根据W3C定义:
CSS3 选择器
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。
CSS选择器
简单选择器
元素选择器
元素名称 {
属性名: 属性值;
}
示例
p {
color: coral;
font-size: 20px;
}
通配符选择器
*{
属性名: 属性值;
}
选中所有元素,通常用来初始化页面
*{
margin: 0;
padding: 0;
}
ID选择器
ID具有唯一性。
#id {
属性名: 属性值;
}
示例代码

效果

类选择器
.className {
属性名: 属性值;
}
示例代码

效果展示

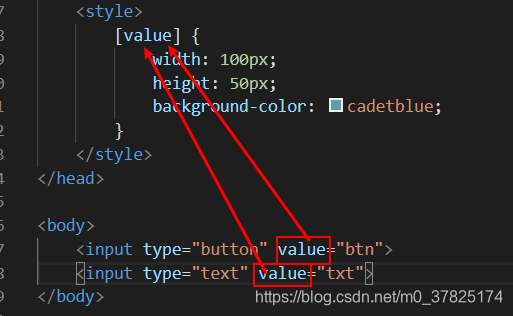
属性选择器
[属性名]{
属性名:属性值;
}
[属性名=属性值]{
属性名:属性值;
}
示例代码1


示例代码2


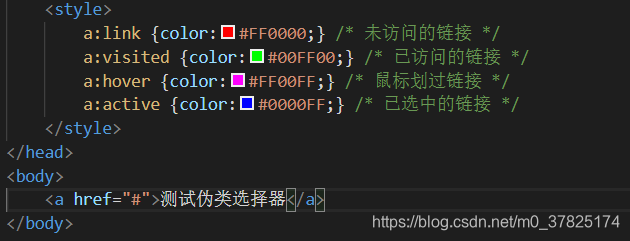
伪类选择器
:hover{
属性名: 属性值;
}

伪元素选择器
::after{
属性名: 属性值;
}
组合选择器
后代选择器
选择器1 选择器2 {
属性名: 属性值;
}


注意:后代不代表子代,孙代或更后也可选
子代选择器
选择器1>选择器2{
属性名: 属性值;
}


扫描二维码关注公众号,回复:
13132525 查看本文章


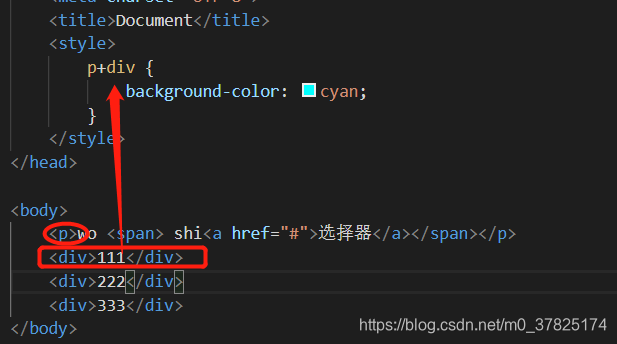
兄弟选择器
选择相邻兄弟
选择器1+选择器2{
属性名: 属性值;
}


选择后续所有兄弟


并列选择器


权重计算
样式后面带有 !important 的权重最高
我们书写的样式权重高于浏览器默认样式
通常我们将权重以四位数(非十进制)来计算( 0 0 0 0 ),其中
- 千位 :如果是内联(行内)样式,记1,否则记0
- 百位 :等于选择器中所有id选择器的数量
- 十位 :等于选择器中所有类选择器、属性选择器、伪类选择器的数量
- 个位 :等于选择器中所有元素选择器、伪元素选择器的数量
例如
.txt{
} /* 权重: 0 0 1 0 */
.txt p{
} /* 权重: 0 0 1 1 */
#box .txt a:hover{
} /* 权重: 0 1 2 1 */
- 通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0