偌依后台管理项目前后端分离(ruoyi-ui)部署子路径
1. 前端修改
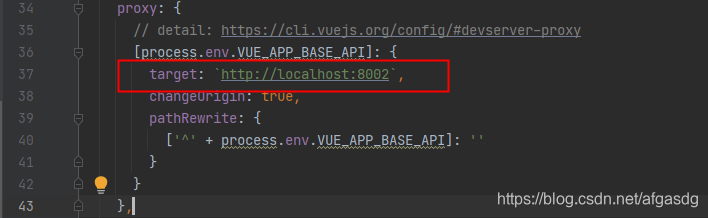
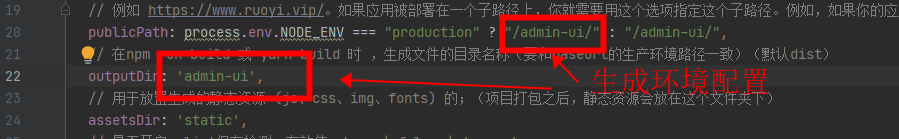
1.1 vue.config.js

1.2 src/utils/request.js

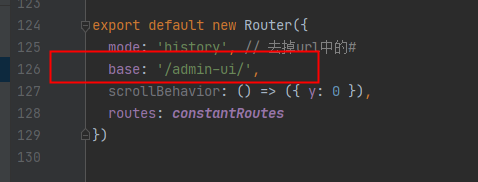
1.3 src/router/index.js

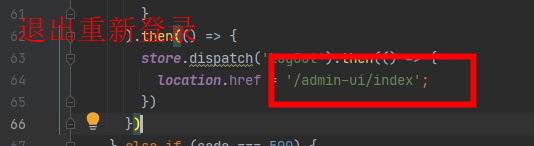
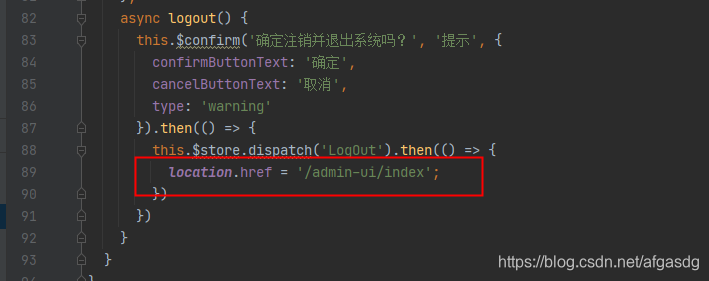
1.4 src/layout/components/Navbar.vue

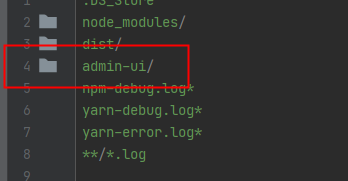
1.5 .gitignore

1.6 nginx 配置
server {
listen 80;
server_name localhost;
#将所有HTTP请求通过rewrite指令重定向到HTTPS。
# rewrite ^(.*)$ https://$host$1;
#charset koi8-r;
#access_log logs/host.access.log main;
#error_page 404 /404.html;
# 管理后台配置信息
location /admin-ui/ {
# 目录结构 /work/test/admin-ui/,这里配置到/work/test/, 请求会自动转换成路径信息,比如:http://localhost/admin-ui/test -> /work/test/admin-ui/test。
root /work/test/;
try_files $uri $uri/ /admin-ui/index.html;
index index.html index.htm;
# 避免缓存 index.html 添加下面配置
if ($request_filename ~* ^.*?.(html|htm)$) {
add_header Cache-Control "no-cache, no-store, must-revalidate";
}
}
# 后端项目 通过/admin-api/ 直接走 8002端口
location /admin-api/ {
proxy_pass http://127.0.0.1:8002/;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
说明
.env.production 文件中配置: VUE_APP_BASE_API = ‘/admin-api’ 会自动定位到nginx中的/admin-api/配置,这里需要统一就好了,如果需要修改后端端口号则修改:vue.config.js 如下图