目录
- H5+CSS基础知识:
-
- Html简介
- CSS 简介
- 一、各种标签的使用,以及相关的css属性
- 二、四种定位
- 三、选择器的种类有哪些?每一种都是怎么用的?它们的优先级是怎样的?
- 四、html的加载顺序
- 五、css单位的种类和区别
- 六、颜色的表示方法
- 七、浮动,以及清除浮动的几种方法
- 八、a标签的target属性,知道锚链接
- 九、盒子模型的使用
- 十、特殊字符的使用,例如空格(` ` )、大于>(`>`)、小于<(`<`)、版权(`©`)等。
- 十一、块级元素和行级元素的区别
- 十二、有序列表和无序列表的使用
- 十三、css样式继承,css重置
- 十四、布局:flex,响应式,常见布局(单列,多列),居中方案
- 十五、学会运用动画,装饰网页
- 十六、伪类、伪元素,以及它们的使用
- 注:本文会持续更新,望多加指点
H5+CSS基础知识:
Html简介
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
实例解析
<!DOCTYPE html>声明为 HTML5 文档<html>元素是 HTML 页面的根元素<head>元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。<title>元素描述了文档的标题<body>元素包含了可见的页面内容<h1>元素定义一个大标题<p>元素定义一个段落
注:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
(一)什么是HTML?
- HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
(二)HTML 标签
- HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
- <标签>内容</标签>
(三)HTML 元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML 元素:
<p>这是一个段落。</p>
(四)html5和html的区别
- html5新增了语义化标签:footer 、nav、section…
- html5完全支持css3
- 支持本地离线存储
- 新增了canvas标签
- 新增视频和音频标签
(五)思考
(1)title与h1的区别
定义:title是网站标题,h1是文章主题
作用:title概括网站信息,可以直接告诉搜索引擎和用户这个网站是关于什么主题和内容的,是显示在网页Tab栏里的;h1突出文章主题,面对用户,更突出其视觉效果,指向页面主体信息,是显示在网页中的。
(2)b与strong的区别
定义:b(bold)是实体标签,用来给文字加粗,而strong是逻辑标签,作用是加强字符语气。
区别:b标签只是加粗的样式,没有实际含义,常用来表达无强调或着重意味的粗体文字,比如文章摘要中的关键词、评测文章中的产品名称、文章的导言; 而strong表示标签内字符重要,用以强调,其默认格式是加粗,但是可以通过CSS添加样式,使用别的样式强调。
建议:为了符合CSS3的规范,b应尽量少用而改用strong
(3)i与em的区别
定义:i(italic)是实体标签,用来使字符倾斜,而em(emphasis)是逻辑标签,作用是强调文本内容
区别:i标签只是斜体的样式,没有实际含义,常用来表达无强调或着重意味的斜体,比如生物学名、术语、外来语;而em表示标签内字符重要,用以强调,其默认格式是斜体,但是可以通过CSS添加样式。
建议:为了符合CSS3的规范,i应尽量少用而改用em
(4)标签上title与alt属性的区别:
title:为该属性提供信息
alt:当图片不显示时,用文字代替
(5)简述一下 src 与 href 的区别。
src 用于替换当前元素,href 用于在当前文档和引用资源之间确立联系。
src 是 source 的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求 src 资源时会将其指向的资源下载并应用到文档内,例如 js 脚本,img 图片和 frame 等元素。

(6)行内元素和块级元素有哪些:
行内元素:a b br i span input select strong
块级元素:div p h1—h6 from ul ol li
(7)行内元素和块级元素的区别:
行内元素:会在水平方向排列,不能包含块级元素,设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效。
块级元素:各占据一行,垂直方向排列。从新行开始结束接着一个断行。
(8)display:none 与 visibility:hidden 的区别是什么?
display : 隐藏对应的元素但不挤占该元素原来的空间。
visibility: 隐藏对应的元素并且挤占该元素原来的空间。
(9)列出 display 的值,说明他们的作用。 position 的值,relative 和 absolute 定位原点是?
1、display的值
block 块类型。默认宽度为父元素宽度,可设置宽高,换行显示。
none 缺省值。象行内元素类型一样显示。
inline 行内元素类型。默认宽度为内容宽度,不可设置宽高,同行显示。
inline-block 默认宽度为内容宽度,可以设置宽高,同行显示。
list-item 象块类型元素一样显示,并添加样式列表标记。
table 此元素会作为块级表格来显示。
inherit 规定应该从父元素继承display 属性的值。
2、position 的值
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
fixed: (老 IE 不支持) 生成绝对定位的元素,相对于浏览器窗口进行定位。
relative :生成相对定位的元素,相对于其正常位置进行定位。
static :默认值。没有定位,元素出现在正常的流中
*(忽略 top, bottom, left, right z-index 声明)。
- inherit 规定从父元素继承 position 属性的值。
(10)html5布局的方式:
1.浮动
2.定位
3.分栏布局
4.弹性布局
5.响应式布局
(11)弹性布局的优点:
1 适应性强,在做不同屏幕分辨率的界面时非常实用
2 可以随意按照宽度、比例划分元素的宽高
3 可以轻松改变元素的显示顺序
4 弹性布局实现快捷,易维护
CSS 简介
(一)什么是 CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
(二)CSS 属性
CSS 属性组:
附:CSS属性
动画属性
“CSS” 最后面的数字指示属性是在哪个 CSS 版本中定义的 (CSS1, CSS2, 或者 CSS3).
@keyframes定义一个动画,@keyframes定义的动画名称用来被animation-name所使用。 3animation复合属性。检索或设置对象所应用的动画特效。3animation-name检索或设置对象所应用的动画名称 ,必须与规则@keyframes配合使用,因为动画名称由@keyframes定义 3animation-duration检索或设置对象动画的持续时间 3animation-delay检索或设置对象动画的延迟时间 3animation-direction检索或设置对象动画在循环中是否反向运动 3
背景属性
background复合属性。设置对象的背景特性。 1background-attachment设置或检索背景图像是随对象内容滚动还是固定的。必须先指定background-image属性。 1background-color设置或检索对象的背景颜色。 1background-image设置或检索对象的背景图像。1background-position设置或检索对象的背景图像位置。必须先指定background-image属性。 1background-size检索或设置对象的背景图像的尺寸大小。 3
边框(Border) 和 轮廓(Outline) 属性
border复合属性。设置对象边框的特性。 1border-bottom复合属性。设置对象底部边框的特性。 1border-color置或检索对象的边框颜色。 1border-style设置或检索对象的边框样式。 1border-top复合属性。设置对象顶部边框的特性。 1border-width设置或检索对象的边框宽度。 1outline复合属性。设置或检索对象外的线条轮廓。 2outline-color设置或检索对象外的线条轮廓的颜色。 2outline-style设置或检索对象外的线条轮廓的样式。 2outline-width设置或检索对象外的线条轮廓的宽度。 2
内边距(Padding) 属性
padding在一个声明中设置所有填充属性 1padding-bottom设置元素的底填充 1padding-left设置元素的左填充 1padding-right设置元素的右填充 1padding-top设置元素的顶部填充 1
外边距(Margin) 属性
margin在一个声明中设置所有外边距属性 1margin-bottom设置元素的下外边距 1margin-left设置元素的左外边距 1margin-right设置元素的右外边距 1margin-top设置元素的上外边距 1
尺寸(Dimension) 属性
height设置元素的高度 1max-height设置元素的最大高度 2max-width设置元素的最大宽度 2min-height设置元素的最小高度 2min-width设置元素的最小宽度 2width设置元素的宽度 1
盒子(Box) 属性
-
overflow-x如果内容溢出了元素内容区域,是否对内容的左/右边缘进行裁剪。 3 -
overflow-y如果内容溢出了元素内容区域,是否对内容的上/下边缘进行裁剪。 3 -
overflow-style规定溢出元素的首选滚动方法。 3 -
rotation围绕由 rotation-point 属性定义的点对元素进行旋转。 3 -
rotation-point定义距离上左边框边缘的偏移点。 3
弹性盒子模型(Flexible Box) 属性(新)
-
flex复合属性。设置或检索弹性盒模型对象的子元素如何分配空间。 3 -
flex-grow设置或检索弹性盒的扩展比率。 3 -
flex-flow复合属性, flex-direction 和 flex-wrap 的简写。设置或检索弹性盒模型对象的子元素排列方式。 3 -
flex-direction该属性通过定义flex容器的主轴方向来决定felx子项在flex容器中的位置。 3 -
flex-wrap该属性控制flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。 3 -
align-content在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)。 3 -
align-items定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。 3 -
align-self定义flex子项单独在侧轴(纵轴)方向上的对齐方式。 3 -
justify-content设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。 3 -
order设置或检索弹性盒模型对象的子元素出现的順序。 3
弹性盒子模型(Flexible Box) 属性(旧) -
box-align指定如何对齐一个框的子元素 3 -
box-direction指定在哪个方向,显示一个框的子元素 3 -
box-flex指定一个框的子元素是否是灵活的或固定的大小 3 -
box-orient指定一个框的子元素是否在水平或垂直方向应铺设 3 -
box-pack指定横向盒在垂直框的水平位置和垂直位置 3
字体(Font) 属性
font在一个声明中设置所有字体属性 1font-size规定文本的字体尺寸 1font-style规定文本的字体样式 1font-weight规定字体的粗细 1font-family规定文本的字体系列 1
内容生成属性(Generated Content Properties)
content与 :before 以及 :after 伪元素配合使用,来插入生成内容 2
超链接(Hyperlink) 属性
target简写属性设置target-name, target-new,和target-position属性 3target-name指定在何处打开链接(目标位置) 3target-new指定是否有新的目标链接打开一个新窗口或在现有窗口打开新标签 3target-position指定应该放置新的目标链接的位置 3
定位(Positioning) 属性
bottom设置定位元素下外边距边界与其包含块下边界之间的偏移 2clear规定元素的哪一侧不允许其他浮动元素 1display规定元素应该生成的框的类型 1float规定框是否应该浮动 1left设置定位元素左外边距边界与其包含块左边界之间的偏移 2overflow规定当内容溢出元素框时发生的事情 2position规定元素的定位类型 2right设置定位元素右外边距边界与其包含块右边界之间的偏移 2top设置定位元素的上外边距边界与其包含块上边界之间的偏移 2visibility规定元素是否可见 2z-index设置元素的堆叠顺序 2
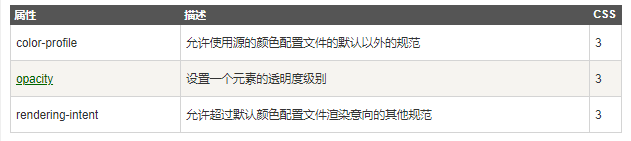
颜色(Color) 属性

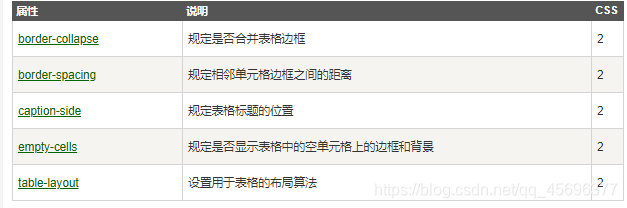
表格(Table) 属性

文本(Text) 属性
-
color设置文本的颜色 1 -
direction规定文本的方向 / 书写方向 2 -
letter-spacing设置字符间距 1 -
line-height设置行高 1 -
text-align规定文本的水平对齐方式 1 -
text-indent规定文本块首行的缩进 1 -
text-transform控制文本的大小写 1 -
text-decoration规定添加到文本的装饰效果 1 -
text-align-last当 text-align 设置为 justify 时,最后一行的对齐方式。 3 -
text-justify当 text-align 设置为 justify 时指定分散对齐的方式。 3 -
text-outline设置文字的轮廓。 3 -
text-overflow指定当文本溢出包含的元素,应该发生什么 3 -
text-shadow为文本添加阴影 3 -
text-wrap指定文本换行规则 3
2D/3D 转换属性
transform适用于2D或3D转换的元素 3transform-origin允许您更改转化元素位置 3transform-style3D空间中的指定如何嵌套元素 3
过渡(Transition) 属性
transition此属性是 transition-property、transition-duration、transition-timing-function、transition-delay的简写形式。 3
网格(Grid) 属性

媒体页面内容属性

分页(Print) 属性

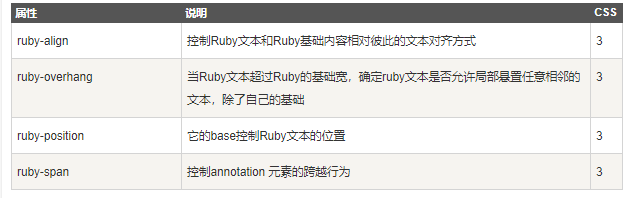
Ruby 属性

语音(Speech) 属性

用户外观(User-interface) 属性

(三)思考
(1)清除浮动的方式:
(1)父级div定义height。
(2)结尾处加空div标签clear:both。
(3)父级div定义伪类:after和zoom。
(4)父级div定义overflow:hidden。
(5)父级div定义overflow:auto。
(6)父级div也浮动,需要定义宽度。
(7)父级div定义display:table。
(8)结尾处加br标签clear:both。
(2)页面导入样式时,使用 link和@import有什么区别?
(1)link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS;
(2)页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
(3)import是CSS2.1 提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题。
(3)css的三大特性:
1.继承性
2.成叠性
3.优先级
(4)css的选择符:
1.标签选择器
2.ID选择器
3.类选择器
4.相邻选择器
5.子选择器
6.后代选择器
7.通配符选择器
8.属性选择器
9.伪类选择器
(5)介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道的盒模型是如何工作的。
(1)有两种, IE 盒子模型、W3C 盒子模型;
(2)盒模型:内容(content)、填充(padding)、边界(margin)、 边框(border);
(3)区 别:IE的content部分把 border 和 padding计算了进去;
(6)CSS3新特性
- CSS3实现圆角(border-radius),阴影(box-shadow),
- 对文字加特效(text-shadow、),线性渐变(gradient),旋转(transform)
- transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px)
skew(-9deg,0deg);// 旋转,缩放,定位,倾斜 - 增加了更多的CSS选择器 多背景 rgba
- 在CSS3中唯一引入的伪元素是 ::selection.
- 媒体查询,多栏布局
- border-image
(7)伪类和伪元素:
CSS伪类:用于向某些选择器添加特殊的效果。
CSS伪元素:用于将特殊的效果添加到某些选择器。
(8)css3新增伪类和伪元素
伪元素:

伪类:
| :hover | 将样式添加到鼠标悬浮的元素 |
|---|---|
| :active | 将样式添加到被激活的元素 |
| :focus | 将样式添加到获得焦点的元素 |
| :link | 将样式添加到未被访问过的链接 |
一、各种标签的使用,以及相关的css属性
HTML标签自带属性 和 CSS 常用属性区分
前言:相信很多人在开发时都遇到过这样一个问题,当我们需要用一个属性去修饰某个标签时,常常会分不清楚其到底是标签自带的属性(HTML属性)还是 CSS 里的属性,因此这篇博文记录的就是一些常用的 HTML 和 CSS 属性,方便查阅的同时,也希望和大家分享。(后续遇到会一直更新,所以初期可能不是很完善)
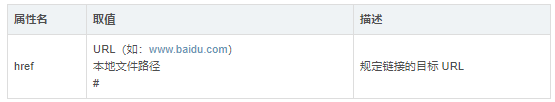
a 标签
-
自带属性

-
需要用 CSS 的语法设置的属性

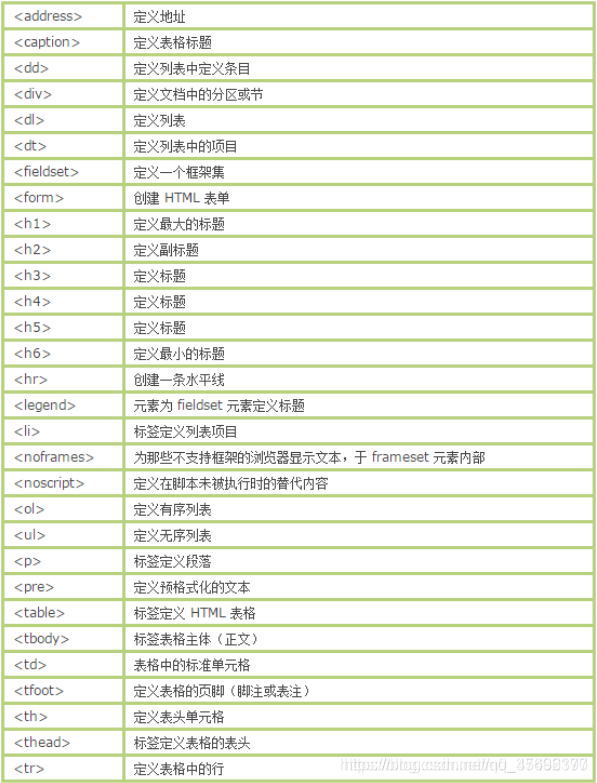
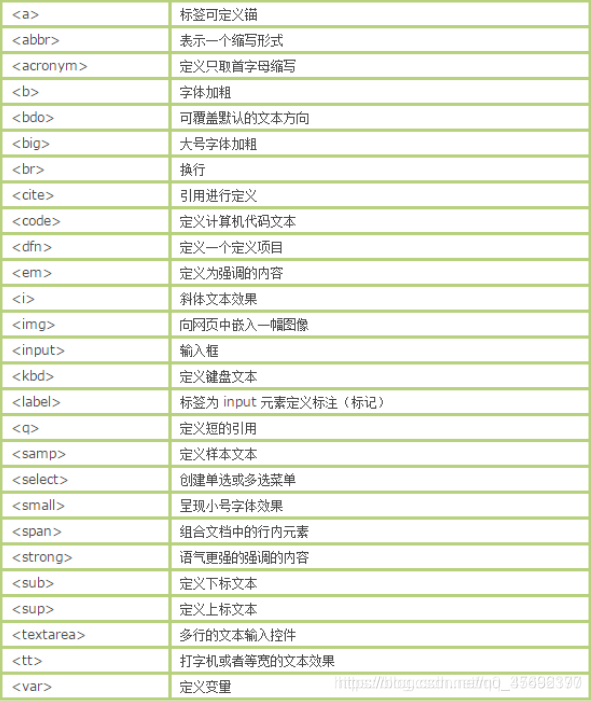
Html标签列表(HTML5标准)
基础标签
<!DOCTYPE>定义文档类型。<html>定义一个 HTML 文档<title>为文档定义一个标题<body>定义文档的主体<h1> to <h6>定义 HTML 标题<p>定义一个段落<br>定义简单的折行。<hr>定义水平线。<!--...-->定义一个注释
格式标签
<b>定义粗体文本。<del>定义被删除文本。<i>定义斜体文本。<em>定义强调文本。<s>定义加删除线的文本。<small>定义小号文本。<strong>定义语气更为强烈的强调文本。<sub>定义下标文本。<sup>定义上标文本。<var>定义文本的变量部分。<time>New` 定义一个日期/时间<ins>定义被插入文本。
表单标签
<form>定义一个 HTML 表单,用于用户输入。<input>定义一个输入控件<button>定义按钮。<select>定义选择列表(下拉列表)。<option>定义选择列表中的选项。<label>定义 input 元素的标注。<fieldset>定义围绕表单中元素的边框。<legend>定义 fieldset 元素的标题。<datalist>New规定了 input 元素可能的选项列表。<keygen>New规定用于表单的密钥对生成器字段。<output>New定义一个计算的结果
框架标签
<iframe>定义内联框架。
图像标签
<img>定义图像。<map>定义图像映射。<area>定义图像地图内部的区域。
Audio/Video标签
<audio>New定义声音,比如音乐或其他音频流。<source>New定义media元素 ( 和 )的媒体资源。media<video>New定义一个音频或者视频
链接标签
<a>定义一个链接<link>定义文档与外部资源的关系。<nav>New定义导航链接
列表标签
<ul>定义一个无序列表<ol>定义一个有序列表<li>定义一个列表项<menu>定义菜单列表。<command>New定义用户可能调用的命令(比如单选按钮、复选框或按钮)。
表格标签
<table>定义一个表格<th>定义表格中的表头单元格。<tr>定义表格中的行。<td>定义表格中的单元。<thead>定义表格中的表头内容。<tfoot>定义表格中的表注内容(脚注)。
样式/节标签
<style>定义文档的样式信息。<div>定义文档中的节。<span>定义文档中的节。<header>New定义一个文档头部部分<footer>New定义一个文档底部
元信息标签
<meta>定义关于 HTML 文档的元信息。<head>定义关于文档的信息<base>定义页面中所有链接的默认地址或默认目标。
程序标签
<script>定义客户端脚本。<object>定义嵌入的对象。
HTML 全局属性
class规定元素的类名(classname)dir设置元素中内容的文本方向。hidden Newhidden 属性规定对元素进行隐藏。id规定元素的唯一 idstyle规定元素的行内样式(inline style)title规定元素的额外信息(可在工具提示中显示)translate New指定是否一个元素的值在页面载入时是否需要翻译
二、四种定位
position 的四个值:static、relative、absolute、fixed。
absolute生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。ixed生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。relative生成相对定位的元素,相对于其正常位置进行定位。因此,“left:20” 会向元素的 LEFT 位置添加 20 像素。static默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
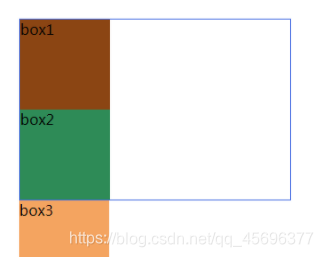
1、 静态定位(static)
static定位,也叫静态定位,是元素默认的定位方式,它遵循正常的文档流,占用文档空间,该定 位方式下,top、right、bottom、left、z-index等属性是无效的。
<style>
.box{
border: 1px solid royalblue;
width: 300px;
}
.box1{
width: 100px;
height: 100px;
background-color: saddlebrown;
}
.box2{
width: 100px;
height: 100px;
background-color: seagreen;
}
.box3{
width: 100px;
height: 100px;
background-color: sandybrown;
position: static;
top:200px;
left: 300px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>
<div class="box3">box3</div>
</body>
</html>

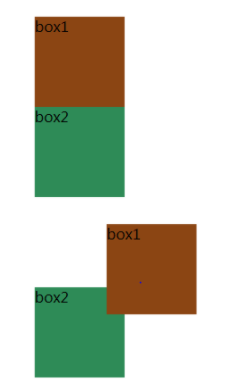
2、相对定位(relative)
relative定位,也叫相对定位,根据原本在文档流中的位置进行偏移,遵循正常的文档流,且相对定位会占用原本的文档空间。
.box1{
width: 100px;
height: 100px;
background-color: saddlebrown;
position: relative;
top:30px;
left:80px;
}
.box2{
width: 100px;
height: 100px;
background-color: seagreen;
}

如上图,本来box1和box2是垂直排列的,我们给了box1一个定位后,box2还是在自己的位置上,并没有因为上面位置空着就移动上去。所以相对定位不影响整体的布局。
3 绝对定位(absolute)
absolute定位,也叫绝对定位。是相对于最近的且不是static定位的父元素来定位,如果没有父级元素,就以根元素来进行定位。使用该定位的元素会脱离文档流。定位为absolution后,原来的位置相当于是空的,下面的的元素会来占据。
.box1{
width: 100px;
height: 100px;
background-color: saddlebrown;
}
.box2{
width: 100px;
height: 100px;
background-color: seagreen;
position: absolute;
top:30px;
left:80px;
}
.box3{
width: 100px;
height: 100px;
background-color: darkblue;
}

如上图,我们给box2一个绝对定位后,它发生了偏移,并脱离了文档流,此时box3会上移,占据了它原来的位置。
4、固定定位(fixed)
fixed定位,又叫固定定位,它也脱离了文档流,并且能够根据top、right、left、bottom属性进行定位。fixed是根据窗口为原点进行偏移定位的,它不会根据滚动条的滚动而进行偏移。许多网页的导航栏一直固定在顶部就是靠它实现的。
总结
relative:定位是相对于自身位置定位(设置偏移量的时候,会相对于自身所在的位置偏移)。设置了relative的元素仍然处在文档流中,元素的宽高不变,设置偏移量也不会影响其他元素的位置。最外层容器设置为relative定位,在没有设置宽度的情况下,宽度是整个浏览器的宽度。
absolute:定位是相对于离元素最近的设置了绝对或相对定位的父元素决定的,如果没有父元素设置绝对或相对定位,则元素相对于根元素即html元素定位。设置了absolute的元素脱了了文档流,元素在没有设置宽度的情况下,宽度由元素里面的内容决定。脱离后原来的位置相当于是空的,下面的元素会来占据位置。
三、选择器的种类有哪些?每一种都是怎么用的?它们的优先级是怎样的?
完整CSS选择器参考手册
完整CSS选择器参考手册2021.2.17新增
CSS选择器分类:
CSS的选择器分类可以分为三大类:id选择器,类选择器,标签选择器。
| 选择器 | e.g. | 说明 | |
|---|---|---|---|
| id选择器 | #id | #header | 选择id="header"的所有元素 |
| 类选择器 | .class | .message | 选择class="message"的所有元素 |
| 标签选择器 | el | div | 选择所有的div元素 |
其中他们又可以以不同的方式进行组合,如下:
| 选择器 | e.g. | 说明 | |
|---|---|---|---|
| 后代选择器 | el el | div p | 选择div元素内部的所有p元素 |
| 子代选择器 | el>el | div>p | 选择div元素的第一子代的所有p元素 |
| 相邻兄弟选择器 | el+el | .msg+p | 选择与class为“msg”的元素同级且紧跟其后的第一个p元素 |
| 通用兄弟选择器 | el~el | .msg~p | 选择class为“msg”的元素后面的所有p元素 |
| 群组选择器 | el,el | p,span, .blue,#box | 选择所有的p元素、span元素、class为“blue”的元素以及id为“box”的元素 |
| 伪类选择器 | :linl、:visited、:hover、:active、focus | a:hover | 选择鼠标指针位于a标签之上的链接 |
| 伪元素选择器 | :before、:after | p:before | 在每个p元素内容之前插入内容 |
| 属性选择器 | [attribute] | [target] | 选择带有target属性的所有元素 |
| 通用选择器 | * | * | 选择所有元素 |
优先级:!important > 内联样式 > id选择器 > 类、伪类、属性选择器 > 标签、伪元素选择器
权 重: !important:10000
内联: 1000
id选择器:100
类、伪类、属性选择器:10
标签、伪元素选择器:1
通用选择器(*)、子选择器(>)、相邻兄弟选择器(+)、通用兄弟选择器(~)权重值为0
附:CSS选择器
四、html的加载顺序
html文档是自上而下加载的
试想一下,在你的网页还没展现出来时,就匆匆忙忙运行了一大堆JavaScript,或者你想先执行完脚本1,再执行脚本2,结果却不如你所愿,这将会给用户带来多么糟糕的体验!!!
script和DOM是同步加载的
这里先假设某html的所有JavaScript没添加window.onload 或 $(function(){})等,由于script和DOM是同步解析的,也就是说后面的dom必须等它前面的所有script全部加载完,再配合前面的css的解析结果构建DOM树,后面script也必须等它前面的所有dom构建完,再解析该script
按照上面的流程,假如想head里的script操作某button元素,但是此时的dom却还没渲染完,那么可以在script里使用onload或者JQuery操作,作用是告诉浏览器,我先不执行,我要等到页面渲染完成再执行,当然,这不能否认html的自上而下执行,只不过执行到该script,浏览器先把它放到一边等页面加载完执行而已
附:window.onload
JavaScript window.onload 2021.2.18新增
图片或视频的加载是异步的
也就是说在加载css和dom的过程中假如出现图片链接,浏览器会额外去下载这个图片,并且不会阻塞到后面的资源解析,但图片的加载却受css样式的影响,比如用css给图片定义了宽高,那么图片的渲染之前,css必须加载完成
外部样式和外部脚本
外部样式和外部脚本的加载也是异步的,也就是说在加载外部文件的时候,不会阻塞到后面dom等的解析,外部脚本执行没有async、defer的属性时,会被外部样式阻塞,也就是说要等到外部css加载完才会执行外部脚本,添加async或defer就不会受到阻塞
五、css单位的种类和区别
CSS 单位
CSS 有几个不同的单位用于表示长度。
一些设置 CSS 长度的属性有 width, margin, padding, font-size, border-width, 等。
长度有一个数字和单位组成如 10px, 2em, 等。
数字与单位之间不能出现空格。如果长度值为 0,则可以省略单位。
对于一些 CSS 属性,长度可以是负数。
有两种类型的长度单位:相对和绝对。

相对长度
相对长度单位指定了一个长度相对于另一个长度的属性。对于不同的设备相对长度更适用。
- em 它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为16px,则2em == 32px;
- ex 依赖于英文字母小 x 的高度
- ch 数字 0 的宽度
- rem rem 是根 em(root em)的缩写,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。
- vw viewpoint width,视窗宽度,1vw=视窗宽度的1%
- vh viewpoint height,视窗高度,1vh=视窗高度的1%
- vmin vw和vh中较小的那个。
- vmax vw和vh中较大的那个。
- %
提示: rem与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
绝对长度
绝对长度单位是一个固定的值,它反应一个真实的物理尺寸。绝对长度单位视输出介质而定,不依赖于环境(显示器、分辨率、操作系统等)。
- cm 厘米
- mm 毫米
- in 英寸 (1in = 96px = 2.54cm)
- px * 像素 (1px = 1/96th of 1in)
- pt point,大约1/72英寸; (1pt = 1/72in)
- pc pica,大约 12pt,1/6英寸; (1pc = 12 pt)
像素或许被认为是最好的"设备像素",而这种像素长度和你在显示器上看到的文字屏幕像素无关。px实际上是一个按角度度量的单位。
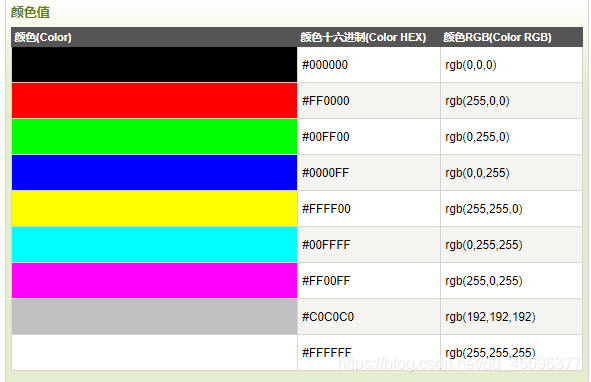
六、颜色的表示方法
颜色是由红(RED),绿(GREEN),蓝(BLUE )光线的显示结合。
颜色值
HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。
CSS中定义颜色使用十六进制(hex)表示法为红,绿,蓝的颜色值结合。可以是最低值是0(十六进制00)到最高值是255(十六进制FF)
3个双位数字的十六进制值写法,以#符号开始。
七、浮动,以及清除浮动的几种方法
什么是 CSS Float(浮动)?
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边
彼此相邻的浮动元素
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
在这里,我们对图片廊使用 float 属性:
清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
清除浮动的最常用的四种方法,以及优缺点
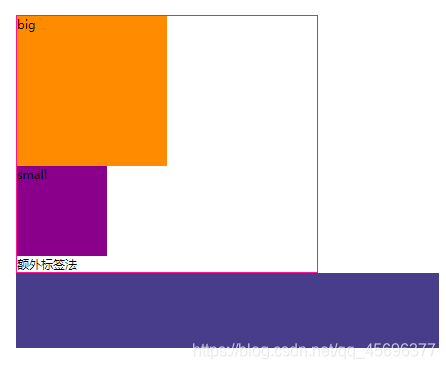
为什么要清除浮动?
清除浮动主要是为了解决,父元素因为子级元素浮动引起的内部高度为0的问题
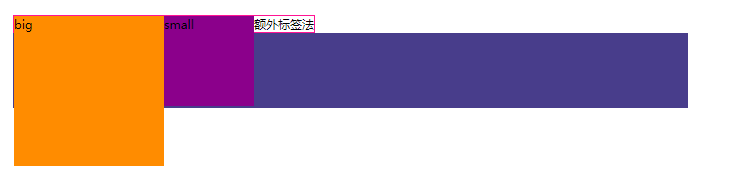
1.如下,我给父盒子设置一个boder,内部放两个盒子一个big 一个small,未给big和small设置浮动,则他们会默认撑开父盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.fahter{
width: 400px;
border: 1px solid deeppink;
}
.big{
width: 200px;
height: 200px;
background: darkorange;
/**float: left;**/
}
.small{
width: 120px;
height: 120px;
background: darkmagenta;
/**float: left;**/
}
.footer{
width: 900px;
height: 100px;
background: darkslateblue;
}
/**.clear{
clear:both;
} **/
</style>
</head>
<body>
<div class="fahter">
<div class="big">big</div>
<div class="small">small</div>
<div class="clear">额外标签法</div>
</div>
<div class="footer"></div>
</body>
</html>

2.当我给内部两个盒子加上float属性的时候

顶部深蓝色盒子就会顶上来,然后父盒子因为没设置高度,变成一条线,big和small已经浮动了
总结一下:
当父元素不给高度的时候,
内部元素不浮动时会撑开
而浮动的时候,父元素变成一条线
这时候很多人会想到新建标签clear:both和float 方法,但是这两种方法并不推荐使用!
什么是clear:both
**clear:both:**本质就是闭合浮动, 就是让父盒子闭合出口和入口,不让子盒子出来
清除浮动的方法(最常用的4种)
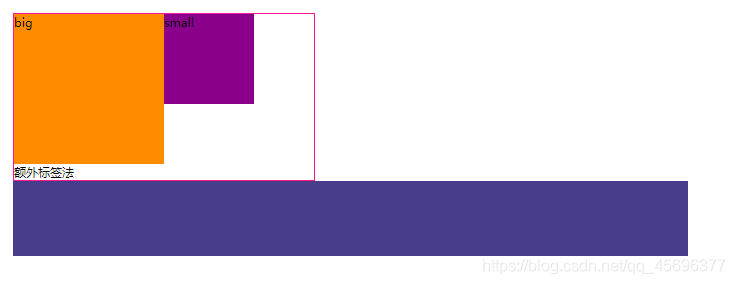
1.额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;)(不推荐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.fahter{
width: 400px;
border: 1px solid deeppink;
}
.big{
width: 200px;
height: 200px;
background: darkorange;
float: left;
}
.small{
width: 120px;
height: 120px;
background: darkmagenta;
float: left;
}
.footer{
width: 900px;
height: 100px;
background: darkslateblue;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="fahter">
<div class="big">big</div>
<div class="small">small</div>
<div class="clear">额外标签法</div>
</div>
<div class="footer"></div>
</body>
</html>

如果我们清除了浮动,父元素自动检测子盒子最高的高度,然后与其同高。
优点:通俗易懂,方便
缺点:添加无意义标签,语义化差
不建议使用。
2.父级添加overflow属性(父元素添加overflow:hidden)(不推荐)
通过触发BFC方式,实现清除浮动
.fahter{
width: 400px;
border: 1px solid deeppink;
overflow: hidden;
}

优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
不推荐使用
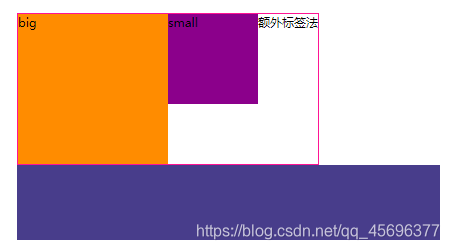
3.使用after伪元素清除浮动(推荐使用)
.clearfix:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
<body>
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
<!--<div class="clear">额外标签法</div>-->
</div>
<div class="footer"></div>
</body>

优点:符合闭合浮动思想,结构语义化正确
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
推荐使用
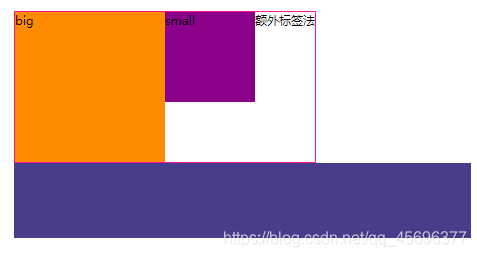
4.使用before和after双伪元素清除浮动
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
</div>
<div class="footer"></div>

优点:代码更简洁
缺点:用zoom:1触发hasLayout.
推荐使用
八、a标签的target属性,知道锚链接
target属性:
**
target:目标
<a href=“http://www.baidu.com”
target="_blank" (在新窗口打开网页)
title=“我是提示字”>百度
1)进入超链接后不等按退回按钮;
2)光标放到超链接上会显示提示字。
锚点
我们可以创建直接跳至页面中某个节的链接,这样使用者就无需不停的滚动页面来寻找他们需要的信息。
<body>
<a href="#text">跳转</a>
如果某个元素含有id/name属性,那么这个元素就是网页的一个锚点
利用a标签的href属性就能跳转到该锚点
<a href="#" name="text">北京网络职业学院</a>
</body>
九、盒子模型的使用
一、什么是盒子模型?
CSS 盒子模型(Box Model)
盒子模型,顾名思义,盒子就是用来装东西的,它装的东西就是 HTML元素的内容。或者说这个盒子模型就是用来做页面布局的,其实就是我们做布局的一个思想,我们称它是盒模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
二、盒子模型的组成部分
下面的图片说明了盒子模型(Box Model):

内容区 content + 填充补白(里面的) + padding(内边距) + margin(外边距)+border(边框)
不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道的盒模型是如何工作的。
三、盒子模型的相关元素
1、margin的使用方法
解释:围绕在元素边框的空白区域是外边距。被称为边界/边距。
• margin-top 上外边距
• margin-right 右外边距
• margin-bottom 下外边距
• margin-left 左外边距
属性值四种方式:
方式1
margin:10px 5px 15px 20px;
上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
方式 2
margin:10px 5px 15px;
上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
方式 3
margin:10px 5px;
上外边距和下外边距是 10px
右外边距和左外边距是 5px
方式4
margin:10px;
4个方向外边距都是 10px
2、padding的使用方法
解释; 元素的内边距在边框和内容区之间是内边距,也称为补白/填充。
• padding-top 上内边距
• padding-right 右内边距
• padding-bottom 下内边距
• padding-left 左内边距
属性值四种方式:
四个值: 上 右 下 左
三个值: 上 左右 左
两个值: 上下 左右
一个值: 四个方向
四、标准盒子模型的计算方法
高 = 上下border + 上下margin + 上下padding + height
宽 = 左右border + 左右margin + 左右padding + width
列如:一个盒子它的border是2px,padding是15px,content高是50px,宽是100px。
则高是:2border + 2 padding + 2高 = 22px + 215px +50px = 84px
宽是:2border + 2padding + 2高 = 2X2px + 2X15px +100px = 134px
十、特殊字符的使用,例如空格( )、大于>(>)、小于<(<)、版权(©)等。
十一、块级元素和行级元素的区别
我们知道判断行内元素和块级元素的快捷方法就是判断是否能并列,下面我们就块级元素和行内元素做个分类,并看一下具体区别:
大多数 HTML 元素被定义为块级元素或内联元素。“块级元素”译为 block level element,“内联元素”译为 inline element。
块级元素会独占一行,默认情况下,其宽度自动填满其父元素宽度。
行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化。
1.块级元素
块级元素: 在浏览器显示时,通常会以新行来开始(和结束)。块级元素按照其应用于结构还是内容分为三种:结构化块状元素,终端块状元素,多目标块状元素。
结构化块状元素: 这类元素用于构造文档的结构,没有语义上的含义,仅仅划分出了文档的组织方式,并没有体现文档的内容。
终端块状元素: 这类元素用于从结构转向内容,拥有语义上的含义,能够表明内容的性质。终端块状元素属于结构的终点,它们不能再包含其他块级元素,只能包含文本或行级元素。
多目标块状元素: 多目标指的是可以自由的扩展或嵌套文档的结构,以可以终端的形式出现。当多目标块状元素以结构化的方式使用时就含有结构化的内涵,以终端的形式使用就含有语义的内涵。

2、行内元素
内联元素 (inline element)或称为行内元素 一般都是基于语义级(semantic)的基本元素,只能容纳文本或者其它内联元素。

注:这里input元素比较特殊,它属于行内块级元素。
3.块级元素与行内元素的区别
(1)块级元素会独占一行,其宽度自动填满其父元素宽度;
行内元素不会独占一行,相邻的行内元素会排列在同一行,直至一行排不下才会换行,其宽度随元素的内容而变化。
(2)块级元素可以包含行内元素和块级元素;行内元素不能包含块级元素。
(3)行内元素设置width、height、margin-top、margin-bottom、padding-top、padding-bottom无效。
4. 块级元素与行内元素的转换
display:inline-block;
display:inline;
display:block;
5.可变元素
可变元素为根据上下文语境决定该元素为块元素或内联元素:
在这里插入图片描述
十二、有序列表和无序列表的使用
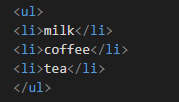
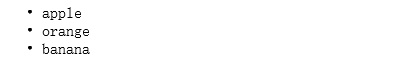
无序列表 UL (unorder list的缩写)
定义:无序列表是一个项目的列表,此列项目默认使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 ul 标签,每个列表项始于 li。
默认类型:ul type=”disc” 因为是默认类型,所以不需要写出来,直接ul即可。

显示形式为黑色实心圆圈
在这里插入图片描述

扩展:
总共有3种不同类型:
Ul type=“disc” 英文”discircle”的缩写,显示形式为实心圆。
Ul type=”square” 显示形式为实心方块。
Ul type=”circle” 显示形式为空心圆。
有序列表(OL =order list的缩写)
有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 ol 标签。每个列表项始于 li标签。
默认类型:ol type=”1”。
 显示形式为阿拉伯数字:
显示形式为阿拉伯数字:

扩展:
1.5种不同类型:
Ul type=”1” 显示形式为1,2,3(默认形式)。
Ul type=”A” 显示形式为A,B,C。
Ul type=”a” 显示形式为a,b,c。
Ul type=”I” 显示形式为大写罗马数字。
Ul type=”i” 显示形式为小写罗马数字。
2.倒叙
如果想从最末位开始排序,用reversed属性即可。
ul type=”1” reversed=”reversed”
3.从别的位置开始排序
如果不想从1开始排序,想从3开始排序。
或者不想从A开始排序,而是从D开始排序,那么用start属性即可。
注意从哪儿开始排,指的是这个数字或者字母在第几个位置,就写数字几。
ol start=”3”
ol type=”A” start=”4” (D排在第4个位置,A,B,C,D,所以是从第四个开始排,start=”4”)
总结:
此处扩展仅作扩展知识使用,实际应用中基本都是直接用无序列表去掉格式做导航栏使用。
十三、css样式继承,css重置
1 样式继承
某些特定的css样式会被其后代元素继承,从而间接的生效,这种样式大部分为字体、文本样式。
1)部分常见继承样式
color、font、text-align、list-style、word-spacing、line-height…
2)继承注意点
① a标签由于自身拥有字体颜色,所以无法继承字体颜色以及text-decoration也不能继承。
② 继承属性的优先级较低
3)强制继承(inherit)
我们可以通过给样式设置一个通用值(inherit),让元素强制继承父级的该属性,哪怕这个属性是默认不能被继承的。
{
height:inherit;
background-color:inherit;
}
2 样式重置
许多标签会用默认存在的样式,如p标签的外边距,a标签的下划线等等,通常情况 下我们会把这些默认的样式去除,初始化。这个是因为默认的样式在不同的浏览器上通常会有不同的表现情况(兼容问题),所以为了减少这种情况的发生而带来的一些问题,而统一的不会使用默认的样式。

3 规范
3.1 代码规范
1)所有书写均在英文半角状态下的小写;
2)所有标签必须闭合;
3)统一用tab键缩进;
4)属性值必须带引号(单引或双引都阔以);
5)ul,li/ol,li/dl,dt,dd拥有父子级关系的标签,下一级只能嵌套对应的列表项子级;
6)p,dt,h标签里面不能嵌套块级标签;
① p标签的开始标签会自动补全一个结束标签,后面的闭合标签会自动补全一个开始标签。然后就会形成三组标签。
② h标签嵌套块级标签,不会自动补全。但是没有意义,是约定俗成的,为了规范。
7)a标签不能嵌套a,是因为跳转地址对于元素内容是不统一的。但是a标签可以嵌套块级标签。
8)内联元素不能嵌套块级元素;(a除外)
9)对“<”“>”之类的特殊符号进行实体转义<>
3.2 文件命名
1)文件名中只可由英文字母az、排序数字09或间隔符-组成。
2)文件名中禁止包含特殊符号,比如空格、$等
3)文件名统一使用小写字母,文件名使用英文名词命名,或英文简写。
3.3 editplus快捷键
Ctrl+E 补全代码
Ctrl+/ 注释
十四、布局:flex,响应式,常见布局(单列,多列),居中方案
附:
1.CSS3 - 使用弹性盒子(Flex Box)实现完美居中、栅格系统及响应式布局
2.页面居中、响应式布局的总结
CSS3 弹性盒子(Flex Box)
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
CSS3 弹性盒子内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
以下元素展示了弹性子元素在一行内显示,从左到右:
flex-direction
flex-direction 属性指定了弹性子元素在父容器中的位置。
语法
flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
row:横向从左到右排列(左对齐),默认的排列方式。
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column:纵向排列。
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
justify-content 属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content 语法如下:
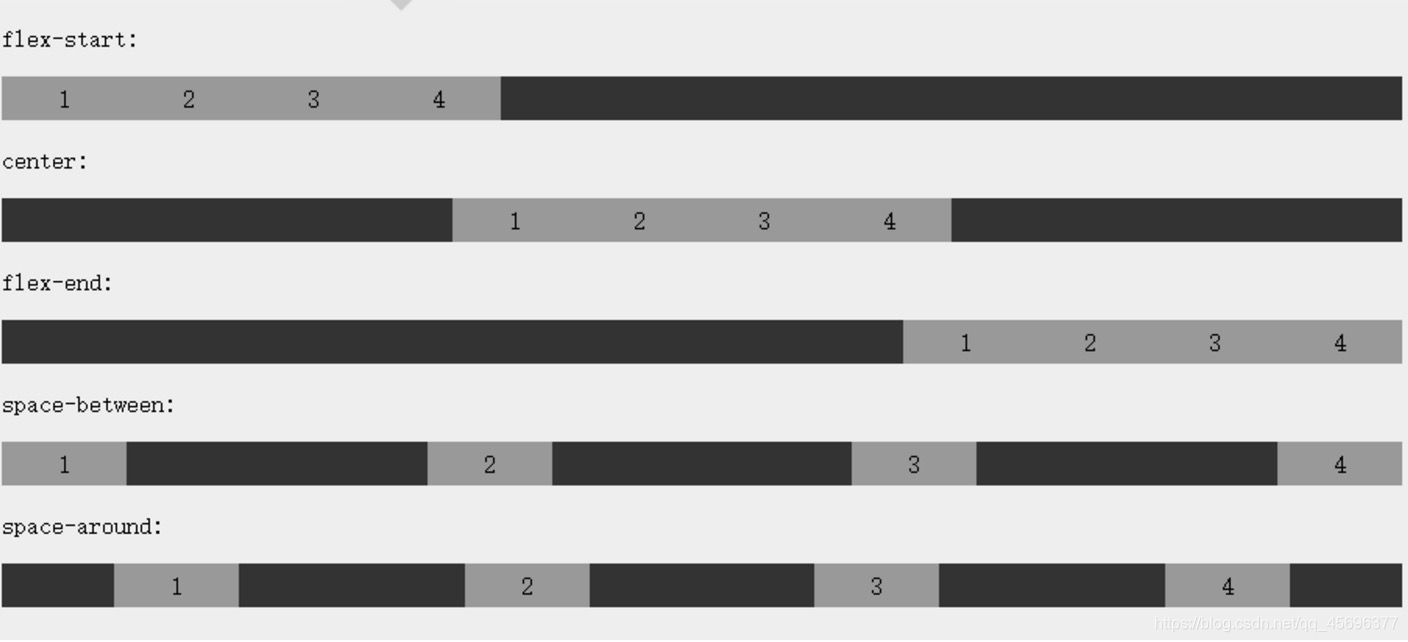
justify-content: flex-start | flex-end | center | space-between | space-around
各个值解析:
flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。

align-items 属性
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
语法
align-items: flex-start | flex-end | center | baseline | stretch
各个值解析:
**flex-start:**弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
**flex-end:**弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
**center:**弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
**baseline:**如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。
**stretch:**如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制。
flex-wrap 属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
语法
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
各个值解析:
nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse -反转 wrap 排列。
align-content 属性
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
语法
align-content: flex-start | flex-end | center | space-between | space-around | stretch
各个值解析:
stretch - 默认。各行将会伸展以占用剩余的空间。
flex-start - 各行向弹性盒容器的起始位置堆叠。
flex-end - 各行向弹性盒容器的结束位置堆叠。
center -各行向弹性盒容器的中间位置堆叠。
space-between -各行在弹性盒容器中平均分布。
space-around - 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
弹性子元素属性
排序
语法
order:
各个值解析:
:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
order 属性设置弹性容器内弹性子元素的属性:
对齐
设置"margin"值为"auto"值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为"auto",可以使弹性子元素在弹性容器的两上轴方向都完全居中。
完美的居中
以下实例将完美解决我们平时碰到的居中问题。
使用弹性盒子,居中变的很简单,只想要设置 margin: auto; 可以使得弹性子元素在两上轴方向上完全居中:
align-self
align-self 属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
语法
align-self: auto | flex-start | flex-end | center | baseline | stretch
各个值解析:
auto:如果’align-self’的值为’auto’,则其计算值为元素的父元素的’align-items’值,如果其没有父元素,则计算值为’stretch’。
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制。
flex
flex 属性用于指定弹性子元素如何分配空间。
语法
flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
各个值解析:
auto: 计算值为 1 1 auto
initial: 计算值为 0 1 auto
none:计算值为 0 0 auto
inherit:从父元素继承
[ flex-grow ]:定义弹性盒子元素的扩展比率。
[ flex-shrink ]:定义弹性盒子元素的收缩比率。
[ flex-basis ]:定义弹性盒子元素的默认基准值。
CSS3 弹性盒子属性
下表列出了在弹性盒子中常用到的属性:
属性 描述
display指定 HTML 元素盒子类型。flex-direction指定了弹性容器中子元素的排列方式justify-content设置弹性盒子元素在主轴(横轴)方向上的对齐方式。align-items设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式。flex-wrap设置弹性盒子的子元素超出父容器时是否换行。align-content修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐flex-flowflex-direction 和 flex-wrap 的简写order设置弹性盒子的子元素排列顺序。align-self在弹性子元素上使用。覆盖容器的 align-items 属性。flex设置弹性盒子的子元素如何分配空间。
十五、学会运用动画,装饰网页
CSS3 动画
CSS3 可以创建动画,它可以取代许多网页动画图像、Flash 动画和 JavaScript 实现的效果。
CSS3 @keyframes 规则
要创建 CSS3 动画,你需要了解 @keyframes 规则。
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
CSS3 动画
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
规定动画的名称
规定动画的时长
实例
把 “myfirst” 动画捆绑到 div 元素,时长:5 秒:
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
-webkit-animation:myfirst 5s; /* Safari and Chrome */
}
@keyframes myfirst
{
from {
background:red;}
to {
background:yellow;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
from {
background:red;}
to {
background:yellow;}
}
</style>
</head>
<body>
<p><b>注意:</b> 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<div></div>
</body>
</html>
CSS3动画是什么?
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
CSS3的动画属性
下面的表格列出了 @keyframes 规则和所有动画属性:

十六、伪类、伪元素,以及它们的使用
考核要求:
整个站点放在一个以自己组别+姓名命名的文件夹。如组别二组,姓名张三,则 交送的主题站点需要放在名字为“二组_张三”的文件夹中。
命名规范:命名不能出现1,2,3等数字或者one,two等不规范命名。
网站首页文件统一命名为index.html。
网站网页要使用HTML5新特性。
使用DIV+CSS进行布局,要求网站内风格统一,CSS文件外置。
站点所包含页面不得少于5个HTML文件。
一个页面要展现多种布局方式
一个页面要展现不少于八种动画
还有一个页面为表单页面
其余两个自由发挥,尽量展现自己所学的知识
各页面中应包含有导航栏,可链接到各个页面;导航当前页高亮。
上述HTML页面应涉及文字、图片、超链接、CSS样式、音乐、视频等媒体资源。
网站中应使用HTML5表单元素。
公共样式单独拿出来。
站点用到的图片应放置在单独的文件夹images内。其它资源如影音文件也应放在 单独的文件夹内。
代码要加注释
==============================================================================================================================================================
注:本文会持续更新,望多加指点
更新内容
- 2020.2.17 新增
完整CSS选择器参考手册 ===》(三、选择器的种类有哪些?每一种都是怎么用的?它们的优先级是怎样的?- ->完整CSS选择器参考手册) - 2020.2.18 新增
window.onload方法介绍 ===》( 四、html的加载顺序 -->script和DOM是同步加载的- ->附:window.onload
)