前言:
小程序中实现点击切换不同页面的组件效果。
实现效果:


实现步骤:
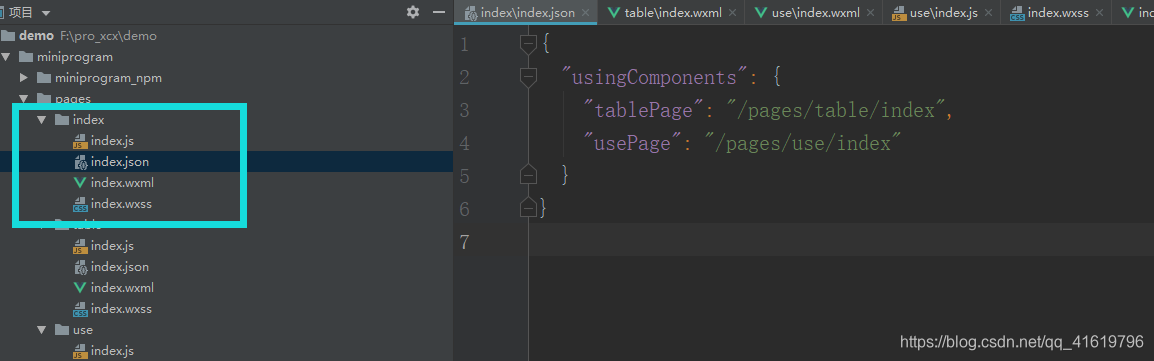
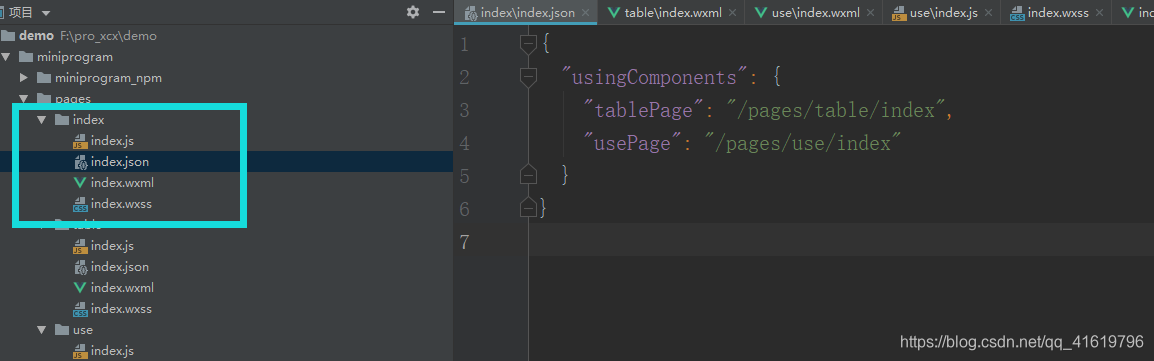
第一:分别建立三个页面的文件夹以及他们的相关文件

第二:index模块中
index.wxml

<!--index.wxml-->
<view class="container">
<!--主体内容-->
<view wx:if="{
{active == 0}}">
<view>我是首页</view>
<van-button type="primary">按钮</van-button>
<van-icon name="chat" dot />
</view>
<tablePage wx:if="{
{active == 1}}"></tablePage>
<usePage wx:if="{
{active == 2}}"></usePage>
<!--底部导航栏-->
<view class='footer'>
<view
class="footerLi {
{index == active ? 'footerActive' : ''}}"
wx:for="{
{footer}}"
wx:key="index"
bindtap='changeActive'
data-index="{
{index}}">
{
{item.name}}
</view>
</view>
</view>
index.json中注册其他的页面

index.js中定义 wx:if 的条件 active 还有底部导航栏的列表数据,以及点击事件
//index.js
Page({
data: {
active: 0,
footer:[
{
id:'1',
name:'首页',
url:'index'
},{
id:'2',
name:'列表',
url:'table'
},{
id:'3',
name:'我的',
url:'use'
}
]
},
onLoad: function() {
},
changeActive(item) {
let index = item.currentTarget.dataset.index
this.setData({
active: index
})
}
})
index.wxss中定义样式
/**index.wxss**/
.container{
display: flex;
flex-direction: column;
justify-content: space-between;
width: 100%;
height: 100vh;
}
.footer{
width:100%;
height:50px;
display: flex;
background:pink;
}
.footerActive{
background:blue;
color:#fff;
}
.footerLi{
width:33.33%;
line-height:50px;
text-align:center;
}
第三 table模块中
index.wxml
<!--pages/table/index.wxml-->
<view class="shopList">
<van-card
num="2"
tag="标签"
price="10.00"
desc="描述信息"
title="商品标题"
thumb="{
{ imageURL }}"
>
<view slot="footer">
<van-button size="mini">第一个按钮</van-button>
<van-button size="mini">第二个按钮</van-button>
</view>
</van-card>
</view>
第四 use模块中
index.wxml
<!--pages/use/index.wxml-->
<van-notice-bar
left-icon="volume-o"
text="我的地盘我做主,哈哈哈哈哈哈哈。"
/>
<view>倒计时</view>
<van-count-down time="{
{ time }}" format="DD 天 HH 时 mm 分 ss 秒" />
第五 app.json中一定不能忘记注册页面

{
"pages": [
"pages/index/index",
"pages/table/index",
"pages/use/index"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "测试项目demo",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
"usingComponents": {
"van-button": "miniprogram_npm/@vant/weapp/button/index",
"van-uploader": "miniprogram_npm/@vant/weapp/uploader/index",
"van-dialog": "miniprogram_npm/@vant/weapp/dialog/index",
"van-icon": "miniprogram_npm/@vant/weapp/icon/index",
"van-card": "miniprogram_npm/@vant/weapp/card/index",
"van-notice-bar": "miniprogram_npm/@vant/weapp/notice-bar/index",
"van-count-down": "miniprogram_npm/@vant/weapp/count-down/index"
}
}