1、关于html的盒模型,下列说法正确的是()
A、margin是内边距
B、padding是外边距
C、border是边框
D、border-radius是css3标准,因此IE并不支持border-radius属性
【解析】
A:margin是内边距 错误:margin是外边距
B:padding是外边距 错误:padding是内边距
C:border是边框 正确
D:border-radius是css3标准,因此IE并不支持border-radius属性 错误 如下图所示,从ie9开始就支持border-radius了
【知识点】
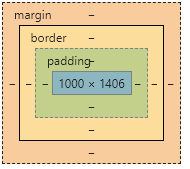
- 盒模型图例:

- border-radius 的浏览器支持情况

2、下面关于 form 属性中说法错误的是()
A、method属性一共有两个选项,post 和 get
B、action属性用来定义提交给服务器处理程序的地址
C、enctype属性用来定义表单数据进行编码的方式
D、enctype属性的默认值是:text/plain
【解析】
D:enctype的默认值是application/x-www-form-urlencoded
3、下列哪些情况可触发reflow()
A、改变任何元素的width/height
B、改变background-color
C、visibility:hidden
D、改变font-size
【知识点:触发reflow关于触发repaint、reflow】
B:触发repaint,color的修改,如color=#ddd
C:visibility保留物理空间,即使设置了visibility:hidden但页面结构没有改变