




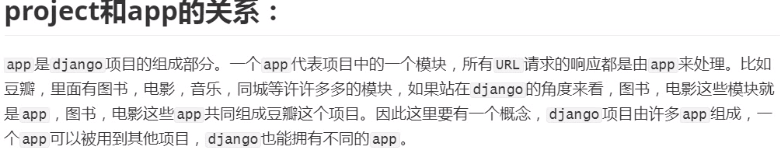
本例中,myproject就是项目,mysite就是app即模块
这些目录和文件的用处是:
1、最外层的 mysproject/ 根目录只是你项目的容器, 根目录名称对 Django 没有影响,你可以将它重命名为任何你喜欢的名称。
2、manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。可以阅读 django-admin 和 manage.py 获取所有 manage.py 的细节。
3、里面一层的 myproject/ 目录包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 (比如 mysite.urls).
4、myproject/init.py:一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包。
5、myproject/settings.py:Django 项目的配置文件。
6、myproject/urls.py:Django 项目的 URL 声明,就像你网站的“目录”。
7、myproject/asgi.py:作为你的项目的运行在 ASGI 兼容的 Web 服务器上的入口。
8、myproject/wsgi.py:作为你的项目的运行在 WSGI 兼容的Web服务器上的入口。



注意到:http://127.0.0.1:8000/,端口号后面默认有/
case1:
在mysite/views.py中
from django.http import HttpResponse
def index(request):
return HttpResponse("hello world, my first page")
在myproject/urls.py中

from mysite import views
urlpatterns = [
path('admin/', admin.site.urls),
path("login/", views.index) # 将login路由到views.index, views.index通过httpresponse返回结果
]
运行,

从报错信息可以看出,run之后,会运行myproject/urls.py查找url对应的文件
在浏览器url里加入login后,加载成功mysite/views.py的内容。

case2:
case1里,我们把要返回的内容“hello world, my first page”放在url对应的views里,然后在views里通过httpresponse写死的方式,返回到浏览器
case2方式,
myproject/urls下
from mysite import views
urlpatterns = [
path('admin/', admin.site.urls),
path("login/", views.login) # 将login路由到views.login,views.login调用login.html
# 与case1 不同
]
在myproject/Templates创建一个login.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>我的登录</title>
</head>
<body>
<form action="" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit" value="点我登录呀">
</form>
</body>
</html>




PS: source, bilibili