问题:
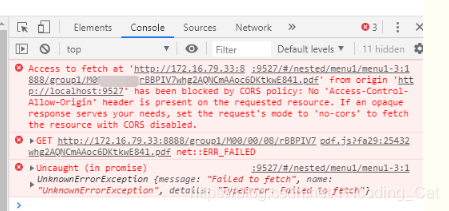
pdf预览引起跨域
当时出问题时没截图,现在的图从网络上截取的

和vue 接口请求解决跨域问题一样,在本地开发时同样通过 webpack的devServer去代理pdf预览的url(请求),其他环境(生成及测试)则让后端去解决。
解决开发环境pdf预览跨域问题就是在devServer中添加一个代理即可:
//vue.config.js
proxy: {
//数据接口代理
'/api': {
target:'http://192.168.0.1:8080/api',
changOrigin: true,
pathRewrite: {
'^/api': ''
}
},
//当pdf和数据接口不在同一个请求地址下时,为pdf预览追加一个代理
'/pdf': {
target: 'http://192.168.0.2/pdf/data',
changOrigin: true,
pathRewrite: {
'^/pdf': ''
}
}
}这时,后台返回的pdf的后缀比如为/aaaa/xxxx.pdf,请求时在该后缀前添加代理的/pdf前缀即可。