目录
定时器
在js中定时器有两种
1、setInterval()每隔多久后执行一次这个函数,循环
关闭用clearInterval()
2、setTimeout()只在指定时间后执行一次这个函数
关闭用 clearTimeout()
setInterval()
格式:var 变量名 = setInterval(“执行的语句”,每隔多久执行一次);
【注意】可以写执行的代码,也可以直接传入函数。
传入的函数带括号时是执行这个函数的内容,
只是这个函数名时会一直执行
返回值:启动定时器时,系统分配的编号
关闭定时器的方式:
1.关闭页面。(当我不写结束条件的时候)
2.clearInterval();(下面有例子)
【注意】 clearInterval函数需要一个参数:定时器的编号。
<script>
setInterval("refresh()",1000);//1秒一次执行这个函数
var int=1;//从1开始
function refresh(){
//这个函数的内容
document.write(int);
int++;//每次加一
}
</script>
var int=1;这样写执行的语句就是一个函数
setInterval(function(){
int++;
document.write(int)
},1000)
这个代码只有关闭页面才会停止

<script>
var a =setInterval("refresh()",1000);
var b=1;
function refresh(){
document.write(b);
b++;
if(b==5){
//给函数加一个终止条件
clearInterval(a);
}
}
</script>

2、setTimeout()
只在指定时间后执行一次。
关闭:clearTimeout();
【注意】 clearTimeout函数需要一个参数:定时器的编号。
<body>当点击开始时时钟走,点击结束时停止
<button type="button" onclick="init()">开始</button>
<button type="button" onclick="stp()">结束</button>
<h2 class="times"></h2>
</body>
<script>
var id;
function init() {
var xian = new Date().toLocaleTimeString(); //获取现在的时间转为这种格式 下午8:59:33
document.querySelector(".times").innerHTML = xian;
id = setTimeout(init, 1000);
}
function stp() {
clearTimeout(id);
}
</script>
效果:当打开页面一秒后页面弹出helloword
<script>
function a() {
document.write("helloWord!");
}
var ti =setTimeout(a,1000);
</script>
效果:关闭定时器
<script>
function a() {
document.write("helloWord!");
}执行代码,1000毫秒也就是1秒后弹出helloWord
var ting = setTimeout(a, 1000);
关闭这个定时器,他一次也不会执行
clearTimeout(ting);
</script>
JavaScript 由三大部分组成
ES:语法标准,函数,对象。
BOM:borwser object model 浏览器对象模型 操作浏览器部分功能的
DOM:文档对象类型, 操作网页上的元素。

window对象:
1.是JavaScript中的顶级对象
2.全局变量,自定义函数都属于window的属性或方法。
3.我们在使用window对象下的属性或方法时,可以省略window.
常见的BOM对象:
-
window 对象,是 JS 的最顶层对象,其他的 BOM 对象都是 window 对象的属性;
-
document 对象,文档对象;
-
location 对象,浏览器当前URL信息;
-
navigator 对象,浏览器本身信息;
-
screen 对象,客户端屏幕信息;
-
history 对象,浏览器访问历史信息;
window对象的常用方法:
1.弹出系统对话框。
(1) alert()
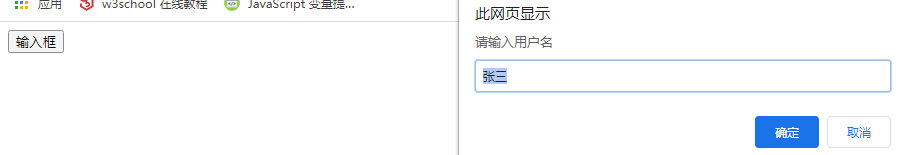
(2) prompt()
<script>
function testprompt() {
var uname = window.prompt("请输入用户名", "张三");
console.log(uname); //你写什么就会输出什么,上面那个名字可以不写
}
</script>
</head>
<button onclick="testprompt()">输入框</button>
<body>

(3) confirm()下面有确认取消小练习
确认,取消小练习
<script>
var flag = confirm("请确认");
if (flag) {
alert("您点击了确认");
}
else {
alert("您点击了取消");
}
</script>
2.打开窗口
window.open(url,target,param)
url :要打开的地址
target:新窗口的位置。 _blank(新开一个网页)
,_self(在原网页打开)
,_parent(父框架下)
param:新窗口的一些设置。
name:新窗口的名字,可以为空
【注意】name需要写在target前面。
返回值:新窗口的句柄。
3.关闭窗口
window.close(); 关闭当前窗口
open返回值.close(); 关闭新窗口
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// _self 在原网页打开
// _blank 新开一个网页打开
var newopen=null;
function func(){
newopen=window.open("https://www.baidu.com","baidu", "_blank" , "width=400,height=400,top=200,left=300")
}//新打开的网页宽400,高400px,距离左边300
function closeWindows(){
//window.close();//关闭当前网页
newopen.close();//关闭这个新网页
}
</script>
</head>
<body>//当我点击的时候执行这个函数
<button οnclick="func()">打开新窗口</button>
<button οnclick="closeWindows()">关闭</button>
</body>
</html>
代码编辑器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function dakai(){
var opener=window.open();
var code = document.getElementById("code").value;
opener.document.write(code);
}
</script>
</head>
<body>
<textarea id="code" cols="50" rows="30"></textarea>
<button οnclick="dakai()">运行</button>
</body>
</html>

location 对象,浏览器当前URL信息;
location.search()设置或返回从问号 (?) 开始的 URL(查询部分)。
在分割字符串那里有详细解释

在任意网页控制台使用这个方法location.search都能打印出来这个url地址
 这里就引入一个知识
这里就引入一个知识
a标签中的href属性
它里面可以放跳转的网络地址
也可以放跳转本地的文件
同时,也可以设置里面的type(类型)值
这样我们就能用location.search()获取到地址中url的值进行下一步操作
<a href="rankModule.html?type=yuepiao"> 起点月票榜</a>

location.href()设置或返回完整的 URL。
location.href()在node.js部分用于页面的重定向
location.href = '/admin'//访问本地localhost:3000/admin

