基本数据类型 Symbol
目的: 就是为了扩展对象 (解决对象属性名冲突的问题)
下面这个例子,
我们不知道这里面输出的值每一个对应的是谁
var a = 100;
var b = 100;
console.log(a, b)//100 100
声明一个Symbol类型数据
let a = Symbol();
let b = Symbol();
console.log(a == b);//flase
console.log(a === b);//flase
console.log(a, b);//Symbol() Symbol()
这样的话a 和b 虽然看着一样,其实是不一样的
区分symbol 类型只要传入参数即可
let a = Symbol('asymbol')
let b = Symbol('bsymbol')
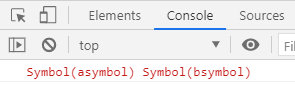
console.log(a, b);

遍历
回顾一下遍历对象 用obj[key] 而不用 obj.key
是因为 [key] 这种写法是一个变量
而obj.key 代表 对象中的某个属性key
// 遍历对象
let obj = {
name:'tom',
age:18,
say:'hello world'
}
for(let key in obj){
console.log(obj[key]); // key是一个变量 能够遍历到 tom 18 hello world
// console.log(obj.key); // 对象中的某个属性key
}
含有 Symbol 属性的遍历
Symbol 作为对象的属性存在 需要使用[symbol的变量名]:value
下面的两个name是两个不同的name
let name = Symbol('name');
let person = {
name:'张三',
age:18,
[name]:'李四',
[Symbol('sing')]:'唱歌'
}
// 遍历对象 symbol 属性不会被遍历
for(let key in person){
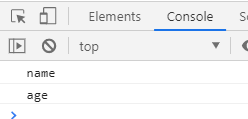
console.log(key);
}

我们看到symbol 属性没有遍历
扫描二维码关注公众号,回复:
13140636 查看本文章


Symbol特有的遍历
通过 Object.getOwnPropertySymbols() 方法获取对象中所有的Symbol
let res = Object.getOwnPropertySymbols(person)
console.log(res);//[Symbol(name), Symbol(sing)]
但是上述方法只能遍历对象中所有的Symbol
es6 提供了一个新的方法 Reflect.ownKeys() 可以 获取对象中所有的属性 ,
包含普通属性和 Symbol属性
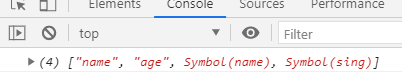
let res = Reflect.ownKeys(person)
console.log(res);