- 为什么需要WEB标准?
浏览器不同,显示的页面或排版有差异;让Web 的发展前景更广阔;内容能被更广泛的设备访问;容易被搜索;降低网站流量费用;使网站易于维护;提高页面的浏览速度 - web标准的构成:结构html(最重要),表现css,行为js
- **什么是网页?**网页是网站的一页,通常是HTML或.htm文件,网页元素有图片,声音,视频等。
**什么是html?**指的是超文本标记语言,是标记语言,由标签组成。超文本的两层含义:超越文本限制如图片,动画,多媒体;超链接文本如跳转 - lang=en 文档的显示语言为英语,charset=UTF-8万国码,不乱码
- 标题标签:
<h1>-<h6>,重要性依次递减,独占一行 - 段落标签:
,换行标签:
,段落中间会插入间距,换行中是开始新的一行 - 面试题es5 坐下面这个题
// let a2 = [1, 2, 3];
// let b2 = a2;
// b2[0] = 10;
// console.log(a2);//10,2,3
//使用es5 解决上面的问题 1,2,3
// let s1=[1,2];
// let s2=[3,4];
// console.log(s1.concat(s2));
// let a2 = [1, 2, 3];
// let b2 = a2.concat();
// console.log(b2);
// b2[0] = 10;
// console.log(a2);//10,2,3
-
文本格式化标签:
粗体<strong><b>,斜体<em>,<i>,下划线<ins><u>,删除线<del><s> -
div 独占一行,块级元素
-
图像标签 src,里面有属性 alt,title,width,height,薄弱点;其中alt是图像无法显示时 ,替换文本;title是提示文本
-
图片标签的路径:
11-1相对路径:以引用文件所在位置为参考基础,而建立出的目录路径(图片相对于HTML的位置),分为同级,上一级,下一级。

11-2
-
超链接标签,有外部链接,内部链接,下载链接.exe,zip

-
锚点链接:可以快速定位到页面中的某个位置!

-

-


-
函数里面变量不用var声明就变成全局的

-
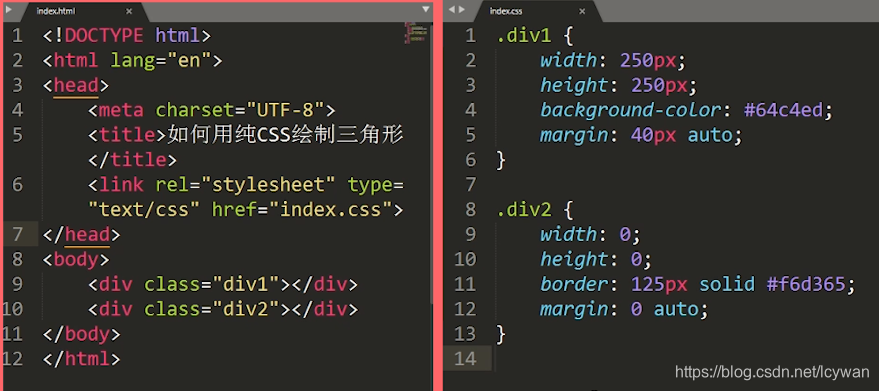
如何用纯css绘制三角形


transparent透明
或者
.div1{
width:0;
heigth:0;
border:250px soild transparent;
border-bottom-color:red;
margin:40px auto;
}
- 相等运算符两个等号会进行类型的转换,全等运算符不会
6双等于“6”//true
6三等于“6”//false
true双等于1//true
false双等于0//true
true三等于1//false
‘’双等于0//true
‘ ’双等于0//true
null=undefin//true
null0//false
undefind‘’//false
NaNfalse//false
NaNNaN//false
var a={
};
var b={
};
var c=a;
a==b;//false
a===b;//false
a==c;//true
a===c;//true
- 如何用css把正方形变成圆形
border-radius//数值为多少就是内部有四个半径为数值的圆,百分比就是边长乘百分比,1em=16px
可以把600px的正方形的border-radius设置为300px或者50% - 对调两个变量的方法
20-1可以新定义一个中间变量
20-2
var a=3,b=5;
a=a+b;b=a-b;a=a-b;
20-3数组与索引b=a【0】
20-4对象法
var a=3,b=5;
a={
a:b,b:a};
b=a.b;
a=a.a;
20-5 数组运算法
var a=3,b=5;
a=[b,b=a][0];
20-6 按位异或
var a=3,b=5;
a=a^b;
b=b^a;
a=a^b;
20-7 解构赋值
var a=3,b=5;
[a,b]=[b,a]
- 如何用css把超出宽的的文本替换为省略号
width
overflow:hidden;//超出隐藏
text-overflow:ellipsis;//省略
white-space:nowwrap;//不换行
- 文字垂直居中
22-1 padding 只需要设置上下内边距
22-2 line-height和font-size之差可以得到行距,行距就是文字顶部和底部的空间
span标签直接设置,p标签需要再设置margin:0
一般用于单行文字
22-3 弹性布局
div{
height:210px;
width:170px;
display:flex;
flex-direction:column;
justify-content:center;
}
22-4 列表标签
为父元素设置display:table;
子元素设置 table-cell
flex
grid(适合多行多列)
22-5 i标签
div{
postion:relative;}
i {
height:50px;
width:50px;
position:absolute;
top:50%
transform:translateY(-50%);}
22-6 inline-block
vertical-alian:middle不能影响块级元素的对齐方式

-
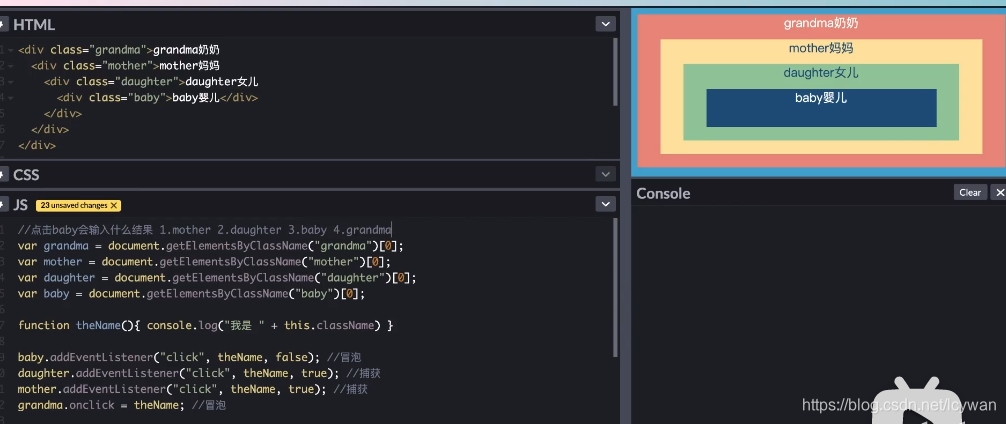
DOM事件流:事件捕获-处于目标阶段-事件冒泡

-
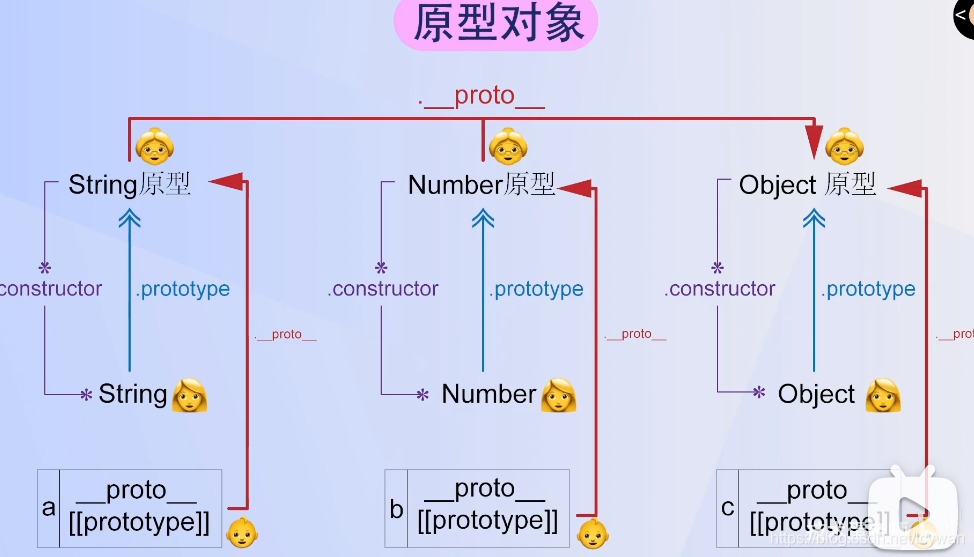
类型与对象
基本类型:string,number,boolean,object,null,undefined
引用类型:string,number,boolean,object,function,array,data,regexp,error
string.prototype===a.proto;//true


5return this. -
面试题
var a=b=3;
console.log(typeof a!="undefined");//true
console.log(typeof b!="undefined");//true
- javascript中get与post区别
26-1.提交方式
get : get会将接收到的数据拼接到url地址中,以’?’问号划分,问号后面是接收到的数据,多个数据之间用&连接.用户可以很直观的看见.
post : post会将接收到的数据放置在html header中一起发送到指定的url地址内.用户看不到这个过程.
26-2.传递数据大小
get : get传递数据的大小因为受到浏览器地址栏的限制,所以一般在2k-8k,这要据浏览器而定,比如谷歌浏览器就是8k.
post : post传递数据的大小最小是2M,但理论上是无上限的.
26-3.应用范围
get : get一般用于获取/查询资源信息.多用于a标签的href属性中,也常用于location.href属性中.
post :post一般是用于更新数据信息.多用于表单提交.
26-4.安全性
get的安全性比post较差.
- apply、call和bind的区别:
相似之处:
①都是用来改变函数的this对象的指向的;
②第一个参数都是this要指向的对象;
③都可以利用后续参数传参;
区别:
①apply、call、bind的第一个参数都是this要指向的对象,但apply只有两个参数,第二个参数为一个数组,需要传输的参数值须全部放到数组中。而call、bind一样,参数用逗号分开。
②apply、call返回的的是一个值,而bind返回的是一个函数,需要执行这个函数才会得到值。
apply把需要传递给fn的参数放到一个数组(或者类数组)中传递进去,虽然写的是一个数组,但是也相当于给fn一个个的传递
- 标准盒子模型
width和height的对象是content(内容)
盒子在页面中所占的宽度是由左边距+左边框+左填充+内容宽度+右填充+右边框+右边距组成
盒子在页面中所占的高度是由上边距+上边框+上填充+内容高度+下填充+下边框+下边距组成
IE盒子模型
width和height的对象是content+padding+border(内容+内边距+边框)
-
split()方法,给定一个正则,会根据该正则来将字符串切割,并且返回String类型的数组,这个大家应该都知道,但是在他的重载方法split(String regex,int limit) 中,第二个参数是有点门道的,
第一个regex是正则,我们都清楚,需要注意如果是要按照"|" “.“之类的特殊符号分割,需要加上转义,比如”\|”,不然切割的会不准确
第二个参数int limit 是要输入一个数值,这个数值n如果 >0 则会执行切割 n-1次,也就是说执行的次数不会超过输入的数值次.数组长度不会大于切割次数,比如下面代码:
-
var、let 和const的区别
(1)块级作用域
块作用域由 { }包括,let和const具有块级作用域,var不存在块级作用域。
块级作用域解决了ES5中的两个问题:
内层变量可能覆盖外层变量
用来计数的循环变量泄露为全局变量
(2)变量提升
var存在变量提升,let和const不存在变量提升,即在变量只能在声明之后使用,否在会报错。
(3)给全局添加属性
浏览器的全局对对象是window,Node的全局对象是global。var声明的变量为全局变量,同时会将该变量添加为全局对象的属性,但是let和const就不会。
(4)重复声明
var声明变量时,可以重复声明变量,const和let不能重复声明。
(5)暂时性死区
在代码块内,使用let、const命令声明变量之前,该变量都是不可用的。这在语法上,称为暂时性死区。
(6)初始值设置
在变量声明时,var 和 let 可以不用设置初始值。而const声明变量必须设置初始值。
(7)指针指向
let和const都是ES6新增的用于创建变量的语法。 let创建的变量是可以更改指针指向(可以重新赋值)。但const声明的变量是不允许改变指针的指向。
注意:
实际上,const保证的并不是变量的值不得改动,而是变量指向的那个内存地址不能改动。对于基本类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址,因此等同于常量。
但对于引用类型的数据(主要是对象和数组),变量指向数据的内存地址,保存的只是一个指针,const只能保证这个指针是固定不变的,至于它指向的数据结构是不是可变的,就完全不能控制了。
- 1、什么是Ajax?
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
2、为什么要使用Ajax?
这儿我们可以说到Ajax的优点之一:它可以在不刷新整个页面的情况下与服务器通信保持原有页面状态,说的简单易懂一点。举个例子:在我们浏览网页的时候会有两种情况
1.点击链接,页面白屏,等待跳转到另一个页面。
2.页面不刷新,局部出现新内容获得更好的用户体验。
- btn要做普通按钮要加 type=“button”