在bootsrap4之前都是左对齐布局,由于技术的更新,盒子布局基本能满足巨大部分的布局要求。所以bootsrap4也进行的较大的改版。这里我们主要来演示盒子布局。
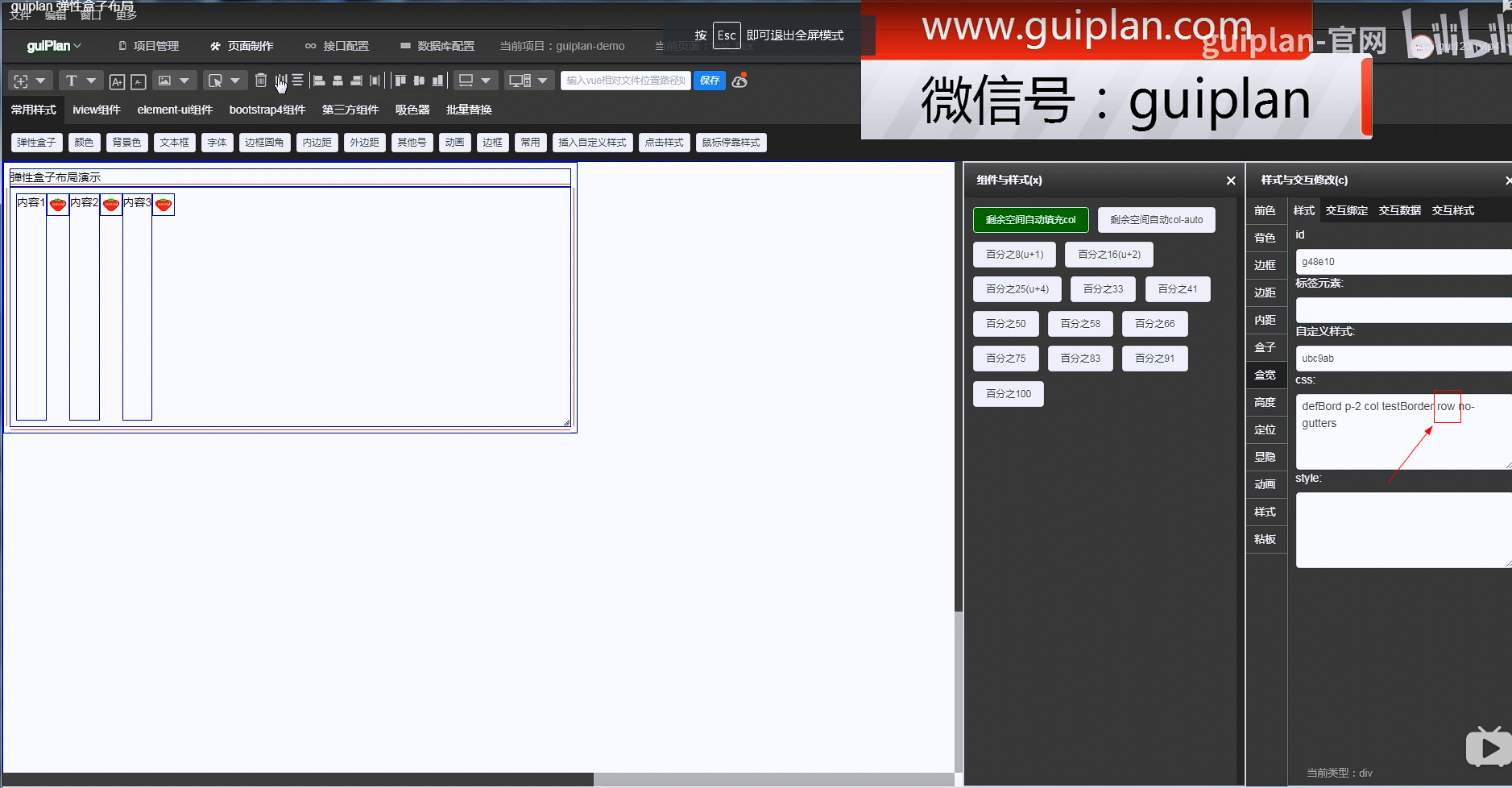
- 首先添加一个row类名,我们可以看到布局默认变为了水平布局。

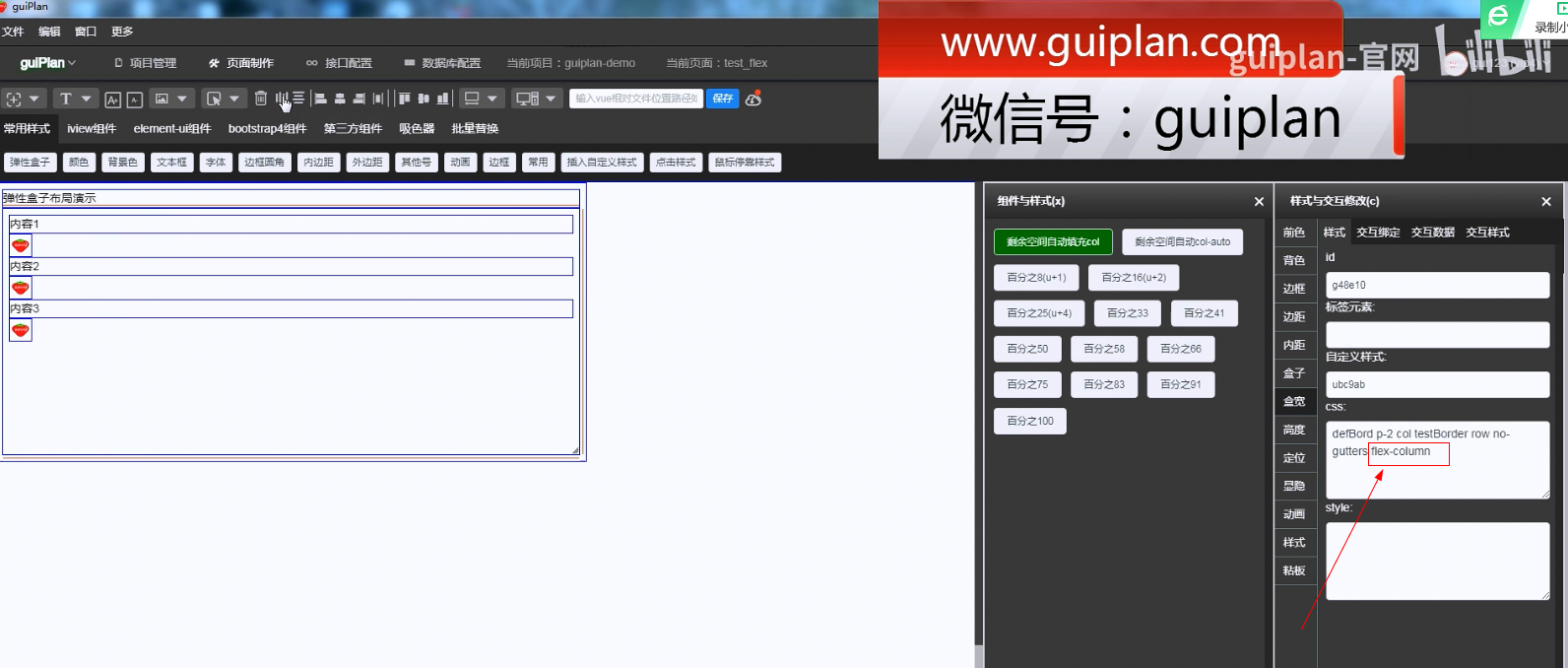
- 我们再添加一个flex-colmn属性即可改为垂直布局如下图

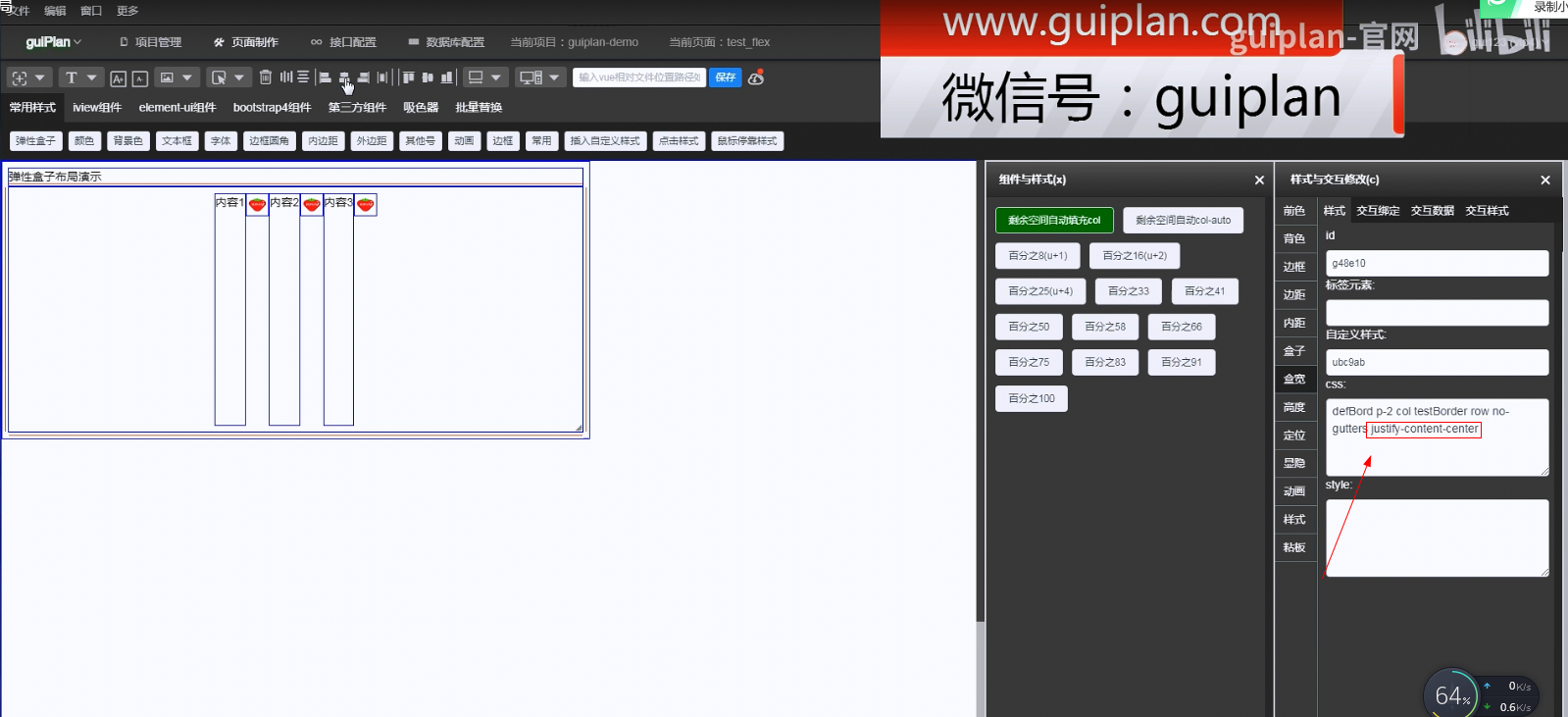
- 以水平布局为列,添加 justify-content-center即可水平居中排列如下图

- 添加justify-content-center即可右对齐排列如下图

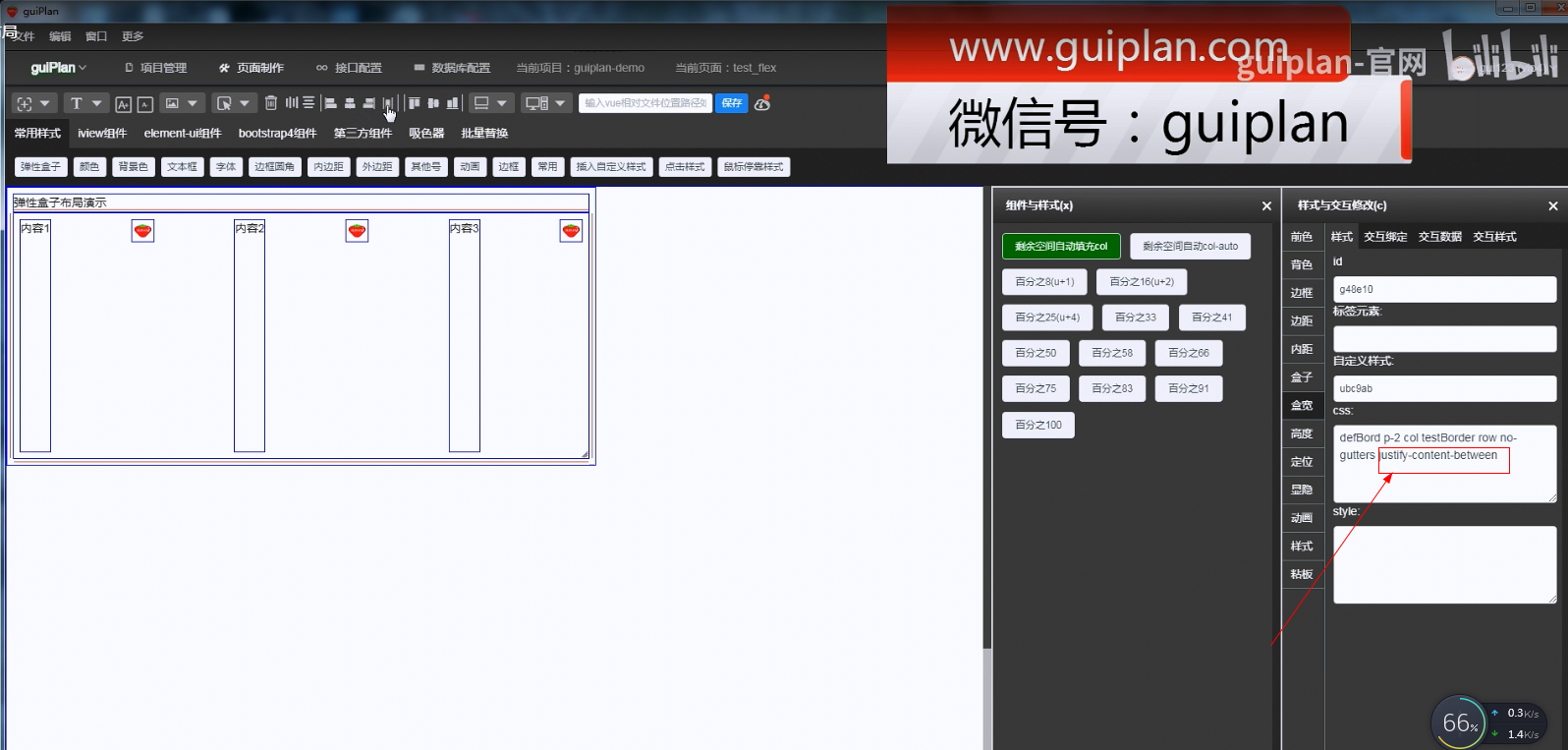
- 添加 justify-content-between即可均分排列,自动间隙

- 还有justify-content-start 起始位置(如默认左对齐排列),flex-row-reverse 水平倒序排列
- 垂直布局align-items-center 即垂直居中,align-items-end 垂直底部排列,align-items-start 垂直顶部排列
- 更多的属性可见视频教程如下https://www.bilibili.com/video/BV18K411J7qB