纯CSS3制作3D旋转照片
一、搭建项目的基本结构
Visual Studio Code编写body代码快捷键:
div.father>div.son$*8
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D旋转照片</title>
<style>
*{
margin: 0;
padding: 0;
}
:root,body{
height: 100%;
width: 100%;
background-color: black;
}
.father{
width: 300px;
height: 300px;
position: absolute;
left: calc(50% - 150px);
/* 水平居中 */
top: calc(50% - 150px);
/* 垂直居中 */
}
.father div{
width: 300px;
height: 300px;
position: absolute;
background-size: 300px 300px;
}
.son1{
background-image: url(img/1.jpg);
}
.son2{
background-image: url(img/2.jpg);
}
.son3{
background-image: url(img/3.jpg);
}
.son4{
background-image: url(img/4.jpg);
}
.son5{
background-image: url(img/5.jpg);
}
.son6{
background-image: url(img/6.jpg);
}
.son7{
background-image: url(img/7.jpg);
}
.son8{
background-image: url(img/8.jpg);
}
</style>
</head>
<body>
<div class="father">
<div class="son1"></div>
<div class="son2"></div>
<div class="son3"></div>
<div class="son4"></div>
<div class="son5"></div>
<div class="son6"></div>
<div class="son7"></div>
<div class="son8"></div>
</div>
</body>
</html>
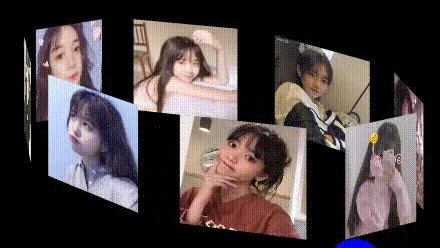
浏览器运行结果如下:

二、搭建3D空间,并使用transform把照片调整到指定的位置
代码如下
:root,body{
perspective: 5000px;
perspective-origin: 0 -250px;
}
.father{
transform-style: preserve-3d;
}
.son1{
transform: rotateY(45deg) translateZ(500px);
}
.son2{
transform: rotateY(90deg) translateZ(500px);
}
.son3{
transform: rotateY(135deg) translateZ(500px);
}
.son4{
transform: rotateY(180deg) translateZ(500px);
}
.son5{
transform: rotateY(225deg) translateZ(500px);
}
.son6{
transform: rotateY(270deg) translateZ(500px);
}
.son7{
transform: rotateY(315deg) translateZ(500px);
}
.son8{
transform: rotateY(360deg) translateZ(500px);
}
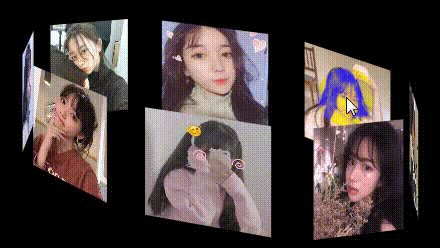
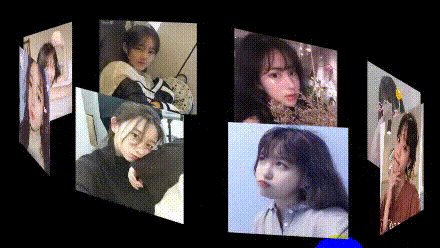
浏览器运行结果如下

三、添加动画,使父级盒子围绕Y轴旋转360°并匀速重复运动
代码如下
.father{
animation: roddy 10s linear infinite;
}
@keyframes roddy{
0%{
transform: rotateY(0deg);
}
100%{
transform: rotateY(360deg);
}
}
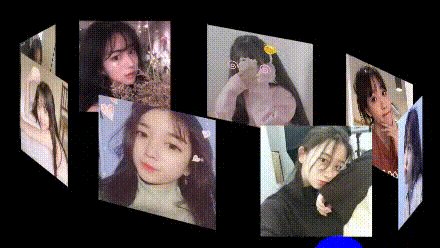
最终浏览器运行结果如下

四、完整代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D旋转照片</title>
<style>
*{
margin: 0;
padding: 0;
}
:root,body{
height: 100%;
width: 100%;
background-color: black;
perspective: 5000px;
perspective-origin: 0 -250px;
}
.father{
width: 300px;
height: 300px;
position: absolute;
transform-style: preserve-3d;
left: calc(50% - 150px);
/* 水平居中 */
top: calc(50% - 150px);
/* 垂直居中 */
animation: roddy 10s linear infinite;
}
@keyframes roddy{
0%{
transform: rotateY(0deg);
}
100%{
transform: rotateY(360deg);
}
}
.father div{
width: 300px;
height: 300px;
position: absolute;
background-size: 300px 300px;
}
.son1{
background-image: url(img/1.jpg);
transform: rotateY(45deg) translateZ(500px);
}
.son2{
background-image: url(img/2.jpg);
transform: rotateY(90deg) translateZ(500px);
}
.son3{
background-image: url(img/3.jpg);
transform: rotateY(135deg) translateZ(500px);
}
.son4{
background-image: url(img/4.jpg);
transform: rotateY(180deg) translateZ(500px);
}
.son5{
background-image: url(img/5.jpg);
transform: rotateY(225deg) translateZ(500px);
}
.son6{
background-image: url(img/6.jpg);
transform: rotateY(270deg) translateZ(500px);
}
.son7{
background-image: url(img/7.jpg);
transform: rotateY(315deg) translateZ(500px);
}
.son8{
background-image: url(img/8.jpg);
transform: rotateY(360deg) translateZ(500px);
}
</style>
</head>
<body>
<div class="father">
<div class="son1"></div>
<div class="son2"></div>
<div class="son3"></div>
<div class="son4"></div>
<div class="son5"></div>
<div class="son6"></div>
<div class="son7"></div>
<div class="son8"></div>
</div>
</body>
</html>