二、JS HTML DOM
目录
1.5.onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数:
1.6.onmousedown 和 onmouseup 按下鼠标按钮时,更换一幅图像,松开恢复原来的图片:

2.2.当用户点击元素时弹出 "Hello World!" :
2.3.使用 addEventListener() 方法向同个按钮中添加两个点击事件。
2.6.使用 addEventListener() 方法时如何传递参数
2.8.removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
3.1.创建新的 HTML 元素 (节点) - appendChild()
3.2.将新元素添加到开始位置,可以使用 insertBefore() 方法:
3.4.替换 HTML 元素 - replaceChild()
4.2.HTMLCollection 对象的 length 属性定义了集合中元素的数量。
1.JavaScript事件
在以下实例中,按钮元素中添加了 onclick 属性 (并加上代码):
<button onclick="getElementById('demo1').innerHTML=Date()">现在的时间是?</button>
<p id="demo1"></p>以上实例中,JavaScript 代码将修改 id="demo" 元素的内容。
在下一个实例中,代码将修改自身元素的内容 (使用 this.innerHTML):
<button onclick="this.innerHTML=Date()">现在的时间是?</button>| JavaScript代码通常是几行代码。比较常见的是通过事件属性来调用: |
<button onclick="displayDate()">现在的时间是?</button>
<script>
function displayDate(){
document.getElementById("demo3").innerHTML=Date();
}
</script>
<p id="demo3"></p>-
常见的HTML事件
下面是一些常见的HTML事件的列表:
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
1.1.当用户在 h1 元素上点击时,会改变其内容:
<h1 onclick="this.innerHTML='Ooops-1'">改变其内容-1</h1>
<h1 onclick="changetext(this)">改变其内容-2</h1>
<script>
function changetext(id){
id.innerHTML="Ooops-2";
}
</script>执行结果:


1.2.点击按钮执行 displayDate() 函数:
<button onclick="displayDate()">点这里执行 displayDate() 函数</button>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo">点击按钮执行 displayDate() 函数.</p>执行结果:

1.3.onload 事件会在用户进入页面时被触发:
<body onload="checkCookies()">
<script>
function checkCookies(){
if (navigator.cookieEnabled==true){
alert("弹窗-提示浏览器 cookie 可用")
}
else{
alert("弹窗-提示浏览器 cookie 不可用")
}
}
</script>执行结果:

1.4.onunload 事件会在用户离开页面时被触发:
<script>
function myFunction(){
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
离开输入框后 函数被触发,小写字母转为大写字母: <input type="text" id="fname" onchange="myFunction()">![]()
![]()
1.5.onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数:
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;width:120px;height:20px;padding:40px;">Mouse Over Me</div>
<script>
function mOver(obj){
obj.innerHTML="Thank You"
}
function mOut(obj){
obj.innerHTML="Mouse Over Me"
}
</script>执行结果:


<h1 onmouseover="style.color='red'"onmouseout="style.color='black'">将鼠标移至文本上改变颜色</h1>
执行结果:
![]()
![]()
1.6.onmousedown 和 onmouseup 按下鼠标按钮时,更换一幅图像,松开恢复原来的图片:
<script>
function lighton(){
document.getElementById('myimage').src="./images/image_b.png";
}
function lightoff(){
document.getElementById('myimage').src="./images/image_a.png";
}
</script>
<img id="myimage" onmousedown="lighton()" onmouseup="lightoff()" src="./images/image_a.png" width="60" height="60" />执行结果:

2.addEventListener() 方法
addEventListener() 方法为指定元素指定事件处理程序。
addEventListener() 方法为元素附加事件处理程序而不会覆盖已有的事件处理程序。
您能够向一个元素添加多个事件处理程序。
您能够向一个元素添加多个相同类型的事件处理程序,例如两个 "click" 事件。
您能够向任何 DOM 对象添加事件处理程序而非仅仅 HTML 元素,例如 window 对象。
addEventListener() 方法使我们更容易控制事件如何对冒泡作出反应。
当使用 addEventListener() 方法时,JavaScript 与 HTML 标记是分隔的,已达到更佳的可读性;即使在不控制 HTML 标记时也允许您添加事件监听器。
您能够通过使用 removeEventListener() 方法轻松地删除事件监听器。
2.1.在用户点击按钮时触发监听事件:
<button id="myBtn">在按钮中添加点击事件</button>
<p id="demo"></p>
<script>
document.getElementById("myBtn").addEventListener("click", displayDate);
function displayDate() {
document.getElementById("demo").innerHTML = Date();
}
</script>执行结果:

2.2.当用户点击元素时弹出 "Hello World!" :
<button id="myBtn">在按钮中添加点击事件</button>
<script>
document.getElementById("myBtn").addEventListener("click", function(){
alert("Hello World!");
});
</script>执行结果:

2.3.使用 addEventListener() 方法向同个按钮中添加两个点击事件。
<button id="myBtn">向同个按钮添加两个点击事件</button>
<script>
var x = document.getElementById("myBtn");
x.addEventListener("click",myFunction);
x.addEventListener("click",someOtherFunction);
function myFunction() {
alert ("Hello World!")
}
function someOtherFunction(){
alert ("Cathy函数已执行!")
}
</script>

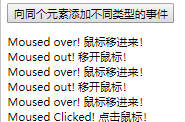
2.4.向同个元素添加不同类型的事件
<button id="myBtn">向同个元素添加不同类型的事件</button>
<p id="demo"></p>
<script>
var x = document.getElementById("myBtn");
x.addEventListener("mouseover",myFunction);
x.addEventListener("click",mySecondFunction);
x.addEventListener("mouseout",myThirdFunction);
function myFunction() {
document.getElementById("demo").innerHTML += "Moused over! 鼠标移进来!<br>"
}
function mySecondFunction() {
document.getElementById("demo").innerHTML += "Moused Clicked! 点击鼠标!<br>"
}
function myThirdFunction() {
document.getElementById("demo").innerHTML += "Moused out! 移开鼠标!<br>"
}
</script>执行结果:

2.5.向 Window 对象添加事件句柄
<p>实例在 window 对象中使用 addEventListener() 方法。</p>
<p>尝试重置浏览器的窗口触发 "resize" 事件句柄。</p>
<p id="demo"></p>
<script>
window.addEventListener("resize",function() {
document.getElementById("demo").innerHTML = Math.random();
});
</script>执行结果:

2.6.使用 addEventListener() 方法时如何传递参数
<button id="myBtn">传递参数值,计算p1乘p2</button>
<p id="demo"></p>
<script>
var p1 = 7;
var p2 = 9;
document.getElementById("demo").innerHTML=p1 + "*" + p2 + "=" ;
document.getElementById("myBtn").addEventListener("click",function() {
myFunction(p1, p2);
});
function myFunction(a, b) {
var result = a * b;
document.getElementById("demo").innerHTML = result;
}
</script>执行结果:


2.7.事件冒泡或事件捕获?
事件传递定义了元素事件触发的顺序。 如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 "click" 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
<style>
div {
background-color: coral;
border: 1px solid;
padding: 50px;
}
</style>
<p>实例演示了在添加不同事件监听时,冒泡与捕获的不同。</p>
<div id="myDiv">
<p id="myP">点击段落,我是冒泡。</p>
</div><br>
<div id="myDiv2">
<p id="myP2">点击段落,我是捕获。</p>
</div><br>
<script>
document.getElementById("myP").addEventListener("click",function() {
alert("你点击了 p 元素!");
},false);
document.getElementById("myDiv").addEventListener("click",function() {
alert("你点击了 DIV 元素!");
},false);
document.getElementById("myP2").addEventListener("click",function() {
alert("你点击了 P2 元素!");
},true);
document.getElementById("myDiv2").addEventListener("click",function() {
alert("你点击了 DIV2 元素!");
},true);
</script>
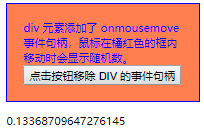
2.8.removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
<style>
#myDIV{
background-color: coral;
border: 1px solid;
padding: 20px;
width: 200px;
color: blue;
}
</style>
<div id="myDIV">div 元素添加了 onmousemove 事件句柄,鼠标在橘红色的框内移动时会显示随机数。
<button onclick="removeHandler()" id="myBtn">点击按钮移除 DIV 的事件句柄</button>
</div>
<p id="demo"></p>
<script>
//div 元素添加了 onmousemove 事件句柄,鼠标在橘红色的框内移动时会显示随机数。
document.getElementById("myDIV").addEventListener("mousemove", myFunction);
function myFunction() {
document.getElementById("demo").innerHTML = Math.random();
}
function removeHandler() {
document.getElementById("myDIV").removeEventListener("mousemove",myFunction);//移除 DIV 的事件句柄
}
</script>
3.添加和移除元素(节点)。
3.1.创建新的 HTML 元素 (节点) - appendChild()
要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para = document.createElement("p"); //创建一个新的元素
var node = document.createTextNode("这是一个新的段落。"); //为元素创建一个新的文本节点
para.appendChild(node); //将文本节点添加到 <p> 元素中
var element = document.getElementById("div1"); //查找已存在的元素
element.appendChild(para); //在已存在的元素中添加它
</script>执行结果:

3.2.将新元素添加到开始位置,可以使用 insertBefore() 方法:
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para = document.createElement("p"); //创建 <p> 元素
var node = document.createTextNode("这是一个新的段落。"); //为 <p> 元素创建一个新的文本节点
para.appendChild(node); //将文本节点添加到 <p> 元素中
var element = document.getElementById("div1"); //查找已存在的元素
var child = document.getElementById("p1"); //找到 p1 元素
element.insertBefore(para, child); //添加到 p1 的前面
</script>执行结果:
3.3.移除已存在的元素
要移除一个元素,你需要知道该元素的父元素。
<div id="div1">
<p id="p1">这是第一个段落。</p>
<p id="p2">这是第二个段落。</p>
</div>
<script>
var parent = document.getElementById("div1"); //查找 div1 元素
var child = document.getElementById("p1"); //查找 p1 段落
parent.removeChild(child); //删除段落
</script>执行结果:![]()
3.4.替换 HTML 元素 - replaceChild()
我们可以使用 replaceChild() 方法来替换 HTML DOM 中的元素。
<div id="div1">
<p id="p1">这是第一个段落。</p>
<p id="p2">这是第二个段落。</p>
</div>
<script>
var para = document.createElement("p"); //创建 <p> 元素
var node = document.createTextNode("这是一个新的段落。This is a new paragraph. ");//为<p>元素添加文本节点
para.appendChild(node); //将文本节点添加到 <p> 元素中
var parent = document.getElementById("div1"); //查找 <div> 元素
var child = document.getElementById("p1"); //查找 <p1> 元素
parent.replaceChild(para,child); //用 replaceChild() 方法来替换 <p1> 元素
</script>执行结果:
4.HTMLCollection 对象
4.1.以下代码获取文档所有的 p 元素:
集合中的元素可以通过索引(以 0 为起始位置)来访问。
<h2>Cathy</h2>
<h2>JavaScript HTML DOM</h2>
<P>Hello World!</P>
<p>Hello Runoob!</p>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<script>
var myCollection = document.getElementsByTagName("h2"); //获取文档所有的 <h2> 元素
document.getElementById("demo1").innerHTML = "第一个h1标题的内容为:<span style='color:blue'>" + myCollection[0].innerHTML + '</span>';
var myCollection = document.getElementsByTagName("p"); //获取文档所有的 <p> 元素
document.getElementById("demo2").innerHTML = "第一个段落的内容为:<span style='color:blue'>" + myCollection[0].innerHTML + '</span>';
document.getElementById("demo3").innerHTML = "第二个段落的内容为:<span style='color:red'>" + myCollection[1].innerHTML + '</span>';
</script>执行结果:
4.2.HTMLCollection 对象的 length 属性定义了集合中元素的数量。
<P>Hello World!</P>
<p>Hello Runoob!</p>
<p id="demo"></p>
<script>
var myCollection = document.getElementsByTagName("p");
document.getElementById("demo").innerHTML = "文档包含" + myCollection.length + " 个段落。";
</script>执行结果:
4.3.修改所有 p 元素的背景颜色:
<h2>JavaScript HTML DOM</h2>
<p>Hello World!</p>
<p>Hello Runoob!</p>
<button onclick="myFunction()">修改所有 p 元素的背景颜色</button>
<script>
function myFunction() {
var myCollection = document.getElementsByTagName("p"); //获取文档所有的 <p> 元素
var i;
for (i = 0;i < myCollection.length; i++) {
myCollection[i].style.color = "red"; //修改 <p> 元素的背景颜色
}
}
</script>
5.NodeList 对象
5.1.访问第二个 p 元素
所有浏览器的 childNodes 属性返回的是 NodeList 对象。
<h2>JavaScript HTML DOM!</h2>
<p>Hello World!</p>
<P>Hello Runoob!</P>
<p id="demo"></p>
<script>
var myNodelist = document.querySelectorAll("p"); //选取了文档中所有的 <p> 节点
document.getElementById("demo").innerHTML = "第二个段落的内容为:<span style='color:red;'>" + myNodelist[1].innerHTML + '</span>';
</script>
5.2.NodeList 对象 length 属性
<h2>JavaScript HTML DOM!</h2>
<P>Hello World!</P>
<p id="demo2"></p>
<script>
var myNodelist2 = document.querySelectorAll("p");
document.getElementById("demo2").innerHTML = "文档包含 " + myNodelist2.length + " 个段落。";
</script>
5.3.修改节点列表中所有 p 元素的背景颜色:
<h2>JavaScript HTML DOM!</h2>
<P>Hello Cathy!</P>
<p>Hello Sam!</p>
<button onclick="myFunction()">点击按钮修改所有 p 元素的背景颜色</button>
<script>
function myFunction() {
var myNodelist = document.querySelectorAll("p");
var i;
for (i = 0; i < myNodelist.length; i++) {
myNodelist[i].style.color = "red";
}
}
</script>