0.前言
身为攻城狮没有自己搭建的博客略微显得有的low,经过一系列拖延,开始慢慢搭建我的自制博客。
0.1 markdown解析框架
继上传文档到服务器后,需要展示文章,使用markdown解析框架
百度了一下发现用marked的人不少,过去看看
数据获取
有时候,进入某个路由后,需要从服务器获取数据。例如,在渲染用户信息时,你需要从服务器获取用户的数据。我们可以通过两种方式来实现:
-
导航完成之后获取:先完成导航,然后在接下来的组件生命周期钩子中获取数据。在数据获取期间显示“加载中”之类的指示。
-
导航完成之前获取:导航完成前,在路由进入的守卫中获取数据,在数据获取成功后执行导航。
1.盘他
1.1项目框架

1.2引入
npm install --save marked
看下效果
在package.json里

1.3使用
场景描述:我编辑完成后想要预览下我编辑的文章
- 需要跳转到预览界面
- 需要把文章的主键带到新的页面
- 需要使用文章主键请求后端获取文章详情数据(我这里点击预览后就把文章入数据库)
1.3.1先跳转到想要的页面
在前面的文章里使用this.$router.replace('/admin/index')这种效果相当于<router-link to="/admin/index">
这里换一个方法使用this.$router.push(),关于他的用法
参看官网文章->编程式的导航
看下我的代码:我是在adminRedact.vue的methods里写的方法,在预览处做的点击触发方法
<div class="leftMenu">
<li>保存</li>
<li @click="seeArticle">预览</li>
<li @click="updateArticle">发布</li>
</div>
seeArticle(){
// 预览的在后端的状态是2
this.push.deleted=2
// 为了做cookie认证用户登录
document.cookie="user_info=1;path = /"
this.$axios({
url :'/admin/updateArticle',
method : 'post',
// 这里从后端做了优化,让即便传过articleId为零也不认为是修改
// 就可以不用再重新封装一个对象直接使用push对象
data: this.push
}).then((url) => {
if(url.data.Result == 1){
this.push.articleId = url.data.Data
var id = this.push.articleId
this.$router.push({
name : 'seeArticle' , query:{
id}})
}else{
alert(url.data.Message)
}
})
}
// VUE的data()
data(){
return {
push:{
articleBody: "",
articleDescription: "",
articleFlag: 0,
articleId: 0,
articleImgUrl: "",
articleName: "",
classifyIdList: [
],
collectStatus: true,
commentStatus: true,
starStatus: true,
deleted : 0
}
}
}
1.3.2跳转以后请求后端接口,同时引入marked解析文章
我是在seeArticle.vue中编写
<template>
<div id="seeArticle">
<div class="inner">
<div class="opt">
<li>展示</li>
<li>操作1</li>
<li>操作2</li>
<li @click="goBack">返回</li>
</div>
<div class="markedArticle" v-html="markedDownContent"></div>
<div class="toc"></div>
</div>
</div>
</template>
<script>
//引入marked
import marked from 'marked'
export default {
name: 'seeArticle',
data(){
return {
article :''
}
},
//增加计算属性
computed:{
markedDownContent:function(){
return marked(this.article)
}
},
created (){
// 组件创建完后获取数据,
// 此时 data 已经被 observed 了
this.getArticle()
},
watch: {
// 如果路由有变化,会再次执行该方法
'$route': 'getArticle'
},
methods: {
getArticle() {
// 去后端获取数据
this.$axios.get('/admin/getArticle',{
params:{
articleId : this.$route.query.id
}
}).then((url) => {
if(url.data.Result == 1){
this.article = url.data.Data.articleBody
}else{
alert(url.data.Message)
}
})
},
goBack() {
window.history.length > 1 ? this.$router.go(-1) : this.$router.push('/')
}
},
}
</script>
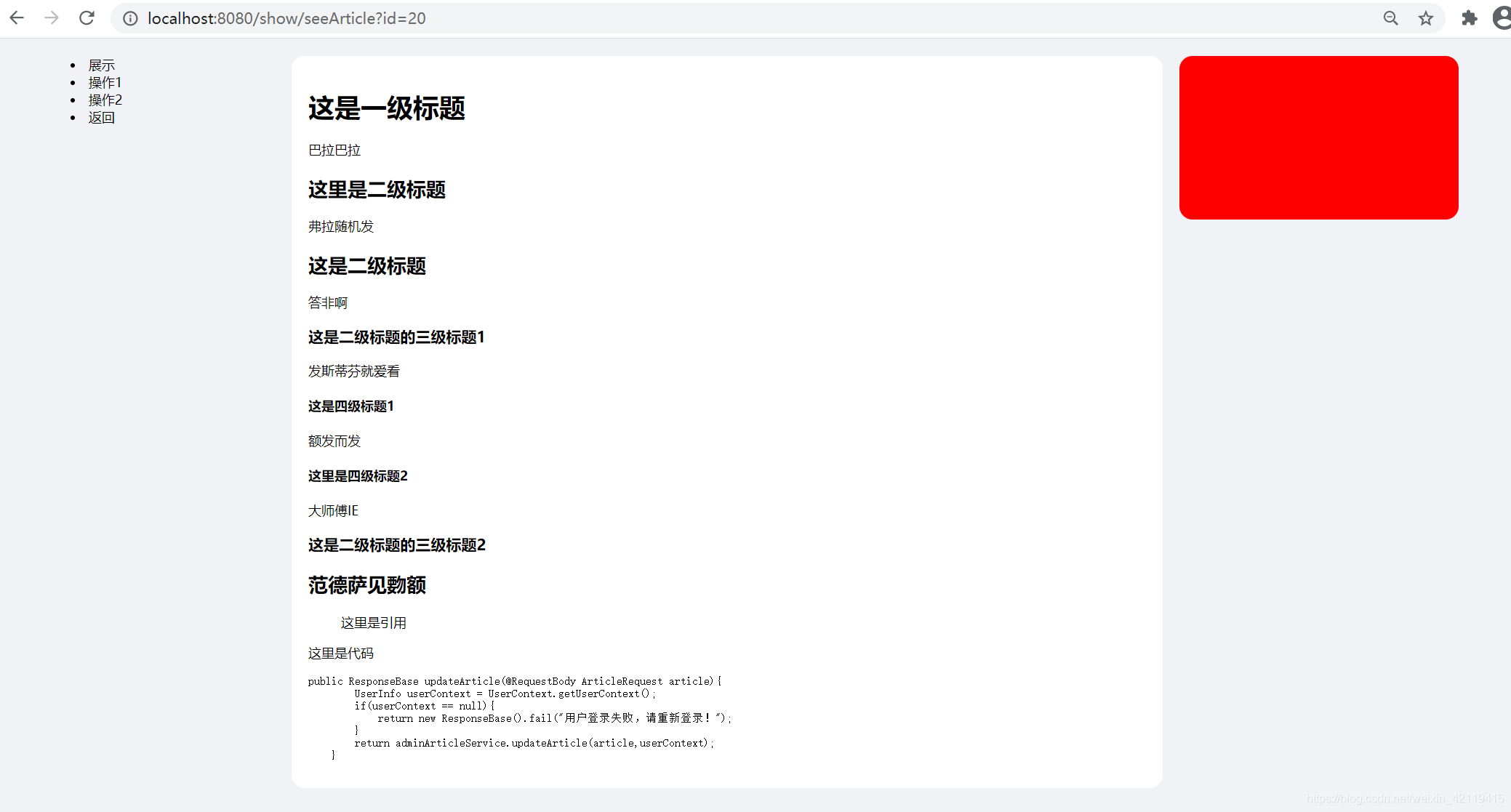
1.4大功告成,展示~
代码样式没出来,这个再调调,上次集成markdown编译器时引入了highlight.js,一并捣鼓下

躬身自省,淳朴而谦逊否——文文的博客
前辈见之,如有问题,麻烦留言斧正。