node.js搭建最简单的服务器
代码演示:
// 1. 加载http核心模块
var http = require('http')
// 2. 使用http.createServer()方法创建一个Web服务器
// 返回一个Server实例
var server = http.createServer()
// 3. 服务器干嘛?
// 提供服务: 对数据的服务
// 发请求
// 接受请求
// 处理请求
// 给个反馈(发送响应)
// 注册request请求事件,当客户端请求过来,就会自动触发服务器
// 的request事件,然后执行第二个参数:回调处理函数
server.on('request', function() {
console.log('收到客户端的请求了')
})
// 4. 绑定端口号,启动服务器
server.listen(3000, function() {
console.log('服务器启动成功,可以通过 http://127.0.0.1:3000/ 来进行访问')
})


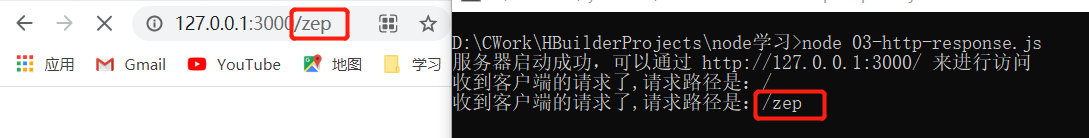
2. 加上request参数
var http = require('http')
var server = http.createServer()
// request请求事件处理函数,需要接受两个参数:
// Request 请求对象
// 请求对象可以用来获取客户端的一些请求信息,例如请求路径
// Response 响应对象
// 响应对象可以用来给客户端发送响应消息
server.on('request', function(request,response) {
console.log('收到客户端的请求了,请求路径是:' + request.url)
})
server.listen(3000, function() {
console.log('服务器启动成功,可以通过 http://127.0.0.1:3000/ 来进行访问')
})


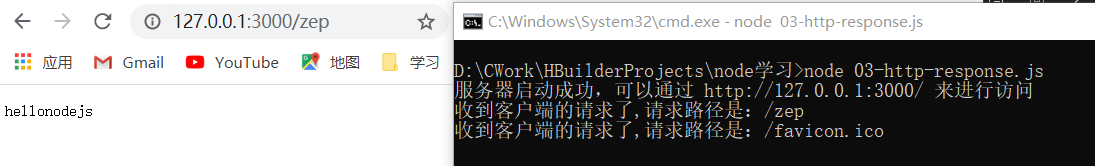
3. 加上response
var http = require('http')
var server = http.createServer()
// request请求事件处理函数,需要接受两个参数:
// Request 请求对象
// 请求对象可以用来获取客户端的一些请求信息,例如请求路径
// Response 响应对象
// 响应对象可以用来给客户端发送响应消息
server.on('request', function(request,response) {
console.log('收到客户端的请求了,请求路径是:' + request.url)
// response 对象有一个方法: write可以用来给客户端发送响应数据
// write 可以使用多次,但是最后一定要使用end来结束响应,否则客户端会一直等待
response.write('hello')
response.write('nodejs')
// 告诉客户端,我的话说完了,你可以呈递给用户了
response.end()
})
server.listen(3000, function() {
console.log('服务器启动成功,可以通过 http://127.0.0.1:3000/ 来进行访问')
})

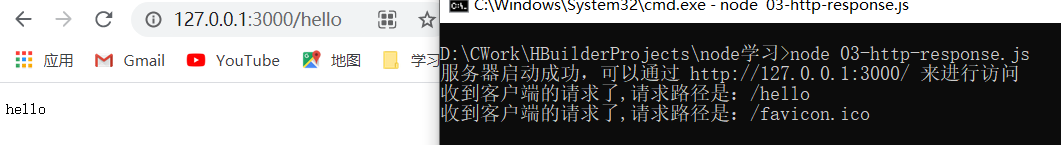
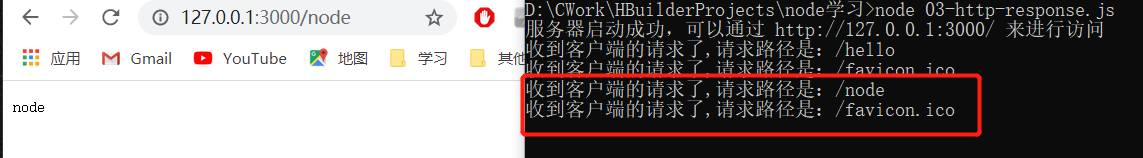
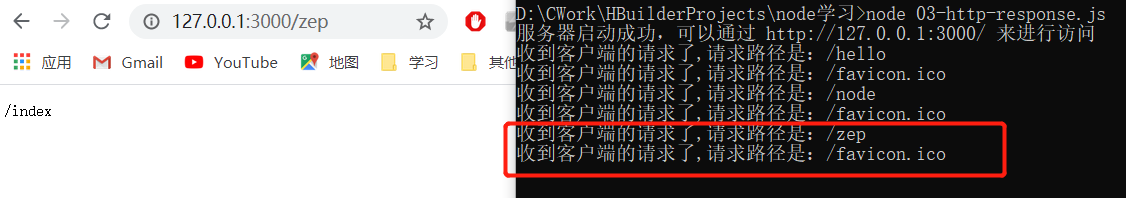
4.根据不同的请求路径响应不同的数据
var http = require('http')
var server = http.createServer()
// request请求事件处理函数,需要接受两个参数:
// Request 请求对象
// 请求对象可以用来获取客户端的一些请求信息,例如请求路径
// Response 响应对象
// 响应对象可以用来给客户端发送响应消息
server.on('request', function(request,response) {
console.log('收到客户端的请求了,请求路径是:' + request.url)
// response 对象有一个方法: write可以用来给客户端发送响应数据
// write 可以使用多次,但是最后一定要使用end来结束响应,否则客户端会一直等待
/* response.write('hello')
response.write('nodejs') */
// 告诉客户端,我的话说完了,你可以呈递给用户了
/* response.end() */
// 思考:我希望当请求不同的路径的时候响应不同的结果
if (request.url == '/hello') {
response.write('hello')
response.end()
} else if (request.url == '/node') {
response.write('node')
response.end()
} else {
response.write('/index')
response.end()
}
})
server.listen(3000, function() {
console.log('服务器启动成功,可以通过 http://127.0.0.1:3000/ 来进行访问')
})



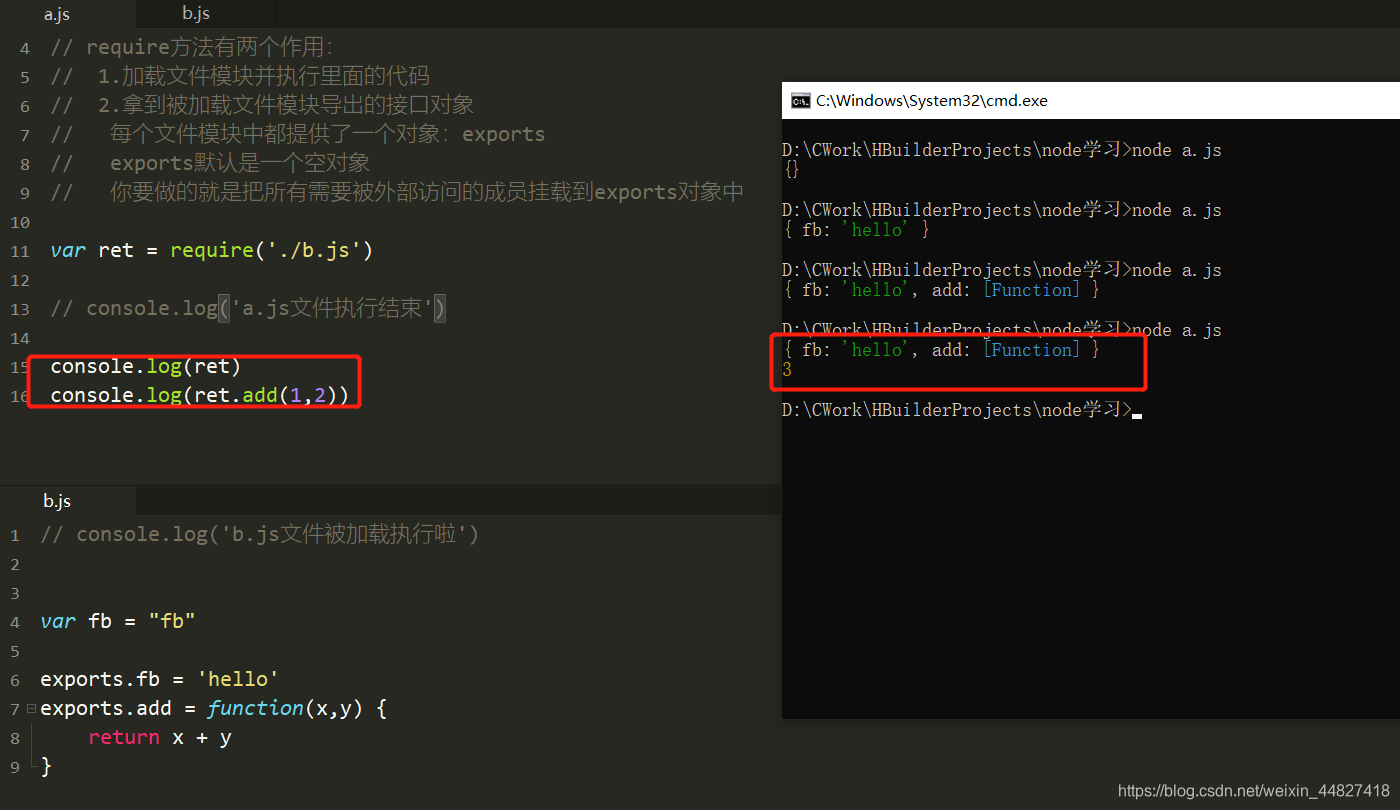
5. 模块导入导出

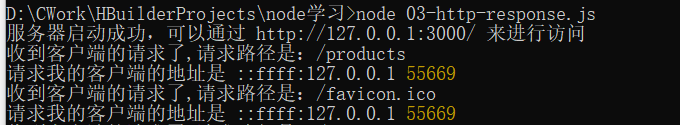
6. 端口号
var http = require('http')
var server = http.createServer()
// request请求事件处理函数,需要接受两个参数:
// Request 请求对象
// 请求对象可以用来获取客户端的一些请求信息,例如请求路径
// Response 响应对象
// 响应对象可以用来给客户端发送响应消息
server.on('request', function(request,response) {
console.log('收到客户端的请求了,请求路径是:' + request.url)
response.setHeader("Content-type","text/html; charset=utf-8")
console.log('请求我的客户端的地址是', request.socket.remoteAddress , request.socket.remotePort)
// response 对象有一个方法: write可以用来给客户端发送响应数据
// write 可以使用多次,但是最后一定要使用end来结束响应,否则客户端会一直等待
/* response.write('hello')
response.write('nodejs') */
// 告诉客户端,我的话说完了,你可以呈递给用户了
/* response.end() */
// 思考:我希望当请求不同的路径的时候响应不同的结果
if (request.url == '/hello') {
response.write('hello')
response.end()
} else if (request.url == '/products') {
var products = [
{
name: '苹果X',
price: 8888
},
{
name: '小辣椒',
price: 1999
},
{
name: '菠萝X',
price: 5000
}
]
// 响应内容只能是二进制数据或者字符串
response.end(JSON.stringify(products))
} else {
response.write('/index')
response.end()
}
})
server.listen(3000, function() {
console.log('服务器启动成功,可以通过 http://127.0.0.1:3000/ 来进行访问')
})

7. 读取服务器本地的文本文件和图片
var http = require('http')
var fs = require('fs')
var server = http.createServer()
server.on('request', function(request, response) {
// /index.html
var url = request.url
if(url === '/') {
// res.end('<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><h1>首页</h1></body></html>')
// 我们要发送的还是在文件中的内容
fs.readFile('./resources/index.html', function(err, data) {
if(err) {
response.setHeader('Content-Type', 'text/plain;charset=utf-8')
response.end('文件读取失败,请稍后重试!')
} else {
// data默认是二进制数据,可以通过 .toString转换成我们能识别的字符串
// response.end()支持两种数据类型,一种是二进制,一种是字符串
response.setHeader('Content-Type', 'text/html;charset=utf-8')
response.end(data)
}
})
} else if (url === '/p1.jpg') {
fs.readFile('./resources/p1.jpg', function(err, data){
if(err) {
response.setHeader('Content-Type', 'text/plain;charset=utf-8')
response.end('文件读取失败,请稍后重试!')
} else {
response.setHeader('Content-Type', 'image/jpeg')
response.end(data)
}
})
}
})
server.listen(3000, function() {
console.log('Server is running...')
})