一.手工创建和打包web工程(一)
1.如下图,我在apache-tomcat-10.0.2下面的webapps下面创建一个文件夹,名字为myweb

2.在myweb文件夹中建立一个txt文件,内容为
Hello World !


3.把文件后缀改为html

4.启动Tomcat服务器
5.在地址栏中输入地址

6.回车我们就能看到我们刚才写的内容

二.手工创建和打包web工程(二)
我们尝试在网页中获得服务器的图片。
1.我们想到能不能直接将图片放在刚才的文件夹中呢,我们试一试。

2.按照同样的方式访问

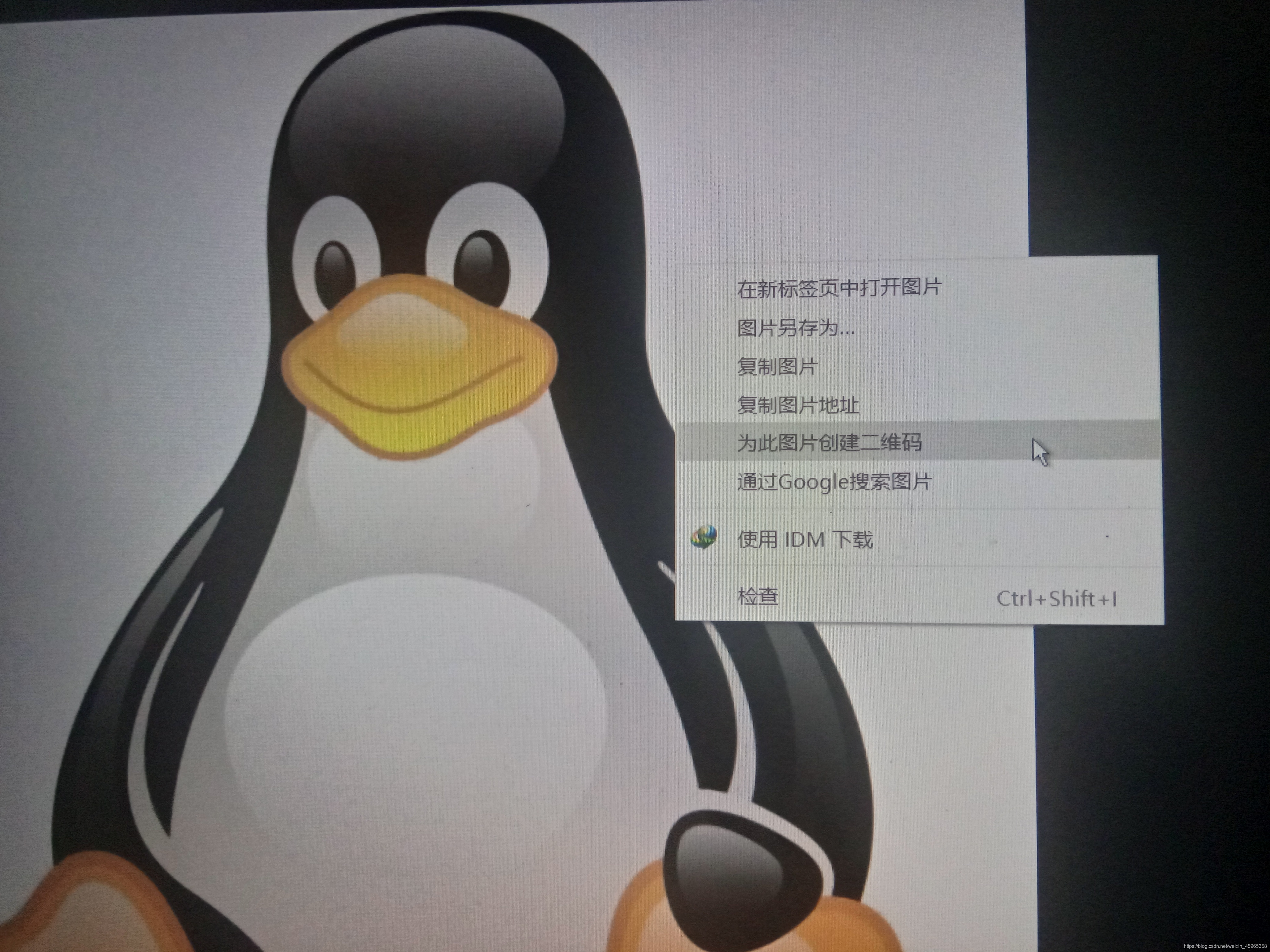
3.我们鼠标右键看到有下载按钮,说明我们的图片是在服务器当中,不是在本地(当然,我们这里只是相对来说,因为我们这里的服务器就是我们自己的电脑)。
三.手工创建和打包web工程(三)
1.我们首先在刚才新建文件夹(myweb)中创建一个WEB-INF的文件夹(注意文件名必须大写)。

2.在新建好的WEB-INF中新建一个.xml文件,注意要小写(w3cschool规定的)。

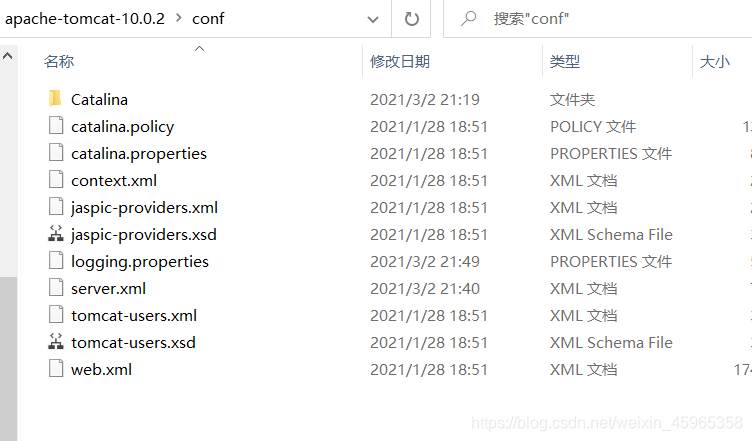
3.我们回到上级目录找到conf,它里面的最后一行有一个xml文件,我们将它打开。(使用记事本即可)

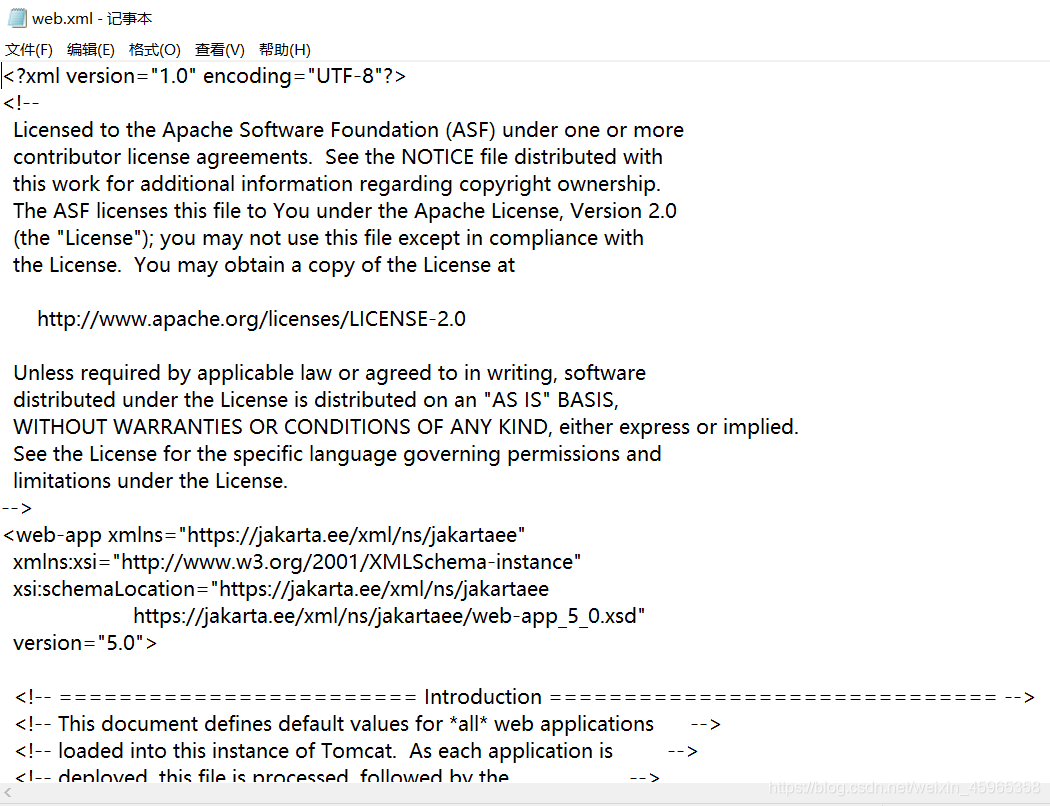
4.打开如下

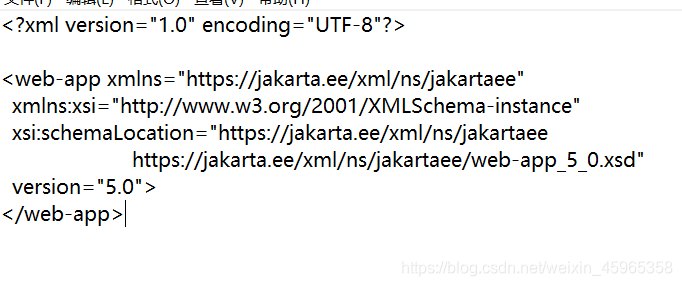
我们复制它的头部(Introduction之上),当然注释可以不要。然后将复制内容到我们刚才新建的web.xml文件中。
注意:复制完成后,我们还要加一行代码</web-app

补充一下:XTML是超文本标记语言,而XML是扩展标记语言
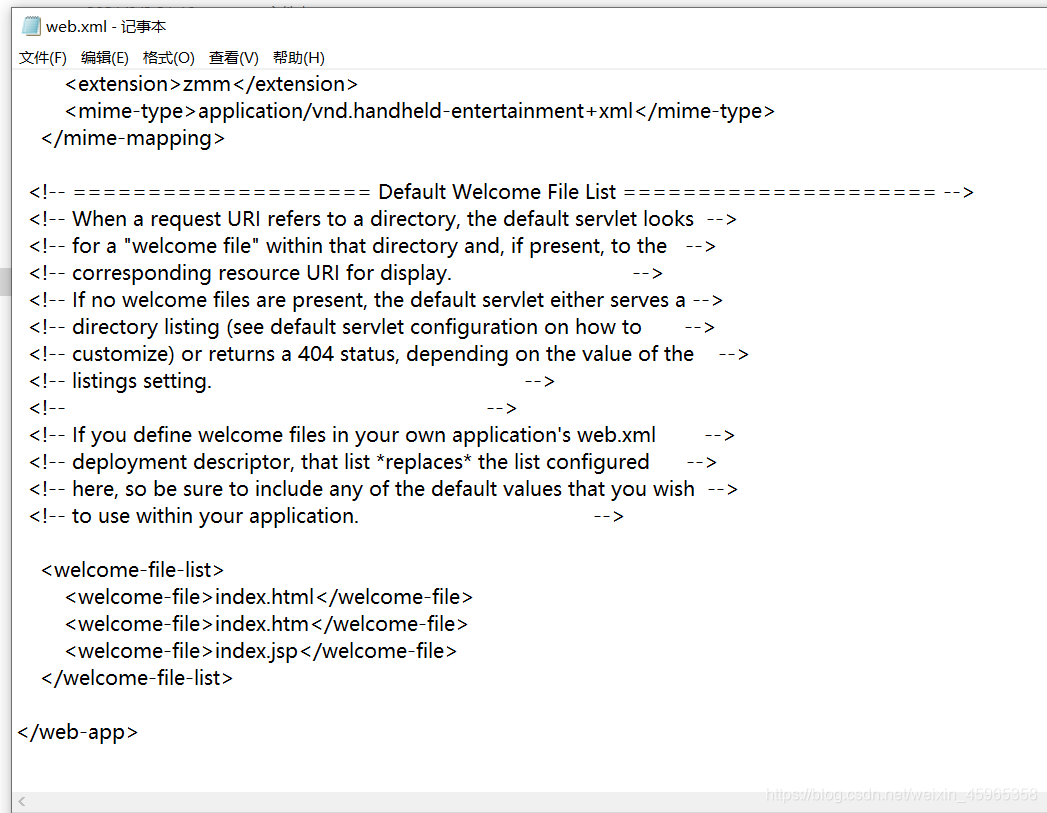
5.我们再用同样的方法,在conf下的web.xml直接拉到最后一行,如下

6.复制<welcome>....</welcome>,在粘贴过去。如下:

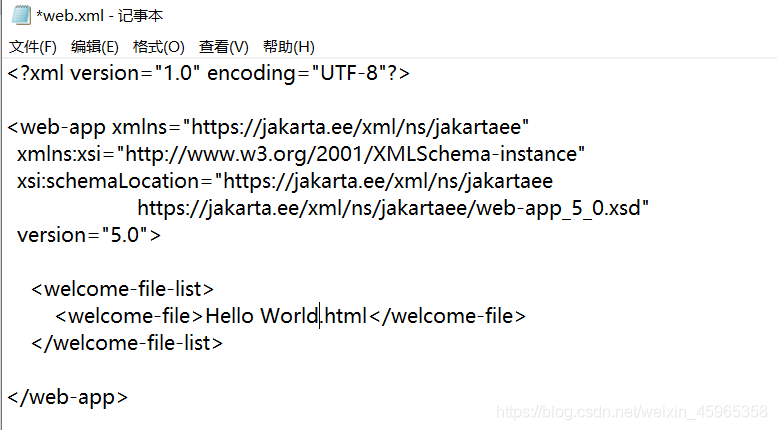
7.我们将其中内容改一下,如下

我们在地址栏中输入如下地址

可以看到结果如下


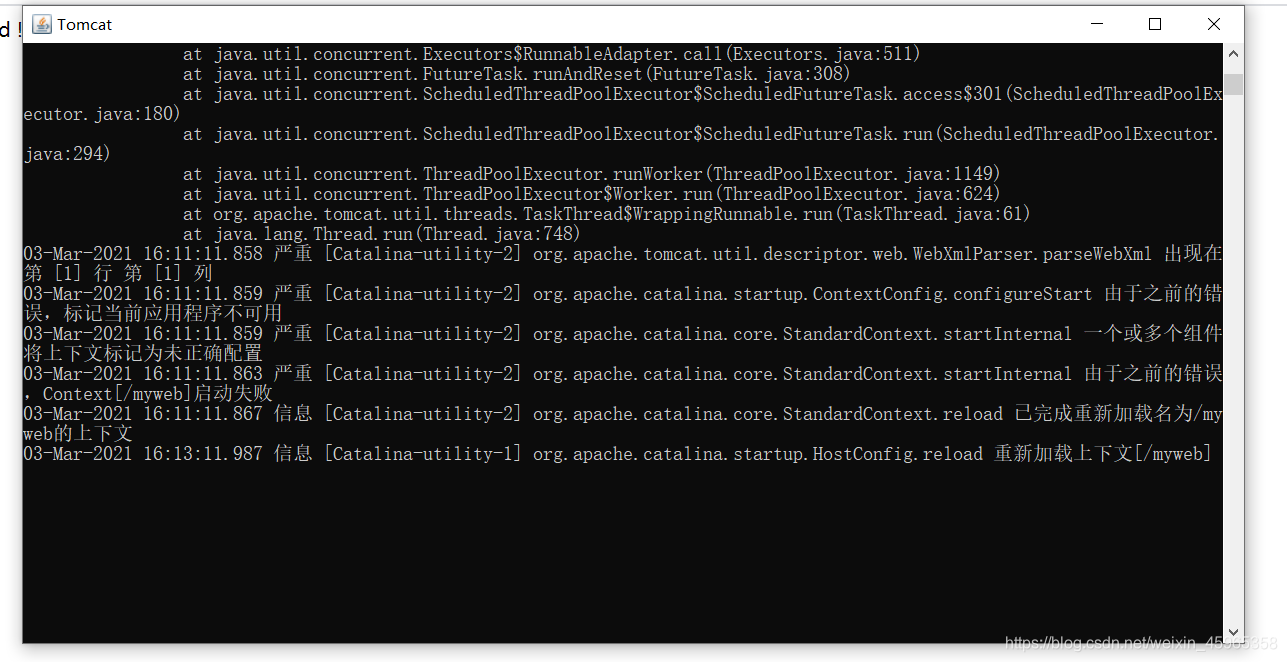
我们从终端也可以看到重新加载了。
四.手工创建和打包web工程(四)
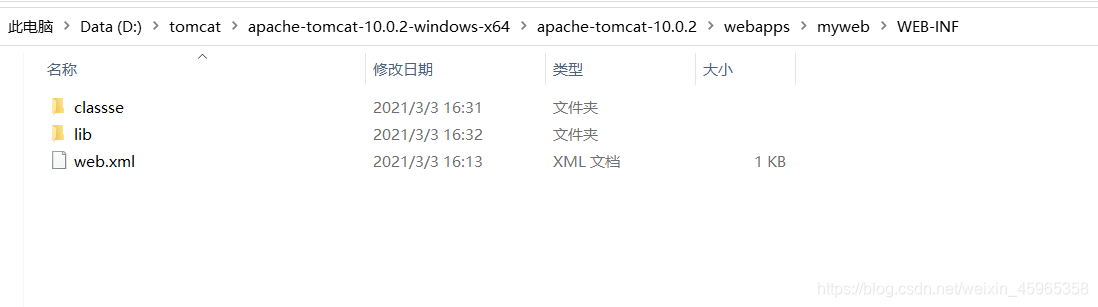
我们在WEB-INF中建两个空的文件夹,classse和lib,与serverlet有关,与javase有关,后面会用到,注意名字不能乱起。

我们程序员作为乙方,要发送写好的程序,也就是文件给甲方,让甲方能在电脑上运行,但文件又很大,所以我们需要将文件打包。
我们来介绍一下如何打war包.war它能在Tomcat服务器下自动解压。
打包命令为
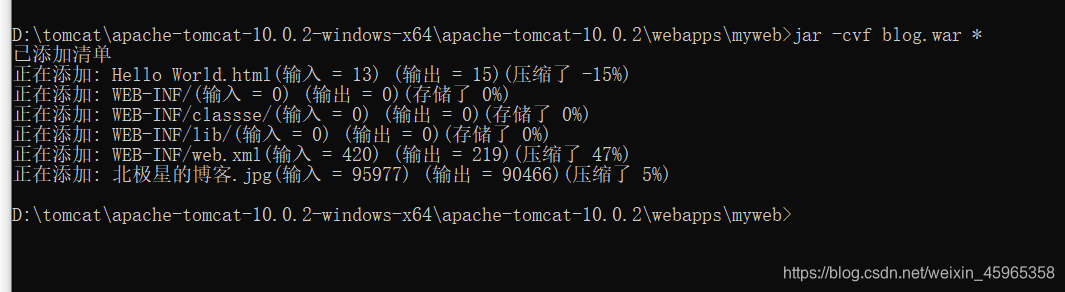
jar -cvf blog.war *
查看命令为
jar -tf blog.war
首先我们要用cmd进入如下的页面
cmd的使用

进入myweb

打包如下:

打包完成:

接着我们blog.war文件放到webapps中,删除myweb文件。
再接着我们重新启动服务器,我们看待blog.rar文件自动解压。