文章目录
一.概述
JSON:JavaScript Object Notation(JavaScript对象标记,简称JSON,一种数据交换格式)
JSON的作用:目前世界上90%的系统数据交换都采用JSON,
目前开发中有两种开发的数据格式:JSON和XML
JSON 具有体积小,易解析
XML具有体积大,不易解析,但是具有语法严精,常用在银行系统当中。
二.语法
数据是名称/值对
数据由逗号分隔
花括号保存对象
方括号保存数组
三.与服务器交换数据
JSON对象
{"firstName":"Bill", "lastName":"Gates"}
JSON数组
"employees":[
{"firstName":"Bill", "lastName":"Gates"},
{"firstName":"Steve", "lastName":"Jobs"},
{"firstName":"Alan", "lastName":"Turing"}
]
该数组包含三个对象
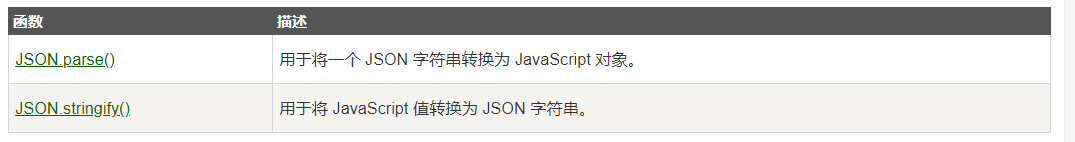
相关函数

JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
四.实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style tupe = "text/css">
table{
width:50%;
height:100px;
}
#css1{
font-size:20px;
}
</style>
</head>
<body>
<script type = "text/javascript">
var data = {
"total":"3",
"student":[
{
"username":"zhangsan","age":18,"sal":"7000"},
{
"username":"lisi","age":19,"sal":"8000"},
{
"username":"wangwu","age":20,"sal":"9000"}
]
};
window.onload = function(){
document.getElementById("button").onclick = function(){
var html = "";
var student = data.student;
for(var i = 0;i<student.length;i++){
var stu = student[i];
html+="<tr>";
html+="<td>" + stu.username + "</td>";
html+="<td>" + stu.age + "</td>";
html+="<td>" + stu.sal + "</td>";
html+="</tr>";
}
document.getElementById("emptbody").innerHTML = html;
document.getElementById("count").innerHTML = data.total;
}
}
</script>
<input type = "button" value = "显示员工信息" id = "button"/>
<p id = "css1">员工信息列表</p>
<hr/>
<table border = "1px" id = "emptbody">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>薪资</th>
</tr>
</table>
总共<span id = "count">0</span>条记录
</body>
</html>

