什么是dom
DOM就是文档对象模型,
DOM的根节点是document。,这就是BOM与DOM的区别了,window是JavaScript的顶端对象之一,它是 隶属于浏览器层次的,它独立于文档内容与浏览器之间。
什么是文档对象模型?这就需要好好说说了。
HTML的文档document页面是一切的基础,没有它dom就无从谈起。当创建好一个页面并加载到浏览器时,DOM就悄然而生,它会把网页文档转换为一个文档对象,主要功能是处理网页内容。在这个文档对象里,所有的元素呈现出一种层次结构
每个载入浏览器的 HTML 文档都会成为 Document 对象。 Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。 Document 对象是 Window 对象的一部分 当浏览器打开一个HTML文档时,浏览器解析HTML文档的标记,并创建表示这些标记的对象,这些对象就是HTML文档对象。 文档对象即Document 对象,指的是一回事。


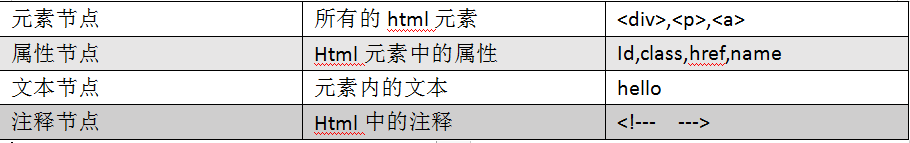
节点可以分为三大类:
元素节点 html标签
文本节点 标签中的文字(空格,换行也算)
属性节点 标签的属性

学习dom,就是学习对节点的操作
修改:修改DOM节点的内容。
遍历:遍历DOM节点下的子节点,方便下一步操作。
添加:在DOM节点下添加一个子节点。
删除:将该节点从HTML中删除。也相当于删除了它包含的所有内容以及所有子节点。
DOM可以做什么:
1.找对象(元素节点)
2.设置元素节点的属性值、
3。动态删除和创建节点。
4.事件的响应触发
获取节点的方式
1.getElementById
格式:document.getElementById(“ID”)
功能:从document节点开始,通过ID查找节点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.οnlοad=function(){
var hh=document.getElementById("hh");
hh.οnclick=function(){
alert('你点了我一下');
}
}
</script>
</head>
<body>
<h1 id="hh">我是一级标题</h1>
<a href="#">123</a>
</body>
</html>
2.getElementsByTagName
通过标签名查找节点
格式:node.getElementsByTagName(“标签名”)[下标];
3.getElementsByClassName
通过类名去查找节点
格式:node.getElementsByClassName(“类名”)[下标];

4.getElementsByName()
通过name属性值去获取节点
最常用在 表单元素中(因为表单要有name值)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.οnlοad=function(){
var hh=document.getElementsByName("title")[0];
hh.οnclick=function(){
alert('你点了我一下');
}
}
</script>
</head>
<body>
<input type="text" name="title">
<a href="#">123</a>
</body>
</html>
低版本的IE不支持。
4.querySelector()
格式:node.querySelector(css选择器)
注意标签也是选择器叫做标签选择器
var h1=document.querySelector(".hh");//如果是类注意不要忘了类的那个点
返回值:
如果找到选择器匹配的元素,则返回第一个元素。
如果没找到,则返回null

5.querySelectorAll()
格式:node.querySelector(css选择器)
注意标签也是选择器叫做标签选择器
返回值:
如果找到选择器匹配的元素,则返回全部。
如果没找到,则返回null(空)


上面加下标来获取是因为他们是一个伪数组
nodelist 伪数组 常规的数组方法对伪数组是无效的
只有 length 【下标】是有效的
【注意】嵌套获取节点时,不要使用getElementById。是因为如下:(目前先这么理解)
getElementsByTagName/getElementsByClassName 获取到的是元素节点,元素节点中没有 getElementById方法
document对象中是可以使用getElementById的。
封装获取节点的方法
封装方法的时候传参不加引号,用的时候才加引号加点或#
function qall(box){
return document.querySelectorAll(box);
}
var yi=qall(".str");
测试题-简答题
1、Document文档对象到底是什么?
解答:HTML 文档,每个载入浏览器的 HTML 文档都会成为 Document 对象。
2、Document 对象对象的意义是什么?
解答:Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
3、Document 对象和window对象的关系是怎样的?
解答:Document 对象是 Window 对象的一部分
4、Document 对象的具体形成步骤是怎样的?
解答:当浏览器打开一个HTML文档时,浏览器解析HTML文档的标记,并创建表示这些标记的对象,这些对象就是HTML文档对象。
5、文档对象和Document对象是一回事么?
解答:文档对象即Document 对象,指的是一回事。
6、element元素和html标签是一回事么?
解答:是。
7、get方式获取文档对象的四种常见方式是哪四种?
解答:ById,ByClassName,ByTagName,ByName
8、document.write()方法是怎么回事?
解答:write() 向文档写 HTML 表达式 或 JavaScript 代码。
9、document.write()方法有哪些注意事项?
解答:文档加载之后使用docunment.write()会覆盖原文档.
10、在 HTML DOM 中,Element 对象表示 HTML 元素。这句话对么?
解答:对的。
11、DOM和javascript的关系是怎样的?
解答:HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
12、JavaScript怎样改变HTML元素的样式?
解答:通过DOM。
13、如何获取一个元素的内容?
解答:element.innerHTML 设置或返回元素的内容。
14、元素的标签名称指的是什么?
解答:比如div的div
15、如何获取元素的标签名称?
解答:element.tagName 返回元素的标签名。
16、如何获取元素的属性或者设置元素的属性?
解答:直接用element点的形式就可以了。
17、如何获取元素的id属性?
解答:element.id 设置或返回元素的 id。
18、用element.class获取元素的class属性正确么?
解答:不正确。element.className 设置或返回元素的 class 属性。
19、标签中谁有title属性?
解答:a标签。
20、如何设置元素的属性?
解答:element点属性=的方式即可。
21、怎么知道标签的常用属性?
解答:包含在html标签里面就是它的属性,常用的话就是编辑器自动补全的。
22、如何设置元素的样式?
解答:element.style.具体样式
23、element.getAttribute()的作用是什么?
解答:element.getAttribute() 返回元素节点的指定属性值。
24、用什么方法可以设置元素的属性值?
解答:element.setAttribute() 把指定属性设置或更改为指定值。
25、如何将一个input标签设置为button类型?
解答:inputElement.setAttribute(“type”,“button”);
26、如何移除元素的某个制定属性?
解答:element.removeAttribute() 从元素中移除指定属性。
27、如何移除input的value属性?
解答:inputElement.removeAttribute(“value”);
28、如何创建一个元素对象?
解答:createElement() 创建元素节点。
29、文档对象、document对象、元素节点、element节点、html标签的关系?
解答:文档对象和document对象是一回事。元素节点和element节点和html标签是一回事。文档对象包含元素节点。
30、如何创建文档对象?
解答:创建一个html文件然后运行。
31、如何向某个元素中添加一个元素节点。
解答:element.appendChild() 向元素添加新的子节点,作为最后一个子节点。
32、元素节点是什么意思?
解答、就是html标签。
33、从一个元素中移除一个子元素节点用什么方法?
解答:element.removeChild() 从元素中移除子节点。
34、removeChild和removeElement的作用分别是什么?
解答:element.removeChild() 从元素中移除子节点。没有removeElement这个方法。
35、DOM中,我们必须掌握的是哪三种节点?
解答:元素节点、属性节点、文本节点。
36、如下这段标签总共有几个节点,分别说出来? p em 元素/em节点 /p
解答:5个,从左到右依次为:p标签元素节点,空格文本节点,em标签元素节点,’ 元素’文本节点,'节点 '文本节点。
37、element.nodeName和element.tagName是一回事么?
解答:是、都是返回元素名称。element.nodeName 返回元素的名称。与element.tagName作用相同
38、简述element.nodeType的返回值的几种情况:
解答:element.nodeType 返回元素的节点类型。
如果节点是元素节点,则 nodeType 属性将返回 1。
如果节点是属性节点,则 nodeType 属性将返回 2。
如果节点是文本节点,则 nodeType 属性将返回 3。
39、element.nodeValue的作用是什么?
解答:element.nodeValue 设置或返回元素值。
40、element.nodeValue的使用注意事项是什么?
解答:
文本节点的nodeValue为文本内容
属性节点的nodeValue为属性值
元素节点无nodeValue
41、元素节点有nodeValue值么?
解答:没有
42、如何返回一个元素的父亲节点?
解答:element.parentNode 返回元素的父节点。
43、如何放回元素的所有孩子节点?
解答:element.childNodes 返回元素子节点的 NodeList。类似CSS中的子选择器
44、element.childNodes返回的节点中,除了元素节点,还有什么节点?
解答:文本节点。
45、如何只返回元素的孩子节点中的元素节点?
解答:element.children 返回元素的子元素,该属性只返回元素节点。
46、不同浏览器对DOM的支持相同么,如何解决这个问题?
解答:不相同,可以用if判断语句兼容。
47、element.firstChild和element.firstElementChild的作用是什么?
解答:返回元素的首个子元素。类似CSS中的:e:first-child
48、为什么有两个返回元素的最后一个子元素的方法,element.lastChild 和element.lastElementChild?
解答:为了兼顾不同浏览器。
49、如何返回位于相同节点树层级的前一个元素?
解答:lement.previousSibling和element.previousElementSibling 返回位于相同节点树层级的前一个元素。
50、为什么返回位于相同节点树层级的下一个节点有两种方法,element.nextSibling和element.nextElementSibling?
解答:为了浏览器兼容。
51、如何返回元素的元素属性的 NamedNodeMap?
解答:element.attributes 返回元素属性的 NamedNodeMap。
52、DOM怎么在指定的已有的子节点之前插入新节点?
解答:element.insertBefore()
53、DOM中如何替换元素中的子节点?
解答:element.replaceChild()
54、html标签设置属性的两种方式?
解答:a、通过元素element.属性的方式 b、通过element.setAttribute的形式
55、我们要想操作标签的全部,包括元素节点,属性节点,和文本节点,我们应该怎么做?
解答:一个标签,style可以操作样式,innerHTML可以操作内容,属性节点可以操作属性
56、dom中的子节点用什么英文单词表示?
解答:childNode
57、dom中的子元素节点用什么英文单词表示?
解答:child