自己把图片存储到Linux上指定的文件夹下面,想通过URL直接进行访问,参考了一下其他人的内容,发现有很多坑,这里重新整理一下,希望能帮助到遇到类似需求的同学,减少不必要的时间,提高效率!
主要是设置两个地方:
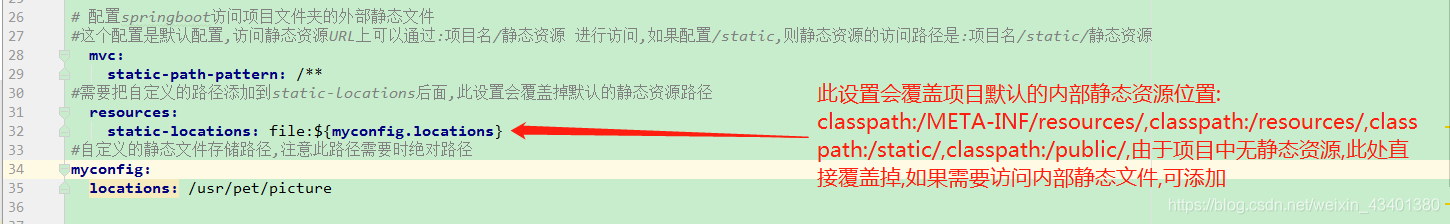
①spring.mvc.static-path-pattern: /** 主要是用来设置静态资源访问的URL,默认是此设置,访问静态资源可以通过: ip:端口/项目名/静态资源名 进行访问;如果配置/static,则静态资源的访问路径是:项目名/static/静态资源
②spring.resources.static-locations: file: m y c o n f i g . l o c a t i o n s 表 示 是 设 置 静 态 资 源 的 存 放 路 径 , 注 意 此 处 的 存 放 路 径 是 绝 对 路 径 . f i l e : {myconfig.locations} 表示是设置静态资源的存放路径,注意此处的存放路径是绝对路径.file: myconfig.locations表示是设置静态资源的存放路径,注意此处的存放路径是绝对路径.file:{myconfig.locations}表示是自定义讲台资源的存放路径.
还有一点需要注意:yml格式中注意格式mvc 与resources是一级,都是在spring下面,myconfig与spring是一级.
下面是具体的设置:

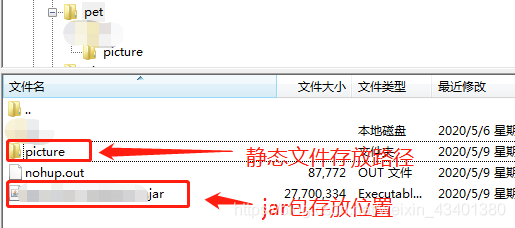
可参考静态文件夹路径与jar包路径:
 补充:springboot项目访问本地图片(本地任意磁盘下的资源)
补充:springboot项目访问本地图片(本地任意磁盘下的资源)
mvc:
static-path-pattern: /**
resources:
static-locations: classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:D:\storage\
注意mvc上面的节点是spring
本地访问图片路径:http://localhost/111.png
自定义文件存储路径:D:\storage
static-path-pattern: /** 表示是访问项目中的静态资源的前缀,默认是项目根路径下可访问所有静态文件,项目中有其他静态资源(csss js等)做好是保持默认设置,否则项目启动时会找不到这类的静态文件.
static-locations表示的是静态文件的存储位置,需要从默认的静态文件路径下面添加,否则只添加D:\storage,项目中自带的静态文件会找不到.