vue axios渲染不出页面——数组更新检测
前段时间做了一个简单的二手校园APP,在渲染“我的发布”页面时发现能接收数据但是渲染不出来。
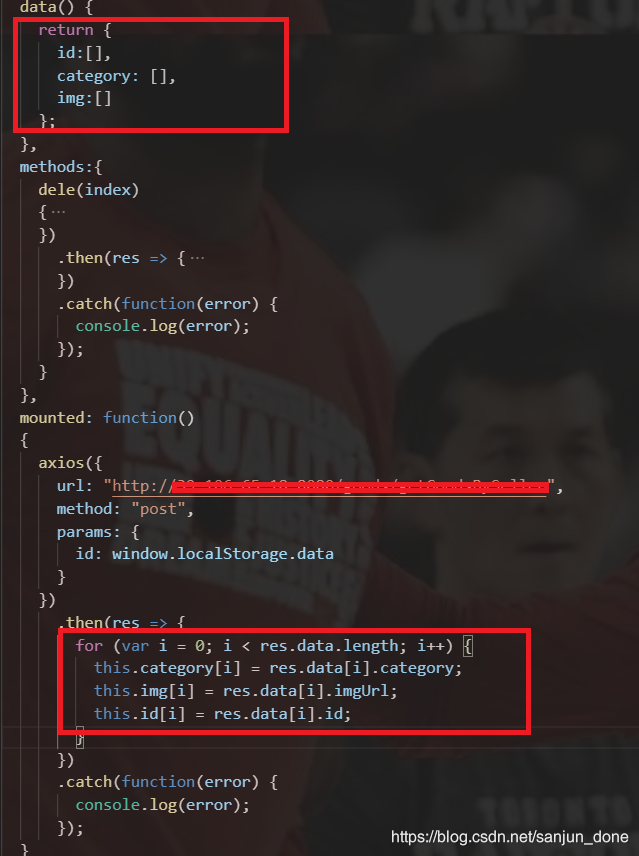
一开始我是这么写的:

发现没有内容渲染出来!紧接着就是疯狂cosole.log
- 在html里面:

结果为:[] (空数组)
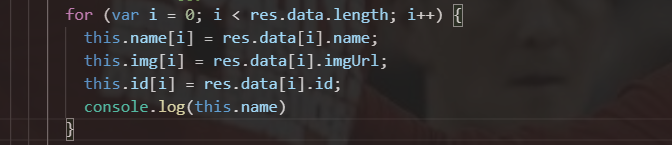
- 在接收结果里面打印:

结果为:

后面改成了这样:
mounted: function() //mounted钩子函数(用来向后端发起请求拿到数据以后做一些业务处理)
{
axios({
url: "http://XX.XXX.XX.XX:8080/goods/getGoodsBySeller",
method: "post",
params: {
id: window.localStorage.data
}
})
.then(res => {
let img = [];
let name = [];
let id = [];
for (var i = 0; i < res.data.length; i++) {
name[i] = res.data[i].name;
img[i] = res.data[i].imgUrl;
id[i] = res.data[i].id;
}
this.id = id;
this.img = img;
this.name = name;
})
.catch(function(error) {
console.log(error);
});
}
成功!
-
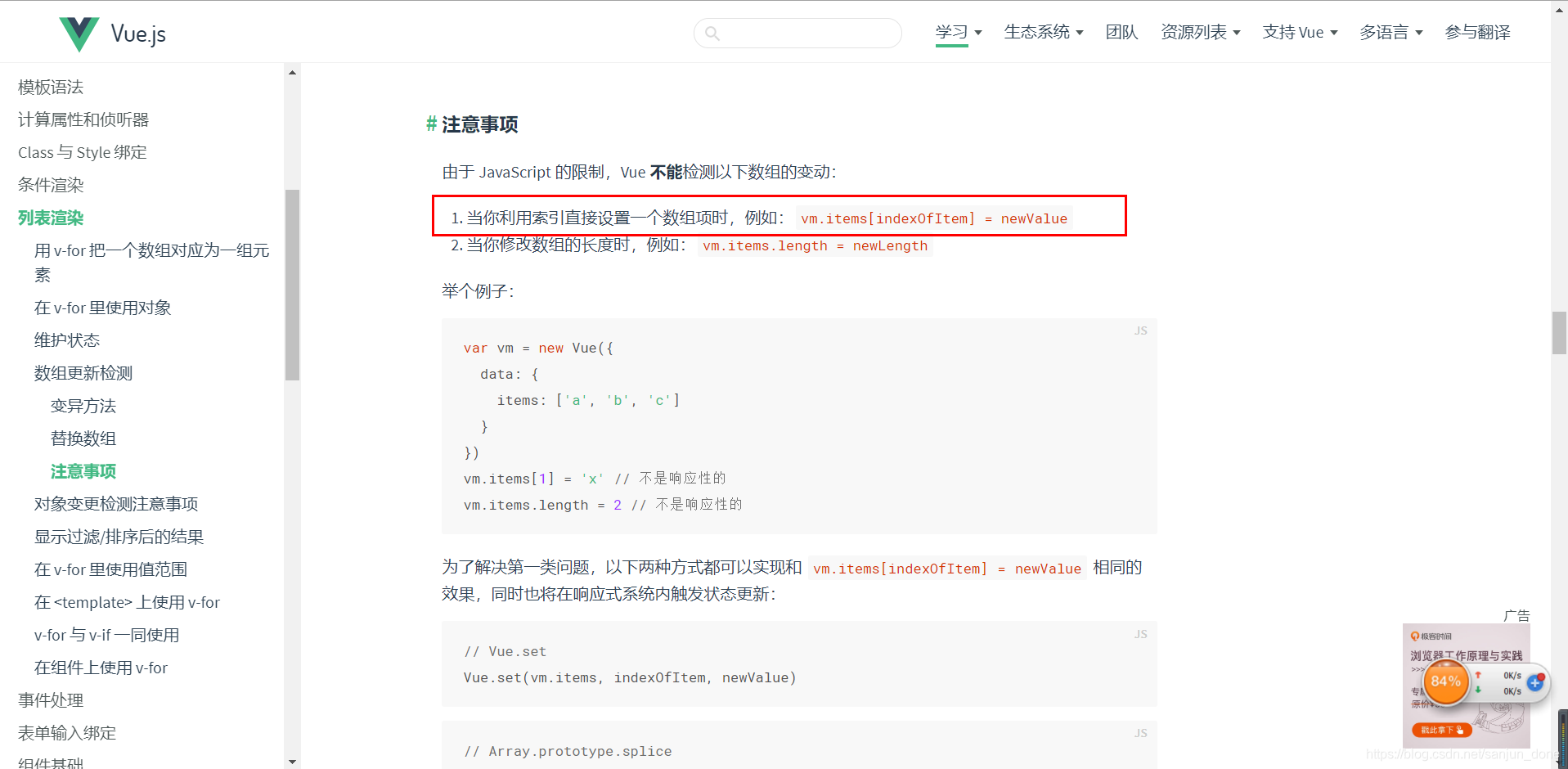
于是乎,在Vue的开发手册里发现了原因:
由于 JavaScript 的限制,Vue 不能检测以下数组的变动:1.当你利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue
2.当你修改数组的长度时,例如:vm.items.length = newLength
如下图所说:

也就是说直接对数组进行等于赋值去渲染页面是不起效果的,而是要使用**变异方法 (mutation method)**处理数组,包括: -
push()
-
pop()
-
shift()
-
unshift()
-
splice()
-
sort()
-
reverse()