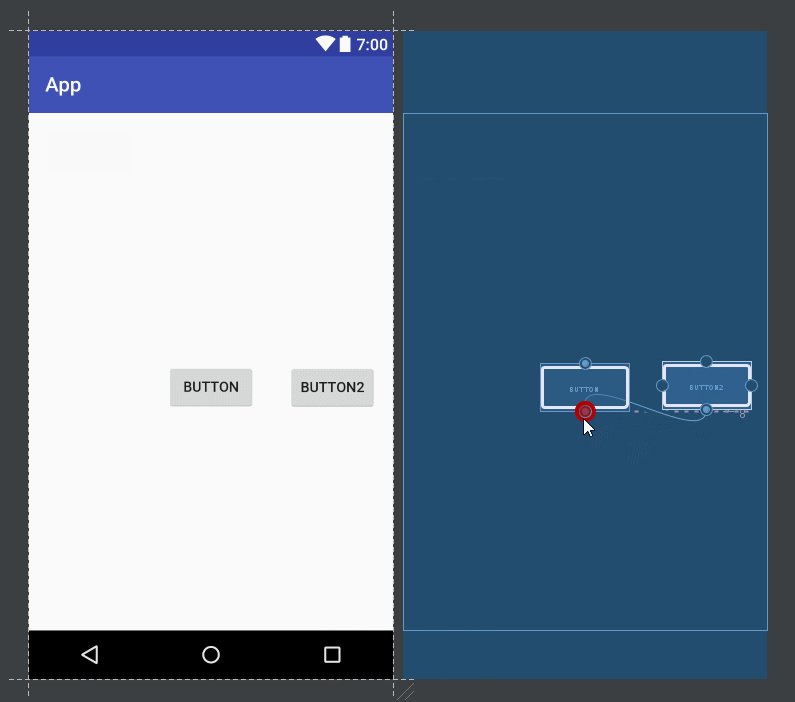
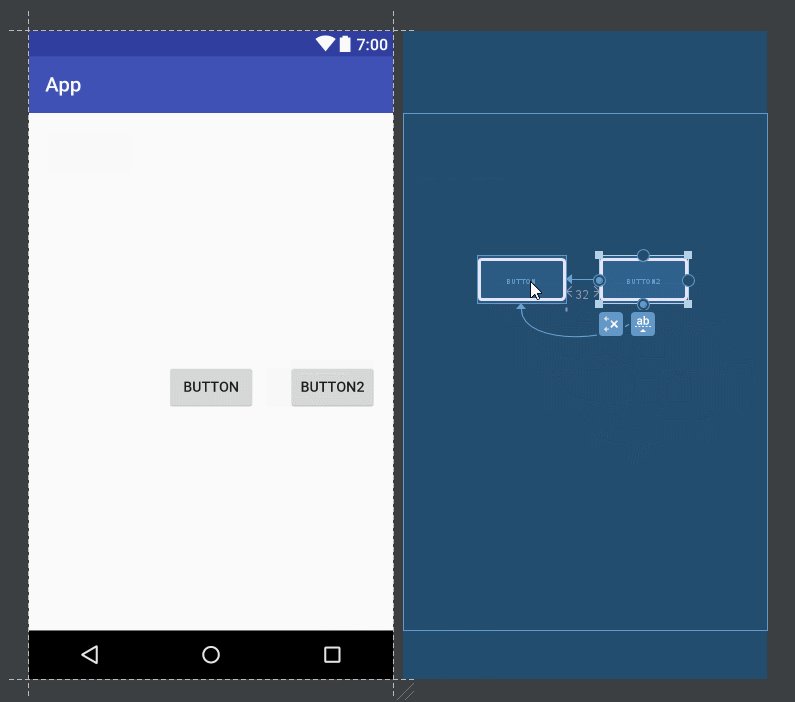
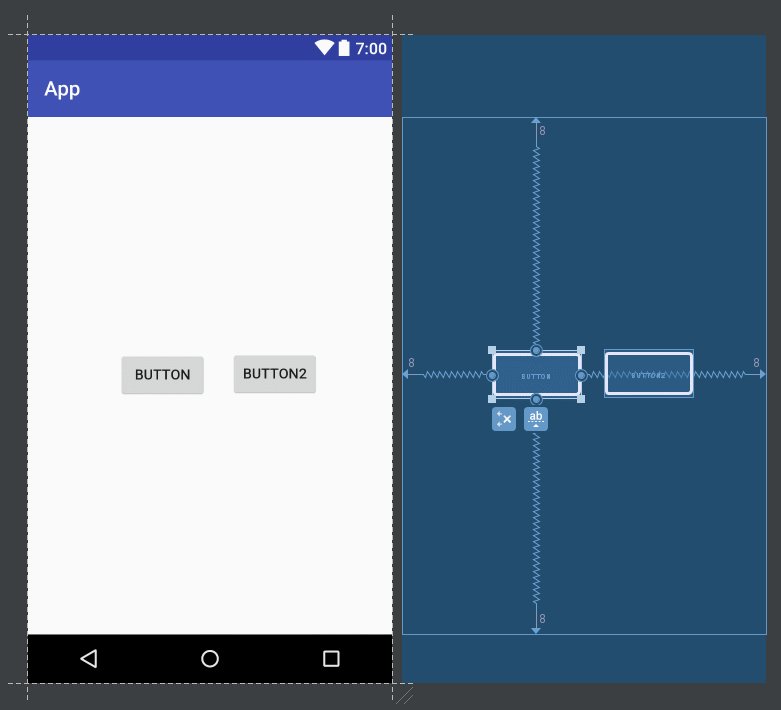
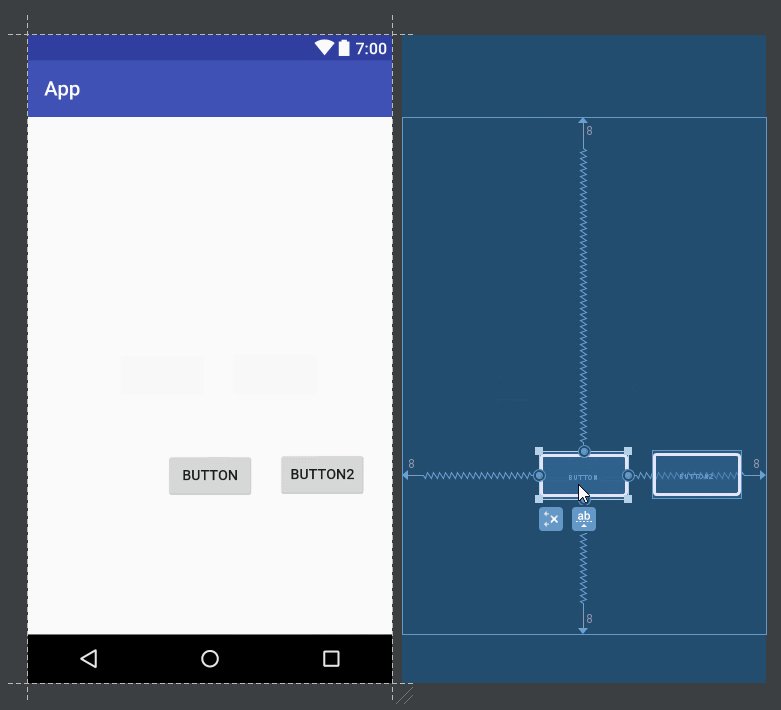
如果我想加多一个Button2并且将其放置到原先居中Button的右方并且与其底部对齐,只需如下操作即可
并且你也可以发现,Button2依赖与Button后会随着Button的移动而跟着发生相对移动,目的是了保证我设置的依赖,时刻保持Button2就在Button的右边,并且底部对齐。你也可以看到布局文件中也为Button2添加了如下两个属性
如果你已经理解上面提到的属性含义,这里应该不会有疑惑。
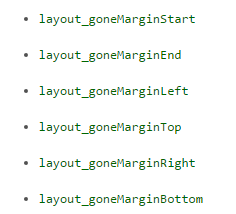
介绍完上下左右的依赖设置后,下面介绍一些Margin属性,除了Android常见的各种android:layout_marginXXX外,ConstraintLayout自行添加了如下属性
这些设置生效于当依赖的约束对象被设置visibility为gone时,非常简单,读者自行设置实践对比即可,这里就不展示效果了。
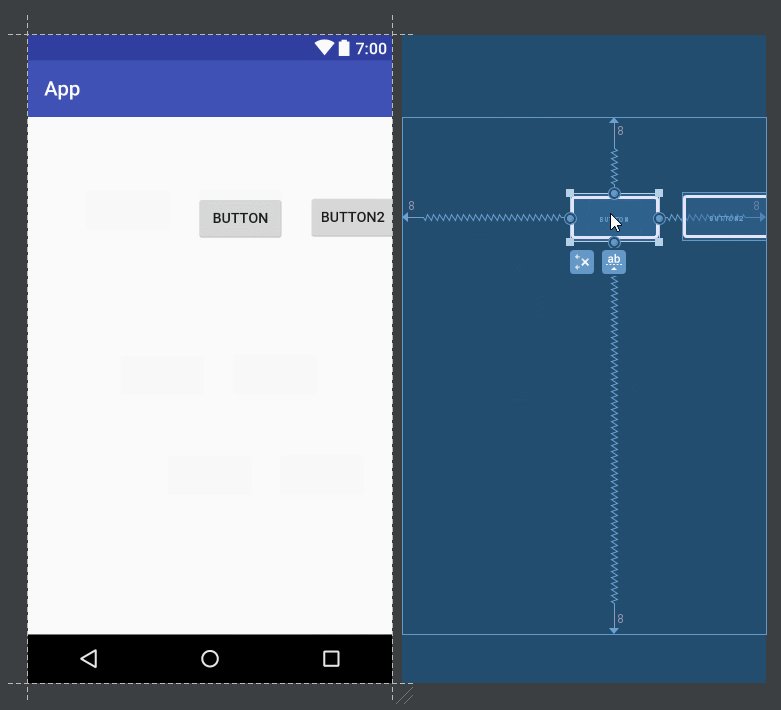
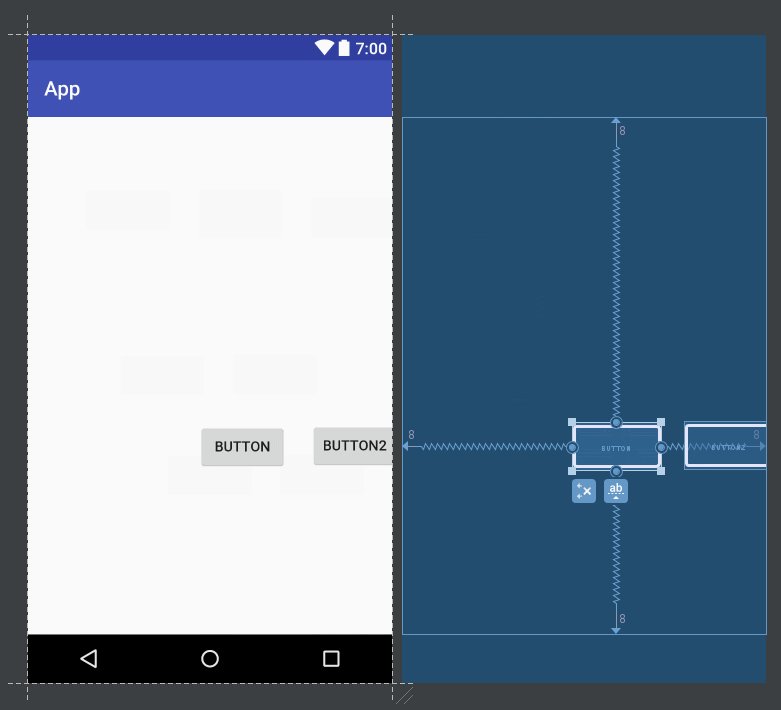
聊完Margin后,再来介绍一下Bias,ConstraintLayout新增了如下两个属性用于控制控件在水平和垂直方向在屏幕上的偏移比例
当为目标控件设置好横纵向的约束时(app:layout_constraintLeft_toLeftOf=”parent”、app:layout_constraintRight_toRightOf=”parent”或者app:layout_constraintTop_toTopOf=”parent”、app:layout_constraintBottom_toBottomOf=”parent”),这个两个属性才会生效。实际操作过程中,你会发现对着设置好横纵向约束的Button进行拖动,布局中的layout_constraintHorizontal_bias和layout_constraintVertical_bias会一直发生相应的变化,如果你需要Button居中,那么直接将这两个属性的参数值设置为0.5即可。
关于ConstraintLayout的基本使用,这一节就介绍到这里。
进阶使用
看完基本使用,再来学习一些进阶技巧,这里先补充一个关于ConstraintLayout的知识点,与其他Layout不同之处在于,它的layout_width和layout_height不支持设置match_parent,其属性取值只有以下三种情况:
- wrap_content;
- 指定具体dp值;
- 0dp(match_constraint),代表填充约束之意,注意不要以为和match_parent是一样的;
想想如果没有ConstraintLayout,我们要让一个控件的宽高按某个比例进行布局应该怎么做?有了ConstraintLayout后,我们可以使用layout_constraintDimentionRatio属性设置宽高比例,前提是目标控件的layout_width和layout_height至少有一个设置为0dp,如下让一个ImageView宽高按照2:1的比例显示
layout_constraintDimentionRatio默认参数比例是指宽:高,变成高:宽可以设app:layout_constraintDimensionRatio=”H,2:1”。
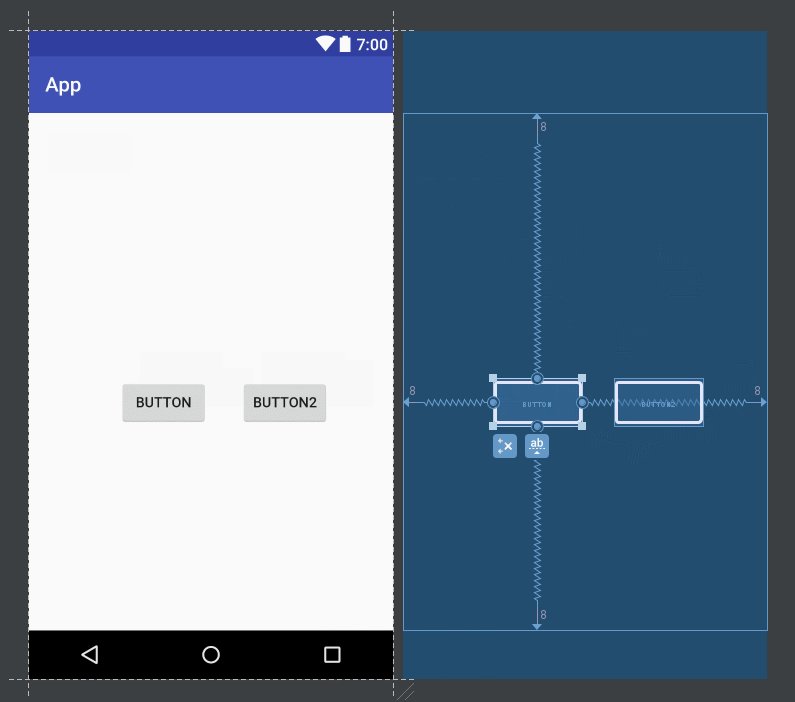
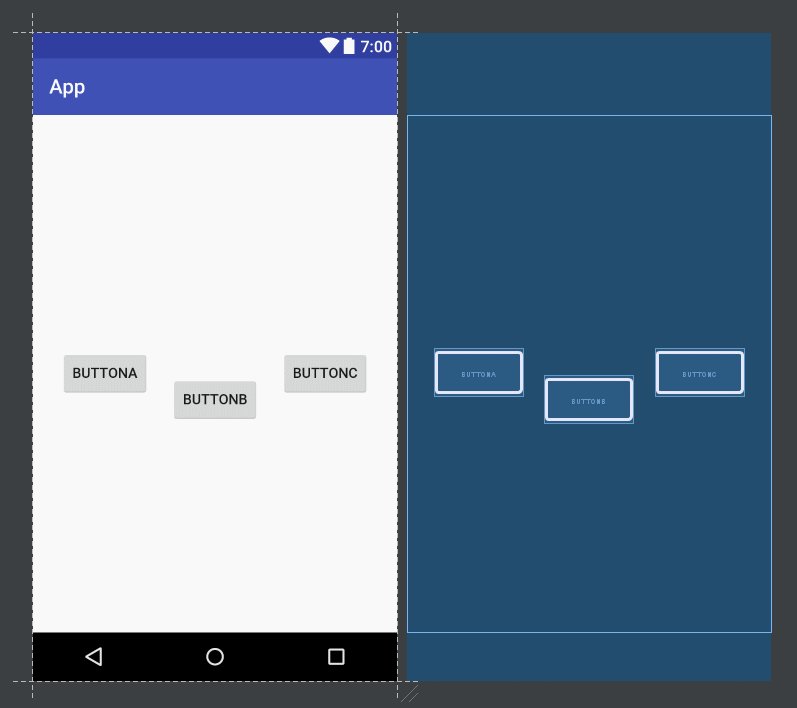
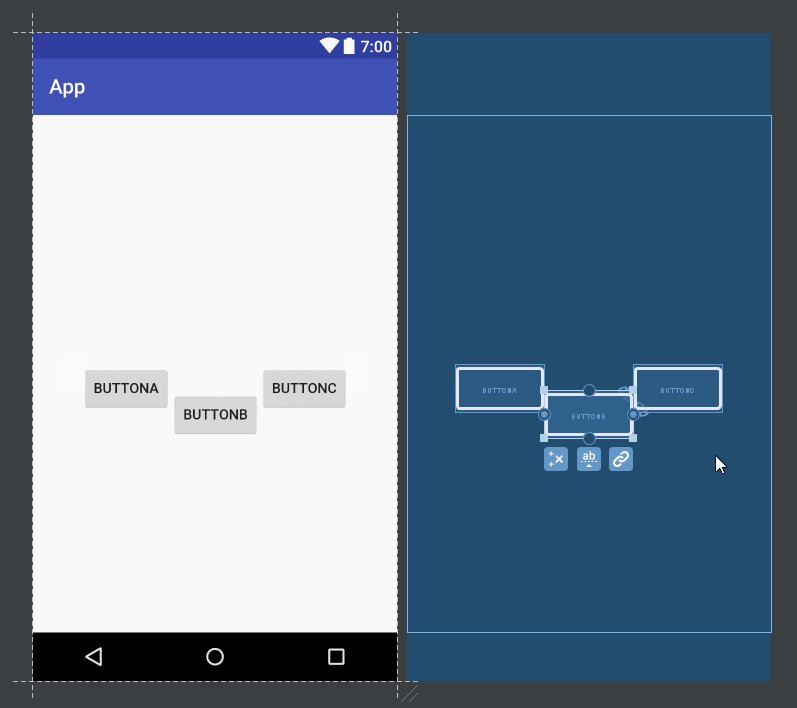
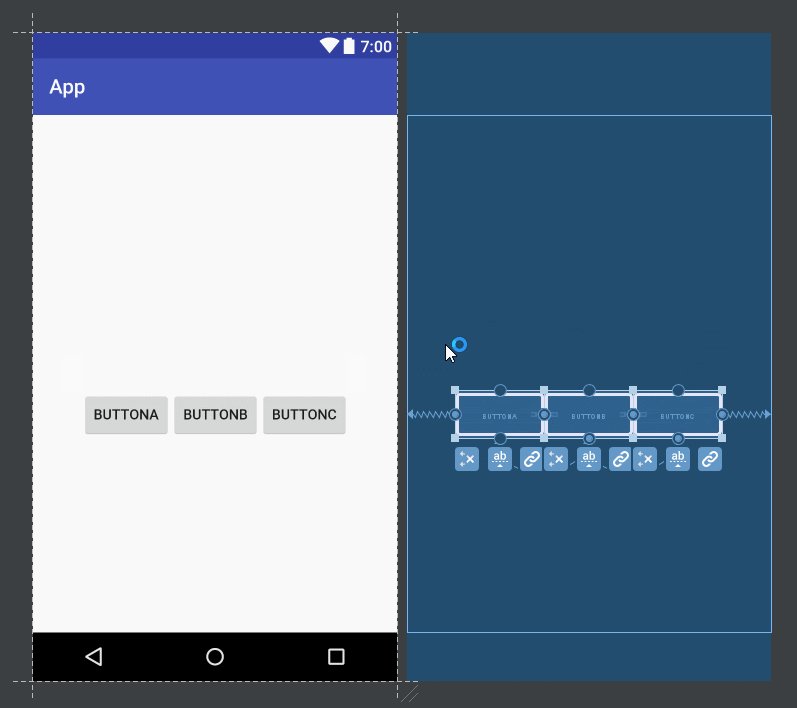
ConstraintLayout的链条(Chains)特性非常强大,在没有ConstraintLayout之前,线性布局我们主要都依靠LinearLayout来完成,有了ConstraintLayout之后,它把LinearLayout的活也干了,例如要把按钮水平排成一行,可以这样操作
这样ButtonA、B、C就在水平方向形成了一条Chain,并且底部对齐。回去看xml文件,会见到ButtonA新增app:layout_constraintHorizontal_chainStyle的属性设置,这个属性在一条Chain中只会出现在第一个控件中,这个控件是整条Chain的Head。
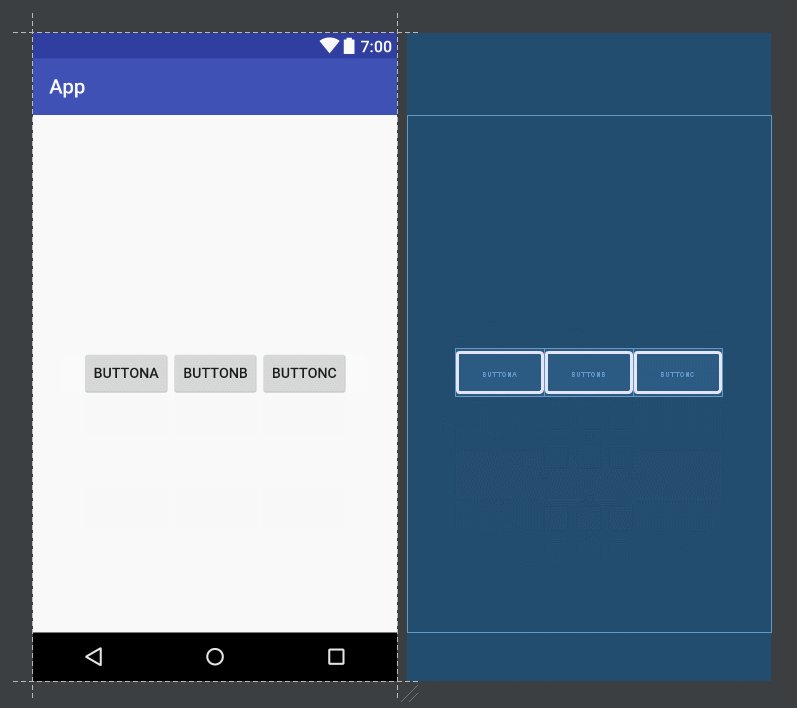
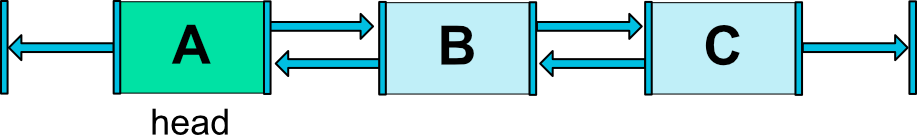
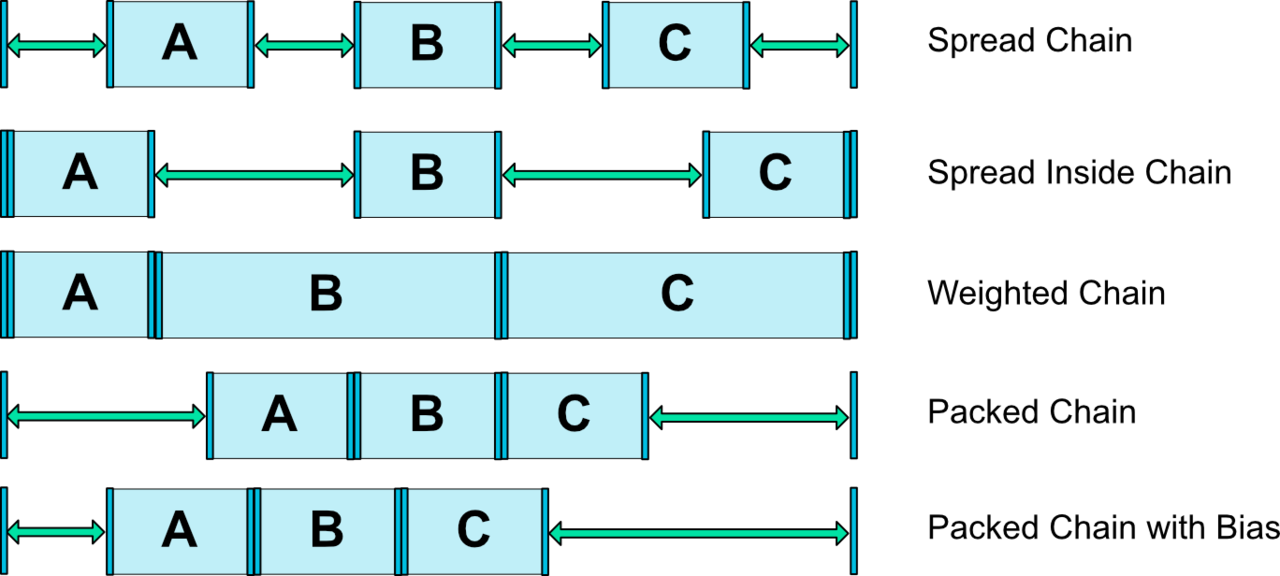
除了水平方向的layout_constraintHorizontal_chainStyle外还有垂直方向的layout_constraintVertical_chainStyle,两者均有spread,spread_inside,packed这三种取值,如果将控件的layout_width和layout_height设置成为0dp,还可以配合layout_constraintHorizontal_weight、layout_constraintVertical_weight两个属性实现和LinearLayout中设置layout_weight相同的效果,具体的操作这里就不再展示了,下面一张图告诉你Chain的强大之处。
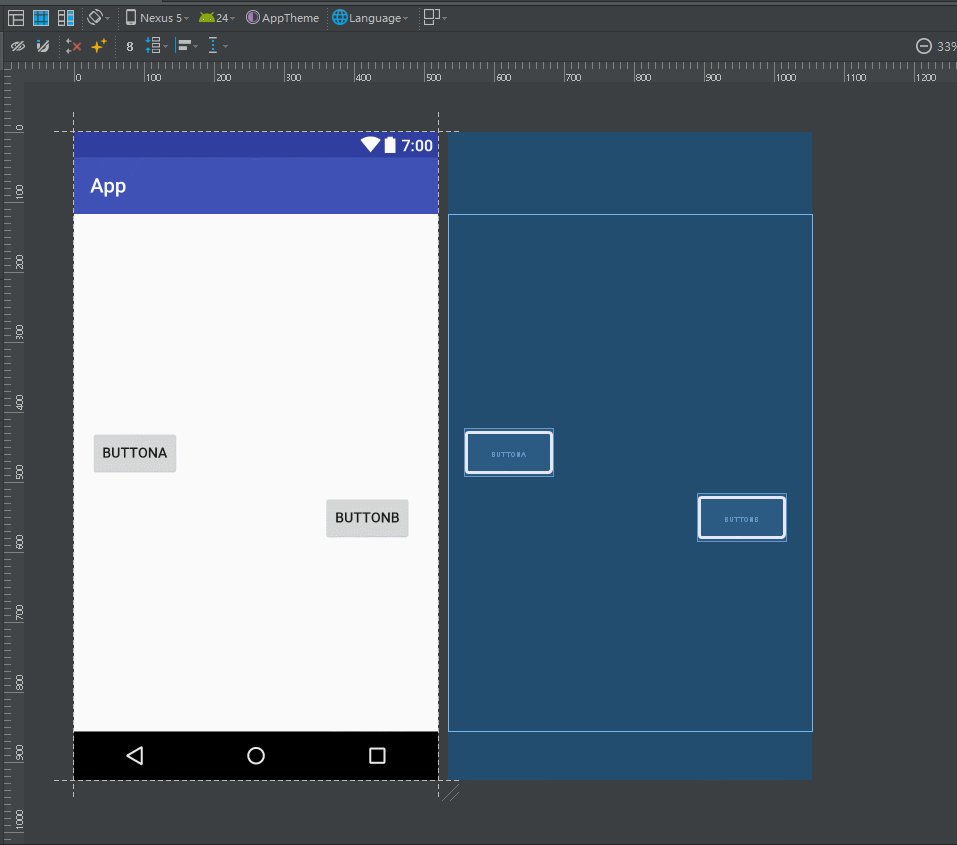
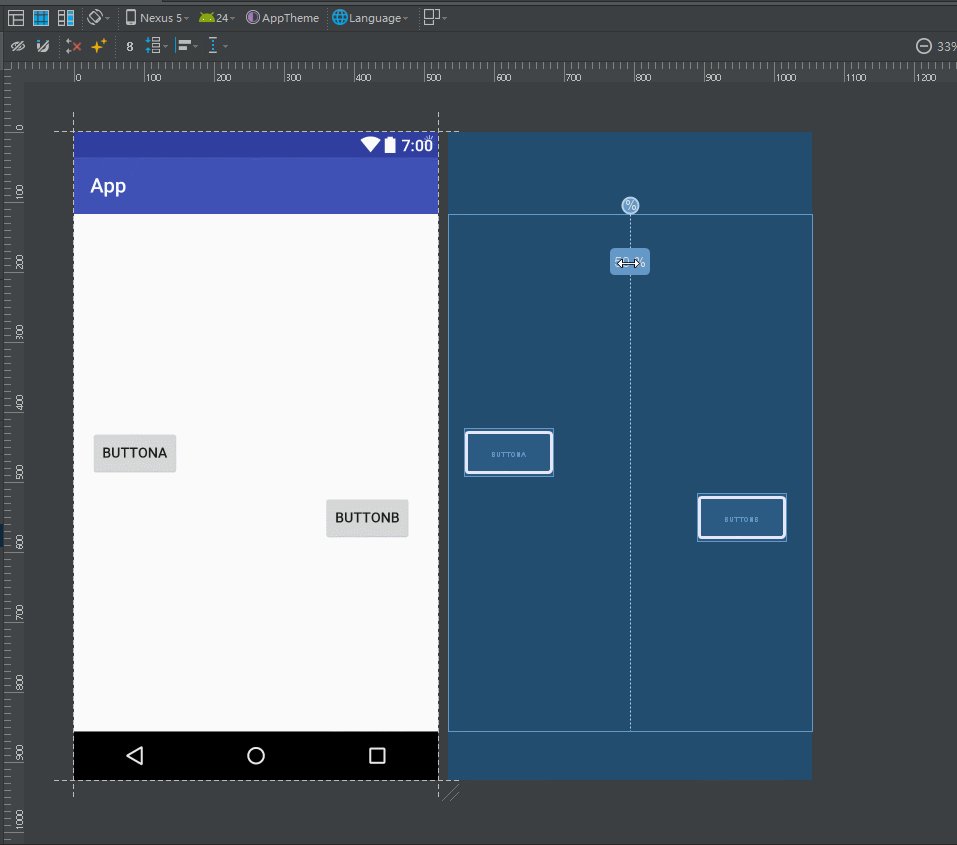
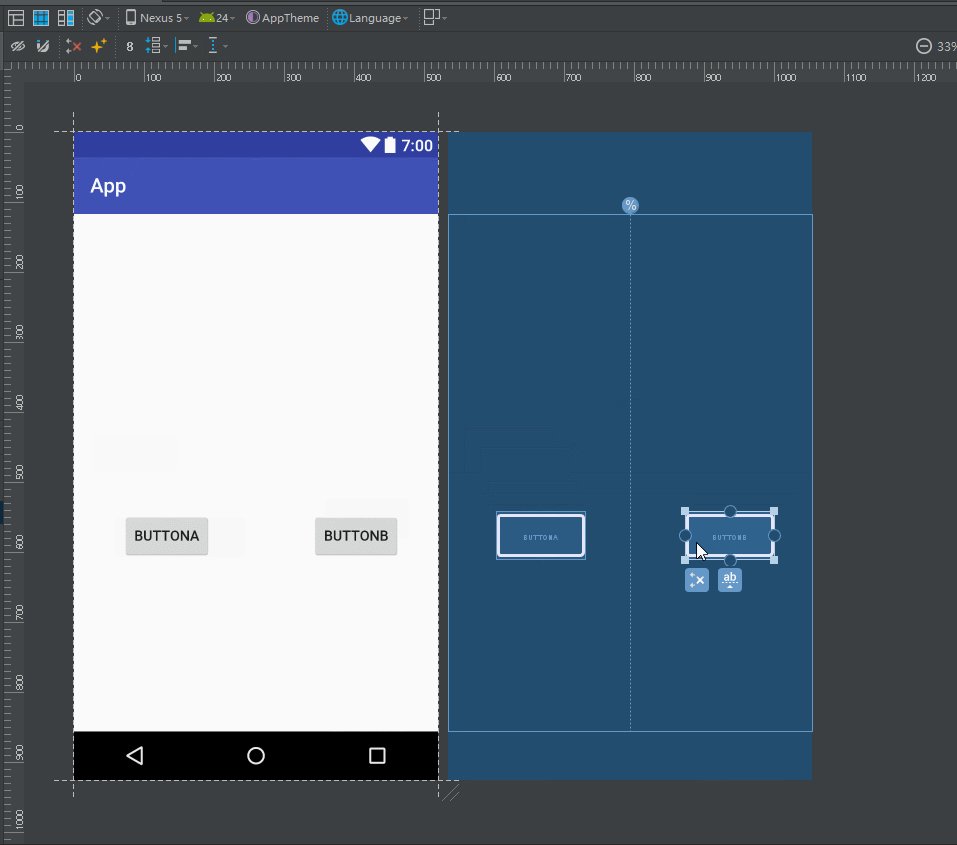
关于Chain的就介绍到此,进阶的最后一部分再介绍一下Guideline功能,如果我们需要对着屏幕的中轴线进行布局,就可以使用到Guideline进行操作,例如下面两个Button分别分布在中轴线的左右两侧
从操作上我们可以看到Guideline也分为垂直和水平两种,并且支持设置在屏幕中所处的位置,可以使用layout_constraintGuide_begin和layout_constraintGuide_end设置具体dp值,也可以使用layout_constraintGuide_percent来设置比例。实际上它也只是一个辅助我们布局的View而已,其源码内部实现也非常简单,并且默认设置了visibility为gone,关于ConstraintLayout的进阶使用便介绍到这里。
使用优势
关于ConstraintLayout的使用优势,我个人体验总结如下:
- 高效布局,Android这么多年以来真正意义上的实现了所见即所得的拖曳方式布局,极大的提高开发效率;
- 轻松灵活的实现复杂的布局;
- 解决多重布局嵌套问题,通过前面介绍你会发现ConstraintLayout真的是非常灵活,可以很大程度的避免Layout之间的嵌套;
- 满足屏幕适配的需求,想想没有ConstraintLayout之前的拖曳式布局,你就知道有多恶心;
最佳实践
ConstraintLayout最开始出来就有很多开发者盼着完全依赖于拖曳方式实现布局,而在实际操作过程中,完全通过拖曳其实效率反倒是会打折扣,在此建议是拖曳方式和xml编码相结合才是最佳实践的方式。