0、写在前面
试探了几次,官方文档前几页也是看了几遍(哈哈浏览着看),都没有找到入门的感觉,今天去翻了几个视频,感觉有点入门的意思,在此记录。
1、脚手架
按照官方文档,初学者不建议使用脚手架就是那个cli,就一直没有接触,就是老感觉Vue项目里的什么什么都看不懂一脸懵,今天用脚手架创建出一个项目看看里面都有什么吧,嘿。
2、创建第一个Vue项目
1.首先下载安装Node.js
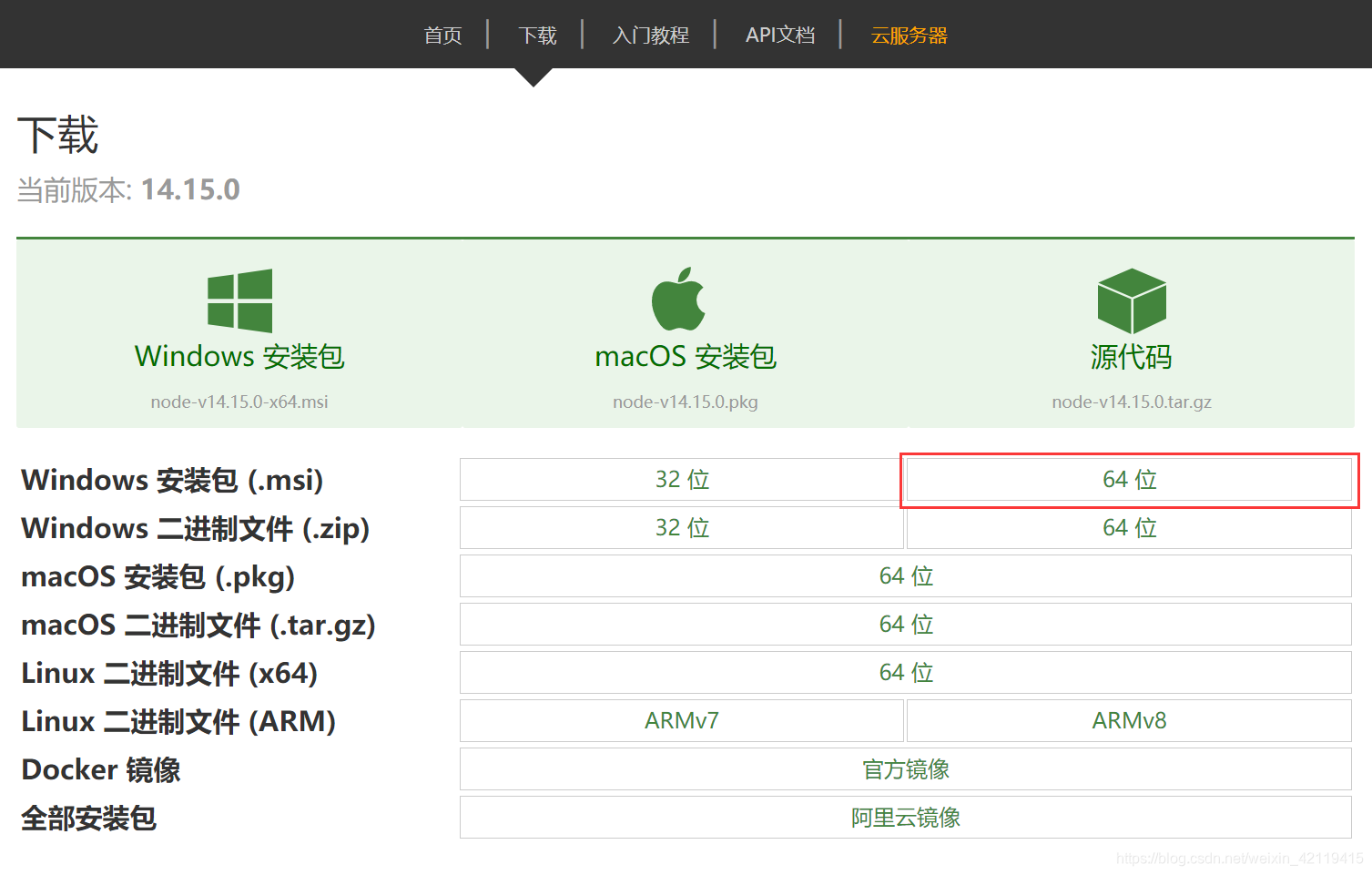
官网下载地址:点击这里直接去到官网下载地址
因为之前没有怎么接触过node.js所以我选择使用.msi安装,省心环境变量啥的都不用自己去配置,对于第一次要使用友好,不至于被环境搞心态。

点击安装改下地址其余默认配置–我是这样做的,有问题麻烦指正。
傻瓜式下一步即可,就不上图了。
完成后会看到环境变量这里给自动配置好了。

那去控制台试下,win键+R弹出窗口输入cmd,打开控制台

在控制台输入node -v看下是否有版本输出

再试下安装node自带的npm -v

npm 的官方镜像是非常慢的,改下使用淘宝 NPM 镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
此时node.js环境就安装好了,但有个值得注意的点。
执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间
如果不嫌麻烦可以执行
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
但是要配置响应的环境变量,我这里没有配置。
2.初始化项目
-
安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli
我这里使用VScode工具打开了控制台

点击new Terminal,就出现下面界面
输入命令报错了

原因:在此系统上禁止运行脚本
解决:退出右键以管理员运行VScode,再次来到控制台输入
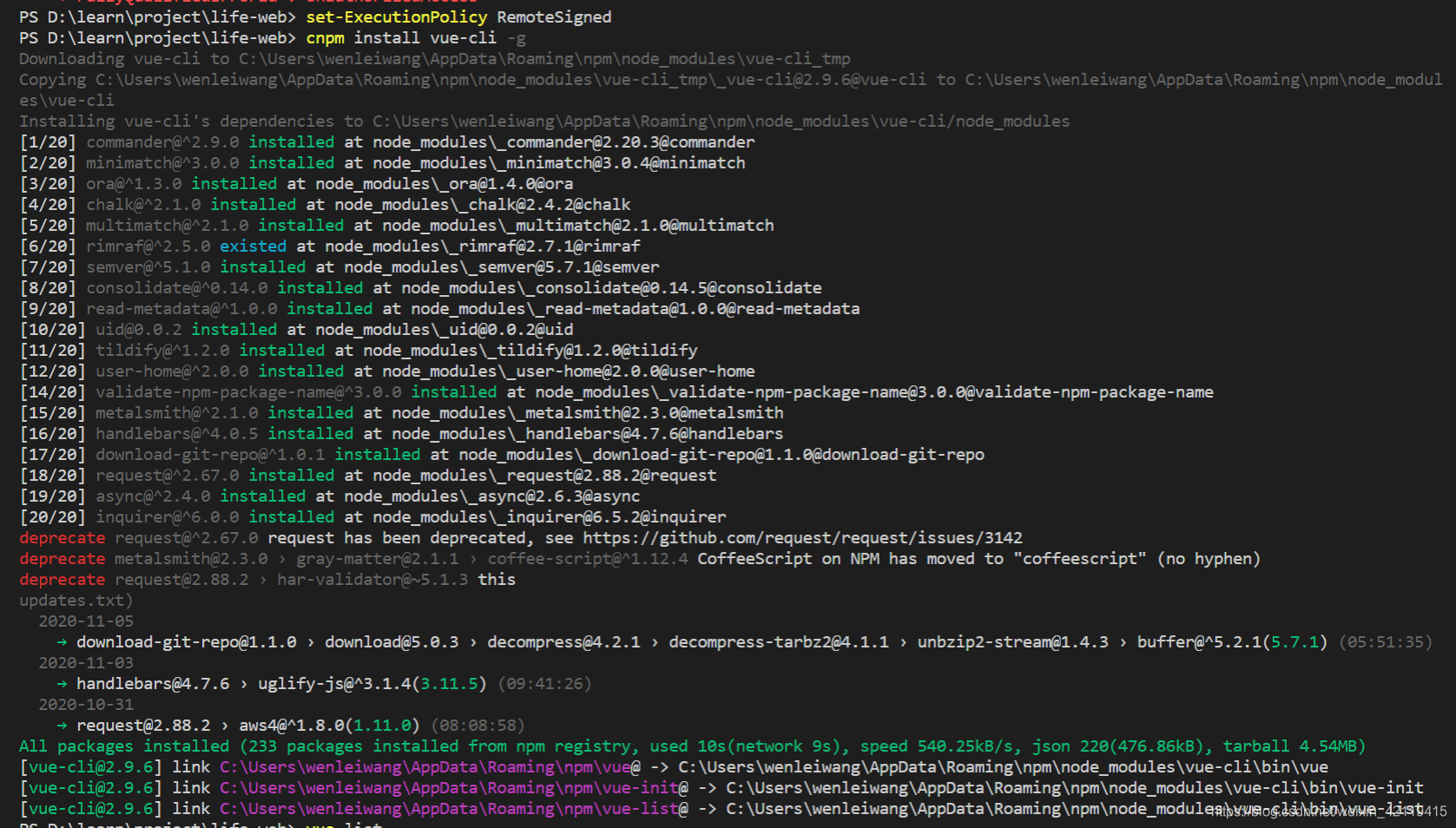
set-ExecutionPolicy RemoteSigned
完成后重新cnpm install vue-cli -g

-
查看vue-cli是否成功
不能检查vue-cli,需要检查vue

-
切换路径到要创建项目的文件夹
执行vue init webpack ”项目名称“然后会让一系列选择,按照下面的来就行

-
下面三步我连在一起了
进入到项目的文件夹
cd .\life-web\
安装cnpm
cnpm install
执行dev
cnpm run dev

出现上面地址,就去访问下吧

OK,到这项目搭建成功。
3.项目说明
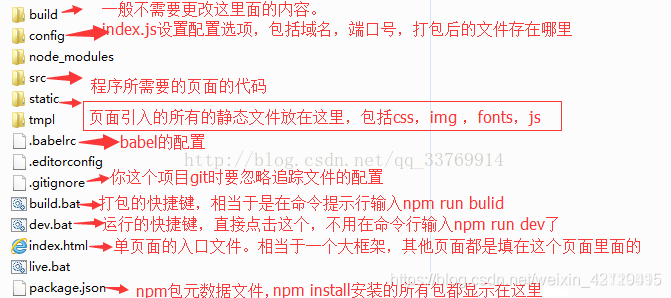
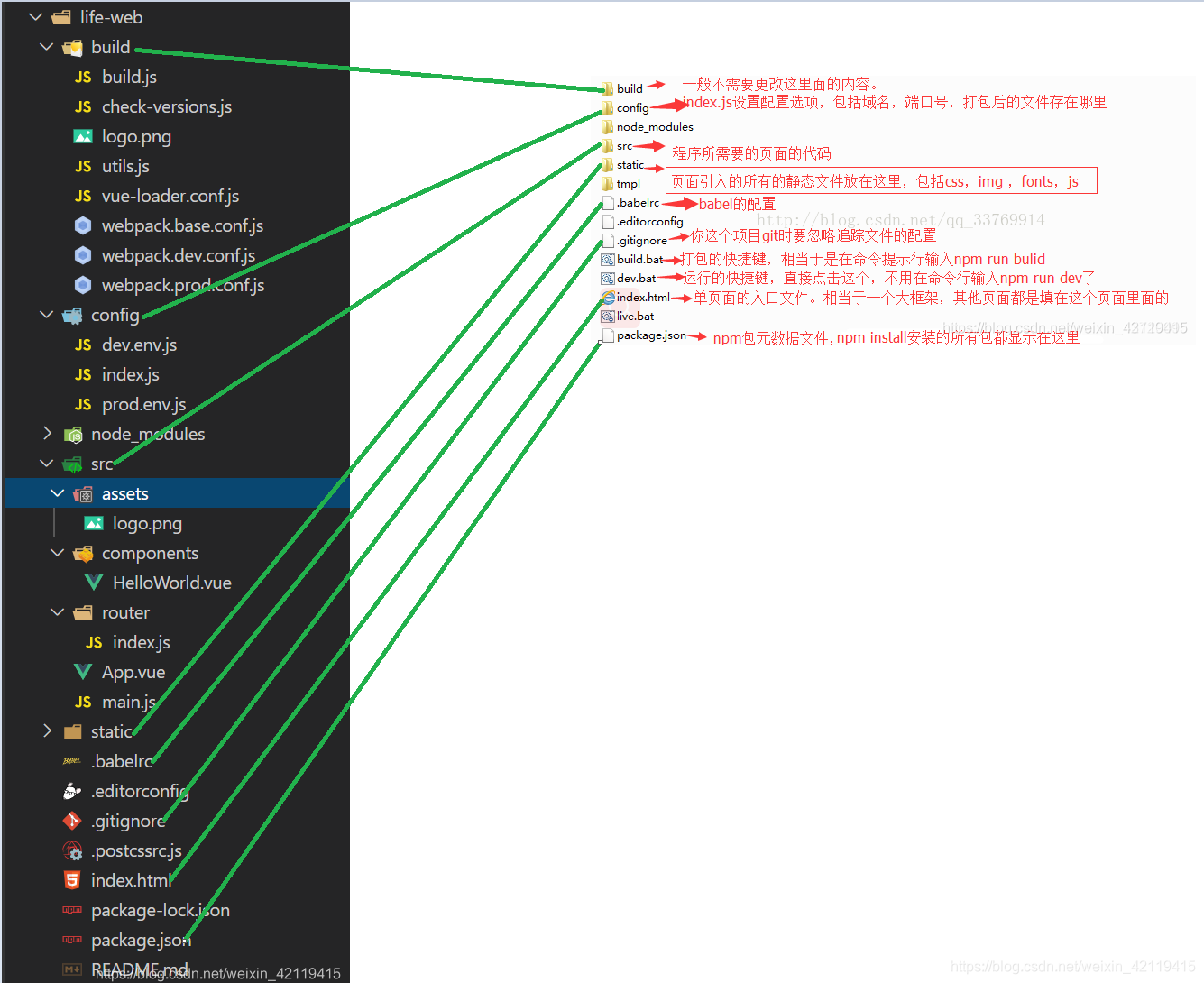
因为第一次搭建项目,目录结构得理下,里面都什么和什么
先上一张全景图

寄出大神博客图大神博客地址

把上述2张图结合看看

我是一枚Java后端开发程序猿,按java理解src很重要,那我先看src,哈哈

- 文件main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: {
App },
template: '<App/>'
})
1.实例化Vue。
2.放置项目中经常会用到的插件和CSS样式。例如: 网络请求插件:axios和vue-resource、图片懒加载插件:vue-lazyload
3.存储全局变量。例如(用于的基本信息)
-
文件App.vue
-
文件夹router->文件index.js
-
文件夹components->文件HelloWord.vue
-
文件夹assets->文件logo.png
躬身自省,淳朴而谦逊否——文文的博客
前辈见之,如有问题,麻烦留言斧正。