认识flex布局
flex布局(Flexible布局,弹性布局)
1.两个重要的概念:
- display开启了flex布局的元素叫**flex container**
- flex container里面的直接子元素叫做**flex items**
2.设置display属性为flex或者inline-flex可以成为flex container
- flex:flex container 以block-level的形式存在
- inline-flex:flex container以inline-level形式存在
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
/* 开启flex布局:
flex:块级元素
inline-flex:行内元素
*/
display: flex;
width: 500px;
height: 300px;
background-color: aqua;
}
</style>
</head>
<body>
<div class="box" id="">
<div>
</div>
<div>
</div>
</div>
<strong>strong元素</strong>
</body>
</html>
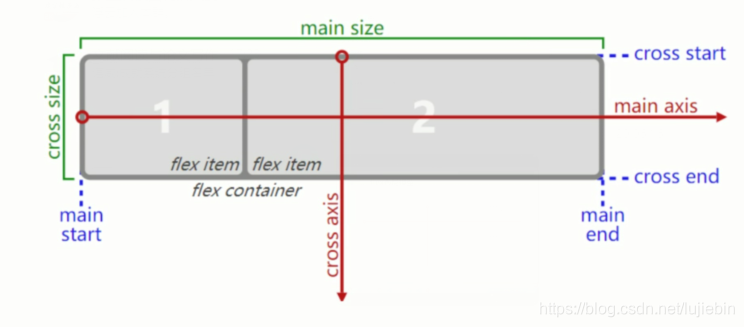
flex布局模型

flex相关的属性
应用在flex container上的CSS属性
- flex-flow
是flex-direction || flex-wrap的简写
.box{
flex-flow:row-reverse wrap
}
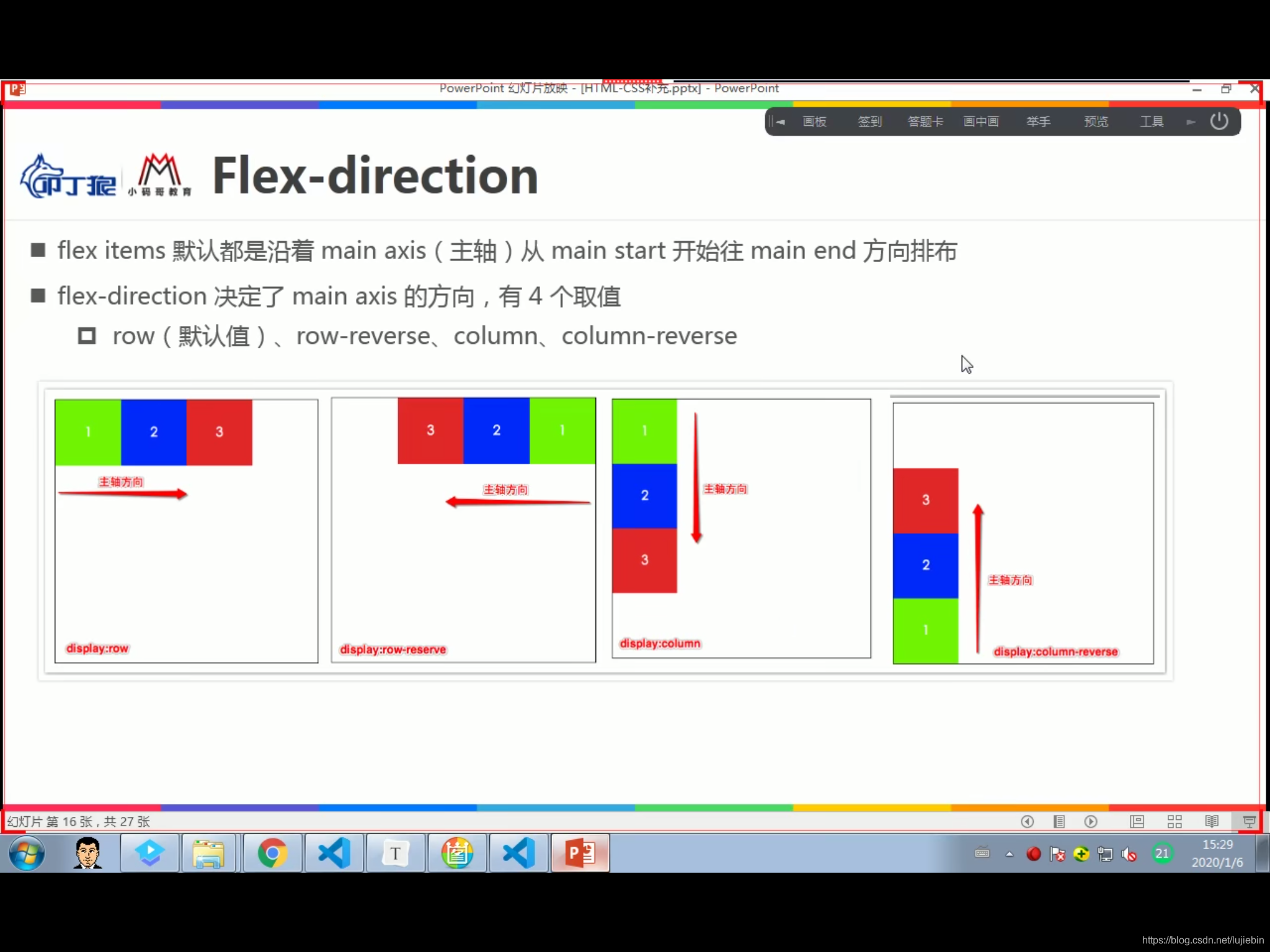
- flex-direction
flex items 默认都是沿着main axis(主轴)从main start 开始往main end方向排布
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
/*开启盒子 */
display: flex;
width: 500px;
height: 400px;
background-color: aqua;
}
.item{
width: 100px;
height: 100px;
color: azure;
line-height: 100px;
text-align: center;
}
.item1{
background-color: hotpink;
}
.item2{
background-color: red;
}
.item3{
background-color: yellow;
}
</style>
</head>
<body>
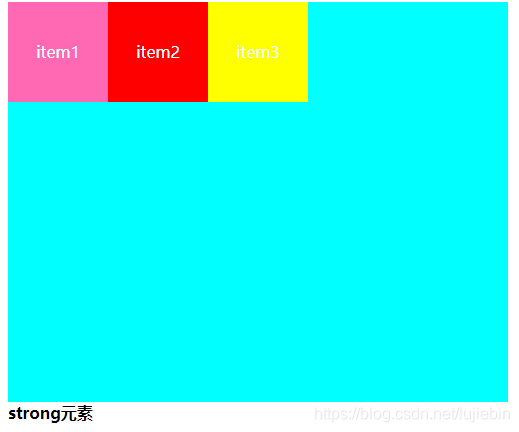
<div class="box" >
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>
<strong>strong元素</strong>
</body>
</html>

flex-direction默认都是沿着main axis的方向,有四个取值
- row(默认值)、row-reverse、column、column-reverse
/* flex-direction:绝对主轴的方向 */
/* row:主轴从左到右 */
/* row-reverse:反转 主轴从右到左 */
/* column:主轴从上到下 */
/* row-reverse:反转 主轴从下到上 */
.box{
flex-direction: row-reverse;
}

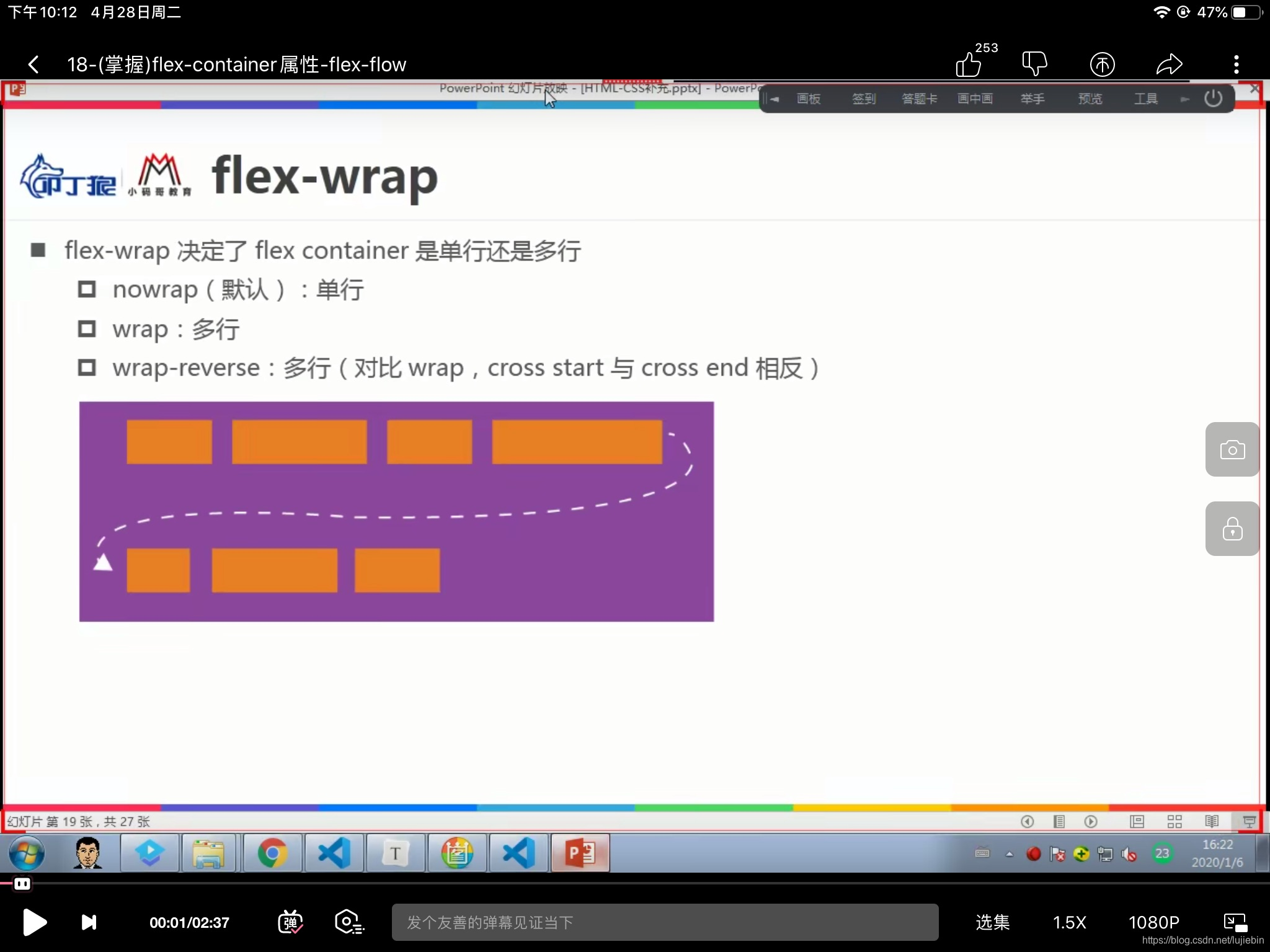
- flex-wrap

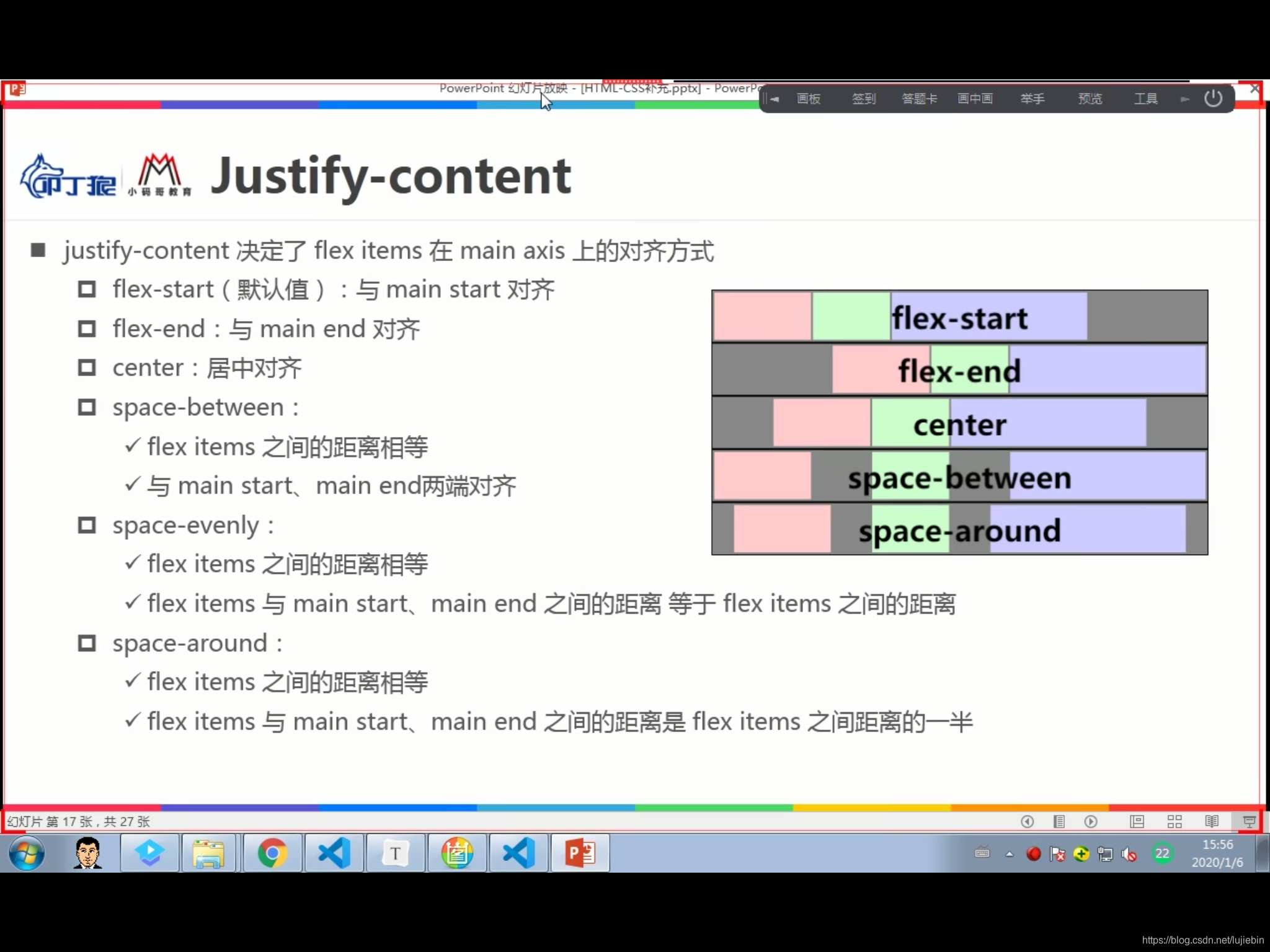
- justify-content
justify-content决定了flex items在main axis上的对齐方式

-
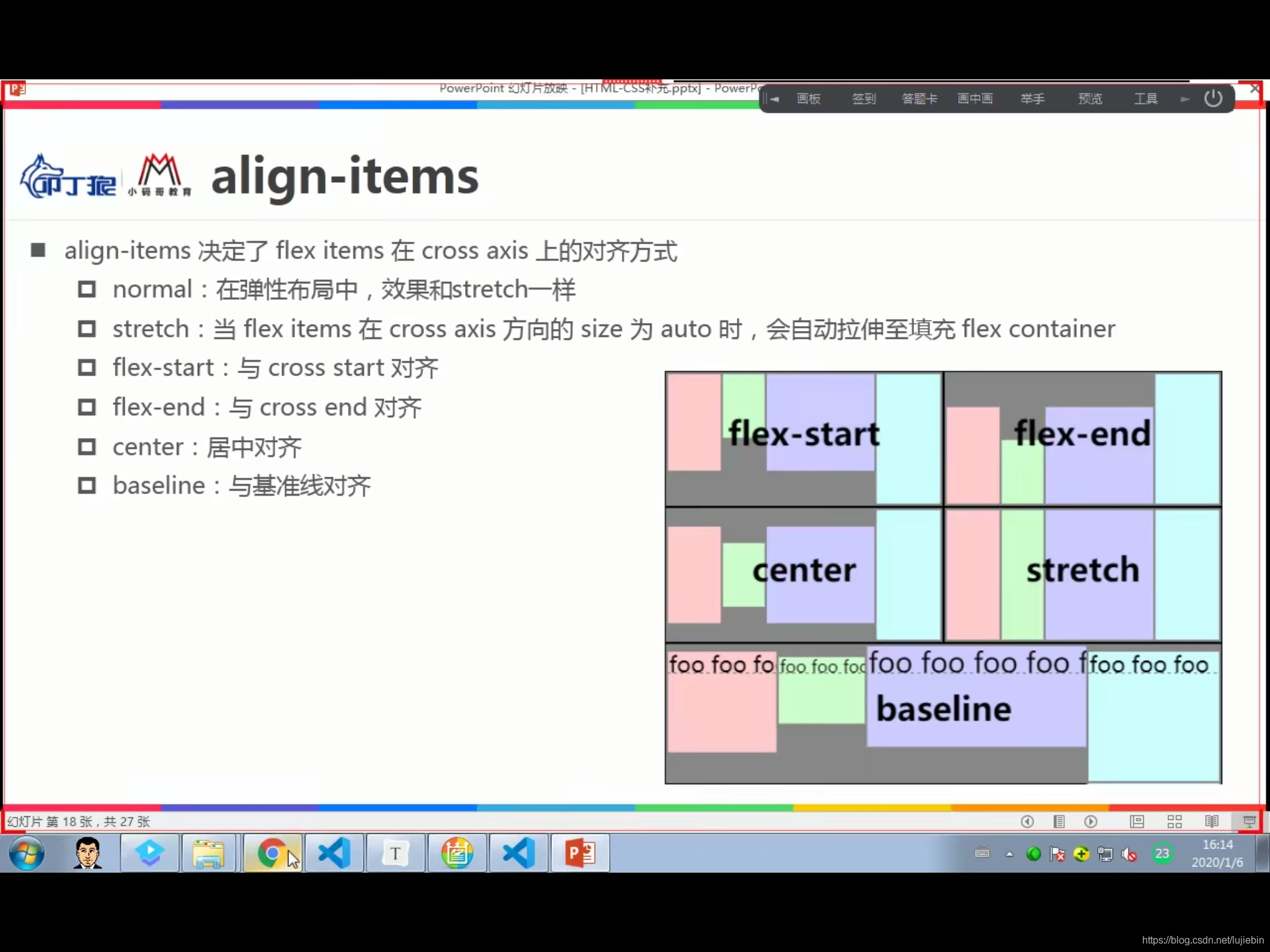
align-items

-
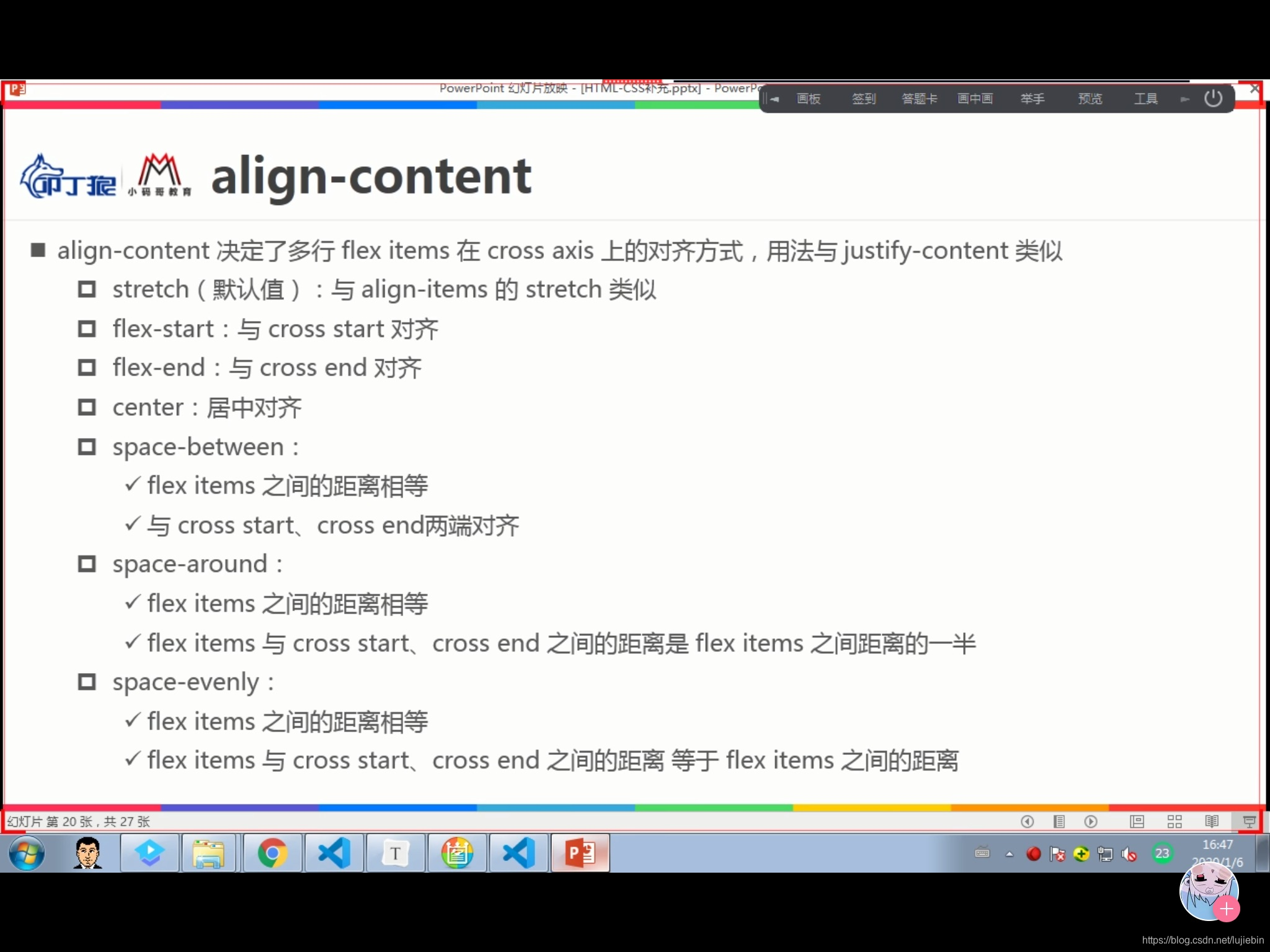
align-content
决定多行的flex items在交叉轴上的对齐方式
应用在flex items上的CSS属性
- flex
是flex-grow||flex-shrink||flex-basis的简写,flex属性可以指定1个,2个或3个值
-
flex-grow
决定了flex items如何扩展 -
可以设置任意非负数(正整数、正小数、0),默认值是0
-
当flex container在main axis方向上有剩余size时,flex-grow属性才会生效
如果所有flex items的flex-grow总和sum超过1,每个flex item扩展的size为 -
flex container的剩余size*flex-grow/sum
如果所有flex items的flex-grow总和不超过1,每个flex items扩展的size为 -
flex container的剩余size*flex-grow
flex items扩展后的最终size不能超过max-width\max-height -
flex-basis
用来设置flex items在main axis 方向上的base size
-
auto(默认值)、具体的宽度数值(100px)
决定flex items最终base size的因素,从优先级高到低
- max-width\max-height\min-width\min-height
- flex-basis
- width\height
- 内容本身的size
- flex-shrink
决定了flex items如何收缩
- 可以设置任意非负数字(正整数、负整数、0),默认值是1
- 当flex items在main axis方向上超过了flex container的size,flex-shrink属性才会生效
如果所有flex items的flex-shrink总和超过1,每个flex item收缩的size为
- flex items超出flex container的size*收缩比例/所有flex items收缩比例之和
如果所有flex items的flex-shrink总和sum不超过1,每个flex item收缩的size为
- flex items超出flex container的sizesum收缩比例/所有flex items的收缩比例之和
- 收缩比例=flex-shrink*flex item的base size
- base size就是flex item放入flex container之前的size
flex items收缩后的最终size不能小于min-width\min-height
-
order
决定了flex items的排序顺序,可以设置任意整数(正整数、负整数、0),值越小就越排在前面,默认值是0 -
align-self
flex可以通过align-self覆盖flex container设置的align-items -
auto(默认值):遵从flex container的align-items设置
-
strectch、flex-start、flex-end、center、baseline,效果跟align-items一致