首页广告展示
实现首页轮播图广告 快讯广告 一楼(手机) 二楼(电脑数码) 三楼(家居家装)广告页面展示
{
"index_lbt":[
{
"id":1,
"category": 1,
"title": '美图',
"url": 'http://www.baidu.com',
"image": "group/M00/00/01/ADASDADA-CZXCSAasdsadada",
"text": "",
"sequence": 1,
"status": 1
},
{
"id":2,
"category": 1,
"title": '黑色星期五',
"url": 'http://www.baidu.com',
"image": "group/M00/00/01/ADASDADA-CZXCSAasdsadada",
"text": "",
"sequence": 2,
"status": 1
}
],
"index_kx":[
{
"id":5,
"category": 2,
"title": 'i7顽石低至3999',
"url": 'http://www.baidu.com',
"image": "group/M00/00/01/ADASDADA-CZXCSAasdsadada",
"text": "",
"sequence": 2,
"status": 1
},
]
}
"""
分析所需要的数据结构:是一个json的格式
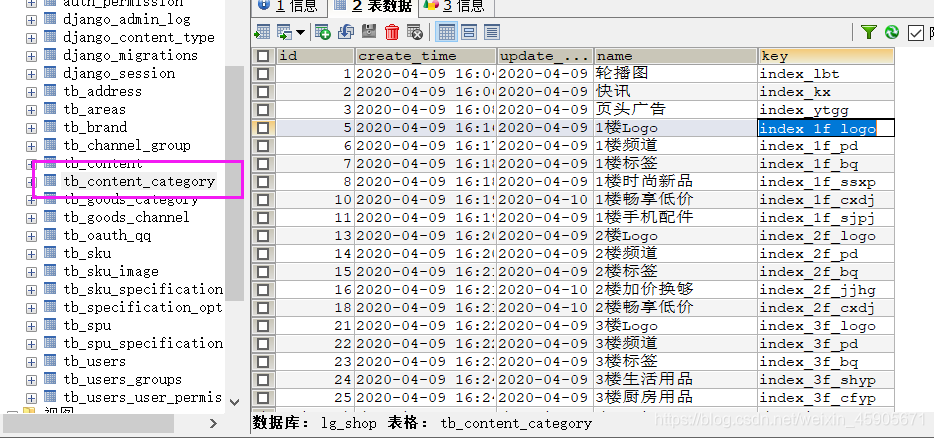
1.“index_lbt” 是广告类别表 tb_content_category的数据,下面的id,category,是tb_content广告内容表字段,是将轮播图里面所有的数据放在一个大列表下面,每个列表里面有字典,即json格式。后面 “index_kx” 是快讯与轮播图一样。
- 如何拼接成这种字典格式?查询商品类别的时候,已知道?
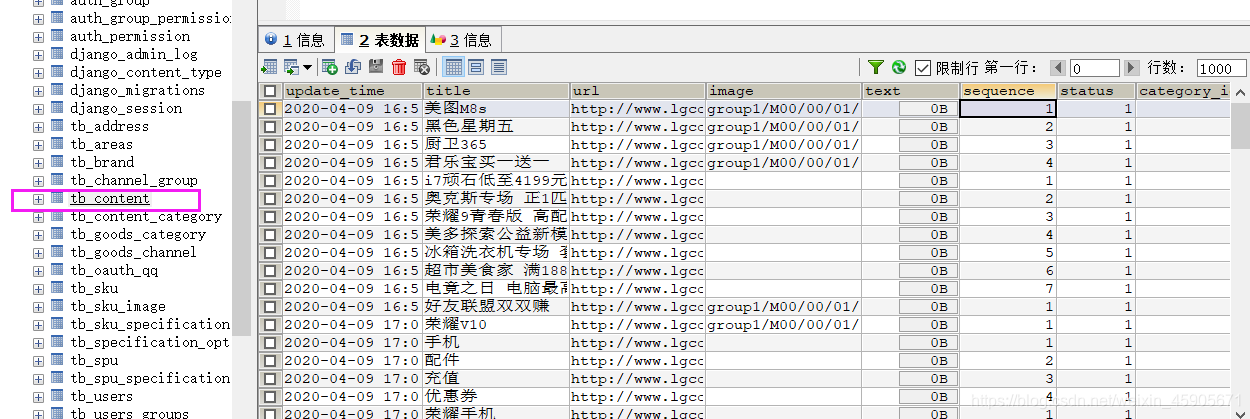
我们需要查询所有的商品广告,这些数据在tb_content广告内容和广告 类别表 tb_content_category中,先查出所有广告的类别,导入modles.py中的ContentCategory,
查询出所有广告类别: context_categroies = ContentCategory.objects.all()
tb_content_category表

tb_content广告内容表

contens/views.py
# print(categories)
# 查询所有的首页广告
# 查询所有的广告类别
context_categories = ContentCategory.objects.all()
# print(context_categories)
contents = {
}
for context_category in context_categories:
# {'index_lbt': <QuerySet [<Content: 轮播图: 美图M8s>, <Content: 轮播图: 黑色星期五>, <Content: 轮播图: 厨卫365>, <Content: 轮播图: 君乐宝买一送一>]>,
contents[context_category.key] = Content.objects.filter(category_id=context_category.id, status=True).all().order_by('sequence')
print(contents)
context = {
"categories": categories,
"contents": contents,
}
return render(request, 'index.html', context=context)
index.html 轮播图广告
<ul class="slide">
{
% for content in contents.index_lbt %}
<li><a href="{
{ content.url }}"><img src="http://192.168.65.145:8888/{
{ content.image }}" alt="幻灯片01"></a></li>
{
% endfor %}
</ul>
index.html 快讯和页头广告
<div class="news">
<div class="news_title">
<h3>快讯</h3>
<a href="#">更多 ></a>
</div>
<ul class="news_list">
{
% for content in contents.index_kx %}
<li><a href="{
{ content.url }}">{
{
content.title }}</a></li>
{
% endfor %}
</ul>
{
% for content in contents.index_ytgg %}
<a href="{
{ content.url }}" class="advs"><img src="{
{ content.image }}"></a>
{
% endfor %}
</div>
</div>
index.html 楼层广告(一楼)
<div class="list_model">
<div class="list_title clearfix">
<h3 class="fl" id="model01">1F 手机通讯</h3>
<div class="subtitle fr">
<a @mouseenter="f1_tab=1" :class="f1_tab===1?'active':''">时尚新品</a>
<a @mouseenter="f1_tab=2" :class="f1_tab===2?'active':''">畅想低价</a>
<a @mouseenter="f1_tab=3" :class="f1_tab===3?'active':''">手机配件</a>
</div>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl">
<img src="{
{ contents.index_1f_logo.0.image}}">
<div class="channel">
{
% for content in contents.index_1f_pd %}
<a href="{
{ content.url }}">{
{
content.title }}</a>
{
% endfor %}
</div>
<div class="key_words">
{
% for content in contents.index_1f_bq %}
<a href="{
{ content.url }}">{
{
content.title }}</a>
{
% endfor %}
</div>
</div>
<div class="goods_list_con">
<ul v-show="f1_tab===1" class="goods_list fl">
{
% for content in contents.index_1f_ssxp %}
<li>
<a href="{
{ content.url }}" class="goods_pic"><img src="{
{ content.image }}"></a>
<h4><a href="{
{ content.url }}" title="{
{ content.title }}">{
{
content.title }}</a></h4>
<div class="price">{
{
content.text }}</div>
</li>
{
% endfor %}
</ul>
<ul v-show="f1_tab===2" class="goods_list fl">
{
% for content in contents.index_1f_cxdj %}
<li>
<a href="{
{ content.url }}" class="goods_pic"><img src="{
{ content.image }}"></a>
<h4><a href="{
{ content.url }}" title="{
{ content.title }}">{
{
content.title }}</a></h4>
<div class="price">{
{
content.text }}</div>
</li>
{
% endfor %}
</ul>
<ul v-show="f1_tab===3" class="goods_list fl">
{
% for content in contents.index_1f_sjpj %}
<li>
<a href="{
{ content.url }}" class="goods_pic"><img src="{
{ content.image }}"></a>
<h4><a href="{
{ content.url }}" title="{
{ content.title }}">{
{
content.title }}</a></h4>
<div class="price">{
{
content.text }}</div>
</li>
{
% endfor %}
</ul>
</div>
</div>
</div>
index.html 楼层广告(二楼)
<div class="list_model model02">
<div class="list_title clearfix">
<h3 class="fl" id="model01">2F 电脑数码</h3>
<div class="subtitle fr">
<a @mouseenter="f2_tab=1" :class="f2_tab===1?'active':''">加价换购</a>
<a @mouseenter="f2_tab=2" :class="f2_tab===2?'active':''">畅享低价</a>
</div>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl">
<img src="{
{ contents.index_2f_logo.0.image}}">
<div class="channel">
{
% for content in contents.index_2f_pd %}
<a href="{
{ content.url }}">{
{
content.title }}</a>
{
% endfor %}
</div>
<div class="key_words">
{
% for content in contents.index_2f_bq %}
<a href="{
{ content.url }}">{
{
content.title }}</a>
{
% endfor %}
</div>
</div>
<div class="goods_list_con">
<ul v-show="f2_tab===1" class="goods_list fl">
{
% for content in contents.index_2f_cxdj %}
<li>
<a href="{
{ content.url }}" class="goods_pic"><img src="{
{ content.image }}"></a>
<h4><a href="{
{ content.url }}" title="{
{ content.title }}">{
{
content.title }}</a></h4>
<div class="price">{
{
content.text }}</div>
</li>
{
% endfor %}
</ul>
<ul v-show="f2_tab===2" class="goods_list fl">
{
% for content in contents.index_2f_jjhg %}
<li>
<a href="{
{ content.url }}" class="goods_pic"><img src="{
{ content.image }}"></a>
<h4><a href="{
{ content.url }}" title="{
{ content.title }}">{
{
content.title }}</a></h4>
<div class="price">{
{
content.text }}</div>
</li>
{
% endfor %}
</ul>
</div>
</div>
</div>
index.html 楼层广告(三楼)
<div class="list_model model03">
<div class="list_title clearfix">
<h3 class="fl" id="model01">3F 家居家装</h3>
<div class="subtitle fr">
<a @mouseenter="f3_tab=1" :class="f3_tab===1?'active':''">生活用品</a>
<a @mouseenter="f3_tab=2" :class="f3_tab===2?'active':''">厨房用品</a>
</div>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl">
<img src="{
{ contents.index_3f_logo.0.image }}">
<div class="channel">
{
% for content in contents.index_3f_pd %}
<a href="{
{ content.url }}">{
{
content.title }}</a>
{
% endfor %}
</div>
<div class="key_words">
{
% for content in contents.index_3f_bq %}
<a href="{
{ content.url }}">{
{
content.title }}</a>
{
% endfor %}
</div>
</div>
<div class="goods_list_con">
<ul v-show="f3_tab===1" class="goods_list fl">
{
% for content in contents.index_3f_shyp %}
<li>
<a href="{
{ content.url }}" class="goods_pic"><img src="{
{ content.image }}"></a>
<h4><a href="{
{ content.url }}" title="{
{ content.title }}">{
{
content.title }}</a></h4>
<div class="price">{
{
content.text }}</div>
</li>
{
% endfor %}
</ul>
<ul v-show="f3_tab===2" class="goods_list fl">
{
% for content in contents.index_3f_cfyp %}
<li>
<a href="{
{ content.url }}" class="goods_pic"><img src="{
{ content.image }}"></a>
<h4><a href="{
{ content.url }}" title="{
{ content.title }}">{
{
content.title }}</a></h4>
<div class="price">{
{
content.text }}</div>
</li>
{
% endfor %}
</ul>
</div>
</div>
</div>
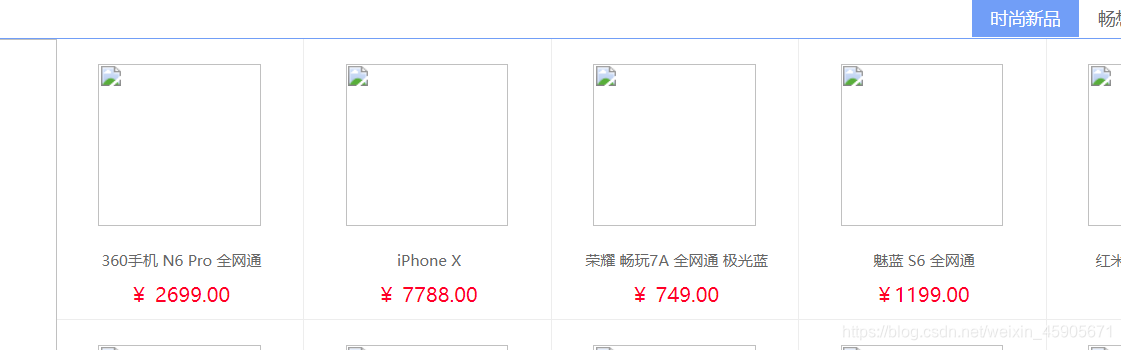
完成以上操作,页面图片不能打开:

结论:
• 通过FastDFS上传文件后返回的’Remote file_id’字段是文件索引。
• 文件索引会被我们存储到MySQL数据库。所以将来读取出来的也是文件索引,导致界面无法下载到图片。
解决:
• 重写Django文件存储类的url()方法。
• 在重写时拼接完整的图片下载地址(协议、IP、端口、文件索引)