问题描述:在开发中通过微信小程序文档(https://developers.weixin.qq.com/miniprogram/dev/component/button.html)和uni-app文档(https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo)配置button属性与绑定事件实现拉起授权获取用户信息面板:open-type、@getuserinfo="bindGetUserInfo"、withCredentials,在莫名的一波操作后,无论如何点击按钮都无法弹出授权面板,并且在按钮绑定的getuserinfo事件中,直接返回匿名数据
view代码
<button class="cu-btn bg-blue lg shadow" type="default" lang="zh_CN" open-type="getUserInfo" @getuserinfo="bindGetUserInfo" withCredentials="false">点击授权获取用户信息</button>script代码
<script>
export default {
methods: {
login(authDetail) {
let _this = this
// 判断是否已授权获取用户信息
uni.getSetting({
success(sRes) {
if (sRes.authSetting && sRes.authSetting['scope.userInfo']) {
// 已授权
uni.login({
success(res) {
let code = res.code
// 调用自定义服务器方法...
_this.$api.get_token()
},
fail(err) {
console.log('打印登录获取code失败原因',err)
}
})
}
},
fail(sErr) {
console.log('获取已授权信息失败',sErr)
}
})
},
bindGetUserInfo(e) {
// 打印信息
console.log(e)
this.login(e.detail)
}
}
}
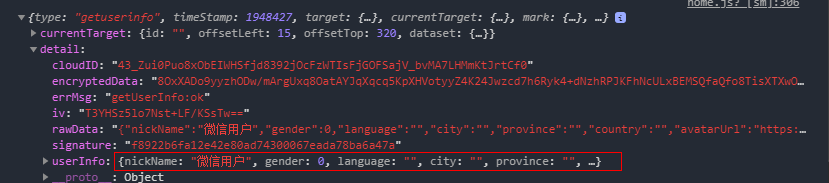
</script>点击按钮返回的数据

解决:搜了一波网上的文档,还是一样的结果,最后到微信开发社区进行搜索,才发现这个官方公告(https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801?highLine=getUserProfile),原来官网调整了小程序登录、用户信息相关接口,通过绑定点击事件与调用uni.getUserProfile方法即可,代码如下:
view代码
<button class="cu-btn bg-blue lg shadow" @click="bindGetUserInfo">点击授权登录</button>script代码
<script>
export default {
methods: {
login(authDetail) {
let _this = this
uni.login({
success(res) {
console.log('获取code成功',res)
// 调用自定义服务器方法...
_this.$api.get_token()
},
fail(err) {
console.log('获取code失败',err)
}
})
},
bindGetUserInfo(e) {
let _this = this
uni.getUserProfile({
desc:'weixin',
success:res=>{
_this.login(res)
console.log(res,'授权成功');
},
fail:err=>{
console.log(err,'失败授权')
}
})
}
}
}
</script>成功拉起弹窗
