1 前言
HTML发展史

跨平台,各个平台都支持HTML

HTML5标准

HTML开发常用IDE
记事本
Dreamweaver
IDEA
WebStorm

2.网页基本信息
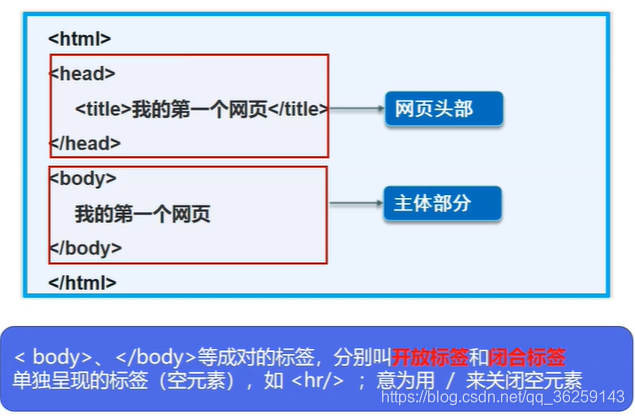
网页基本信息
- DOCTYPE声明
- <title>标签
- <tmeta>标签
<!-- 告诉浏览器 我们使用的是什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!--head 表示网页的头部-->
<head>
<!--meta标签 用于描述网页 一般用来做SEO(利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名)-->
<meta charset="UTF-8">
<meta name="keywords" content="狂神说JAVA x西部开源">
<meta name="description" content="来这个地方可以学习java">
<!-- 网页的标题-->
<title>我的第一个网页</title>
</head>
<!--网页的主体-->
<body>
Hello World!!!!
</body>
</html>运行结果

3.网页基本标签
网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
标题标签
<!-- 告诉浏览器 我们使用的是什么规范 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<!--网页的主体-->
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
</html>效果如下

段落标签<p>标签
用来分段
<!--段落标签-->
<p>跑得快跑得快</p>
<p>一只没有耳朵</p>
<p>一只没有尾巴</p>
<p>真奇怪真奇怪</p>
<p>两只老虎两只老虎</p>效果如下

换行标签
<!--换行标签-->
跑得快跑得快<br>
一只没有耳朵<br>
一只没有尾巴<br>
真奇怪真奇怪<br>
两只老虎两只老虎<br>
下面的两只老虎是换行标签的效果,换行标签比较紧凑
水平线标签
<hr>
字体样式标签
粗体<strong>i love you</strong> 斜体<em>i love you</em>
特殊符号
<!--t特殊符号-->
空格
空 格<br>
><br>
<<br>
©<br>版权所有符号4.图像标签
图像标签
- 常见的图像格式
- JPG
- GIF
- PNG
- BMP(位图)
- …
<img src="path" alt="text" title="text" width="x" height="y" />
src:图像地址
alt:图像的替代文字
title:鼠标悬停提示文字
width:图像宽度
height:图像高度<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<img src="../resources/images/1.jpg"alt="狂神的头像"title="悬停文字">
</body>
</html>alt的意思是如果加载不出来图片,可以用文字代替
5.超链接标签应用
链接标签
- 文本超链接
- 图像超链接
<a href="链接路径" target="目标窗口位置">链接文本或图像</a>
超链接
- 页面间链接:从一个页面跳转到另一个页面
- 锚链接
- 功能性链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<a name="top">顶部</a>
<a href="第一个网页.html" target="_blank">点击我跳转至页面</a>
<a href="https://www.baidu.com" target="_self">点击我跳转至百度</a>
<br>
<br>
<hr>
<!--这时候可以点击图片进行跳转-->
<a href="第一个网页.html">
<img src="../resources/images/1.jpg" alt="狂神头像"title="悬停文字" width="300" height="425">
</a>
<!--锚标签
1.需要一个锚标记
2.跳转到标记
-->
<a href="#top">回到底部</a>
<!--a标签
href:必填,表示要跳转到那个页面
target:表示窗口再哪里打开
_blank:再新标签中打开
_self:在自己的网页中打开
-->
<!--功能性链接
邮件链接:mailto:
-->
<a href="mailto:11qq.com">点击联系我</a>
</body>
</html>6.行内元素和块元素
行内元素和块元素
- 块元素
- 无论内容多少,该元素独占一行
- (p、h1-h6…)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a、strong、em…)
7.列表标签
列表
- 什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷的获得相应信息
- 列表的分类
- 无序列表
- 有序列表
- 自定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!---有序列表
应用范围:试卷,问答
-->
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/c++</li>
</ol>
<hr>
<!---无序列表
应用范围:导航,侧边栏
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/c++</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd 列表内容
-->
<!---->
<hr>
<dl>
<dt> 学科列表</dt>
<dd> Java</dd>
<dd> Python</dd>
<dd> 运维</dd>
<dd> 前端</dd>
<dd> C/c++</dd>
<dt> 位置</dt>
<dd> 西安</dd>
<dd> 重庆</dd>
<dd> 新疆</dd>
</dl>
</body>
</html>效果

8.表格标签
表格
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="6">1-1</td>
</tr>
<tr>
<!--rowspan跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
9.媒体元素
视频和音频
- 视频元素:video
- 音频元素:audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
autoplay :自动播放
-->
<video src="../resources/video/xxx.mp4" controls autoplay></video>
<audio src="../resources/audio/xxx.mp3" controls autoplay></audio>
</body>
</html>
10.页面结构分析
页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web网页中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用 |
| nav | 导航类辅助内容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
11.iframe内联框架
iframe内联框架
<iframe src="path" name="mainFrame"></iframe>
path:引用网页地址
mainFrame:框架标识名
- 1
- 2
- 3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架</title>
</head>
<body>
<!--iframe内联框架
src:地址
w-h:宽度高度
-->
<iframe src="http://baidu.com" frameborder="0" width="300px" height="300px">
</iframe>
<iframe src="" name="hello" frameborder="0"></iframe>
<a href="1.我的第一个HTML.html" target="hello">点击跳转</a>
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257627&page=10"
scrolling="no" border="0"
frameborder="no" framespacing="0" allowfullscreen="true">
</iframe>
</body>
</html>
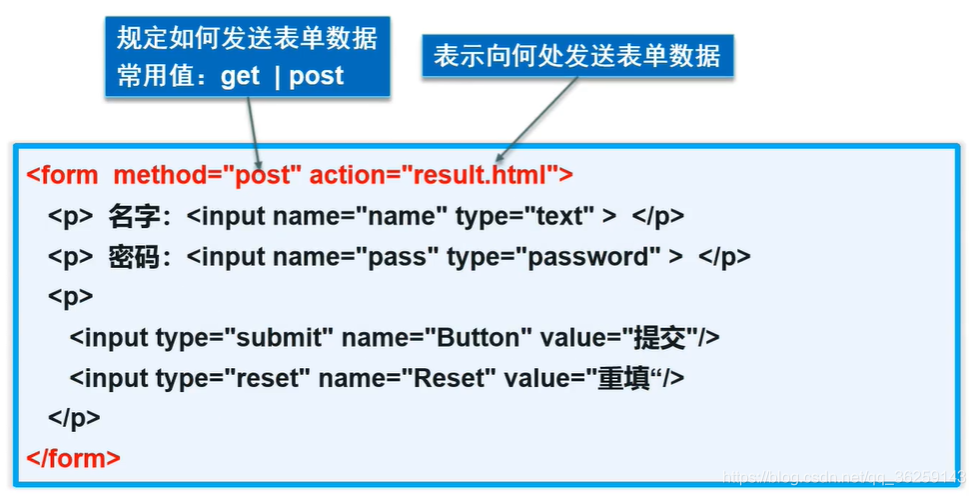
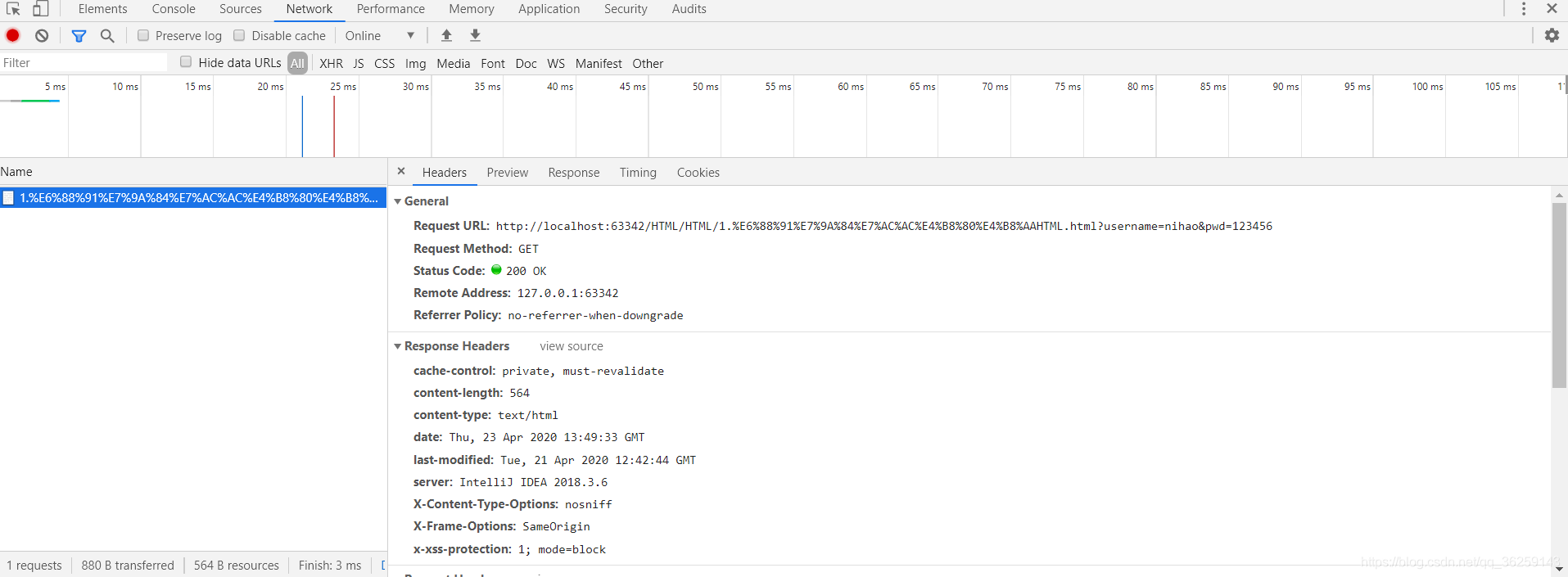
12.初始表单post和get提交

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get 提交方式
get方式提交:外面可以在url中看到外面提交的信息,不安全,高效
post方式提交,比较安全,可以传输大文件
-->
<form action="1.我的第一个HTML.html" method="get">
<!--文本输入框-->
<p>名称:<input type="text" name="username"></p>
<!--密码框-->
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

13.文本框和单选框
表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image、button,默认text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。但type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位。 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否被选中 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单from
action 表单提交的位置,可以使网站也可以是一个请求处理地址
method get post 不同的提交方式
get方式提交:外面可以在url中看到外面提交的信息,不安全,高效
post方式提交,比较安全,可以传输大文件
-->
<!---
value 默认初始值
size 文本框长度
-->
<!--p标签 表示段落的标签-->
<form action="第一个网页.html"method="get">
<p>名字:<input type="text"name="username"value="狂神"maxlength="8" size="30"></p>
<p>密码:<input type="password"name="password"></p>
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio"value="girl" name="sex"/>女
<!--name表示组-->
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
14.按钮和多选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单from
action 表单提交的位置,可以使网站也可以是一个请求处理地址
method get post 不同的提交方式
get方式提交:外面可以在url中看到外面提交的信息,不安全,高效
post方式提交,比较安全,可以传输大文件
-->
<!---
value 默认初始值
size 文本框长度
-->
<!--p标签 表示段落的标签-->
<form action="第一个网页.html"method="get">
<p>名字:<input type="text"name="username"value="狂神"maxlength="8" size="30"></p>
<p>密码:<input type="password"name="password"></p>
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio"value="girl" name="sex"/>女
<!--name表示组-->
</p>
<!---多选框 input type=checkbox
-->
<!--button 普通按钮
image 图像按钮
submit 提交按钮
reset 重置按钮
-->
<p>爱好:
<input type="checkbox" value="sleep"name="hobby">睡觉
<input type="checkbox" value="code"name="hobby">写代码
<input type="checkbox" value="chat"name="hobby">聊天
</p>
<p>按钮:
<input type="button" name="btn1"value="点击变长">
<input type="image" src="../resources/images/1.jpg">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
15.列表框文本域和文件域
<!---文本域-->
<p>反馈:
<textarea name="textarea"cols="10" rows="50">文本内容</textarea>
</p>
<!--文件御-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>16.搜索框滑块和简单验证
<!--邮件验证-->
<p>邮件:
<input type="email" name="email">
</p>
<!--URL-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字-->
<p>数字:
<input type="number" name="num" max="100" min="0" size="10">
</p>
<!--滑块-->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="2">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
17.表单的应用
表单的应用
- 隐藏域:hidden
- 只读:readonly
- 禁用:disabled
<!--增强鼠标可用性,点击label,光标自动到text上-->
<p>
<label for="mark">你点我试试</label>
<input type="text" id="mark">
</p>18.表单初级验证
表单初级验证
- 常用方式
- placeholder:提示信息
- required:非空判断
- pattern:正则表达式
<p>名称:<input type="text" name="username" placeholder="请输入用户名"></p>
<p>名称:<input type="text" name="username" required></p>
<!--常用的正则:https://www.jb51.net/tools/regexsc.htm-->
<p>自定义邮箱:
<input type="text"
name="diy"
pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/">
</p>
总结
