Dubbo-Admin下载
配置环境: linux centos7
在github上clone到本地即可
git clone https://github.com/apache/dubbo-admin.git
前端配置
dubbo采用前后端分离部署,所以他的部署相对有点麻烦,如果按照官方的文档,像个铁憨憨一样c+v,则会出现npm install fail 等错误。
因为前端工程是用vue开发的,所以得先配个node.js即可,node.js中自带了npm。
首先进入前端工程目录下
cd dubbo-admin/dubbo-admin-ui
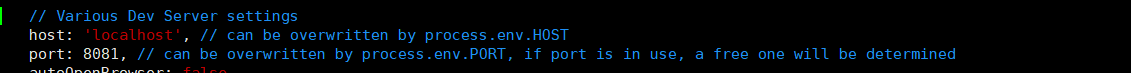
修改前端工程端口及配置信息
如果需要修改前端工程端口或其他配置信息,进入到
vim config/index.js
配置文件下修改即可

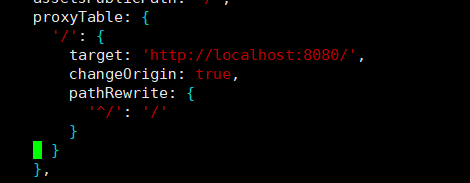
需要注意的是,如果修改了后端的端口,记得修改ProxyTable的配置

构建dubbo-admin前端工程
运行
npm install
启动dubbo-admin前端工程
在当前目录下,运行
npm run dev
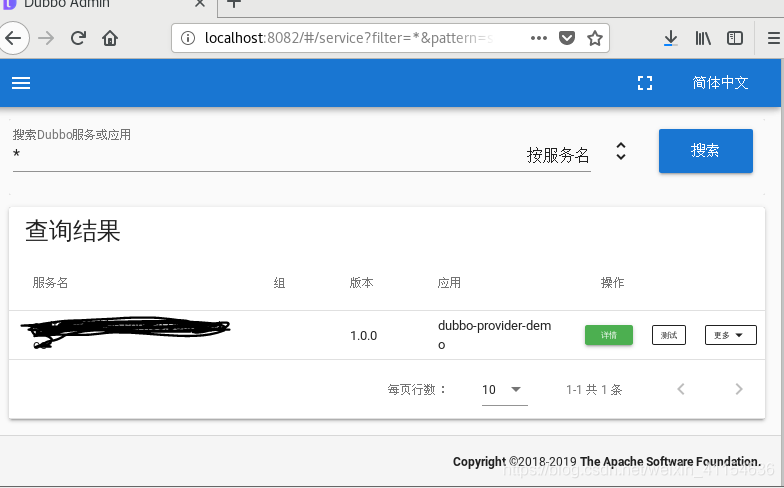
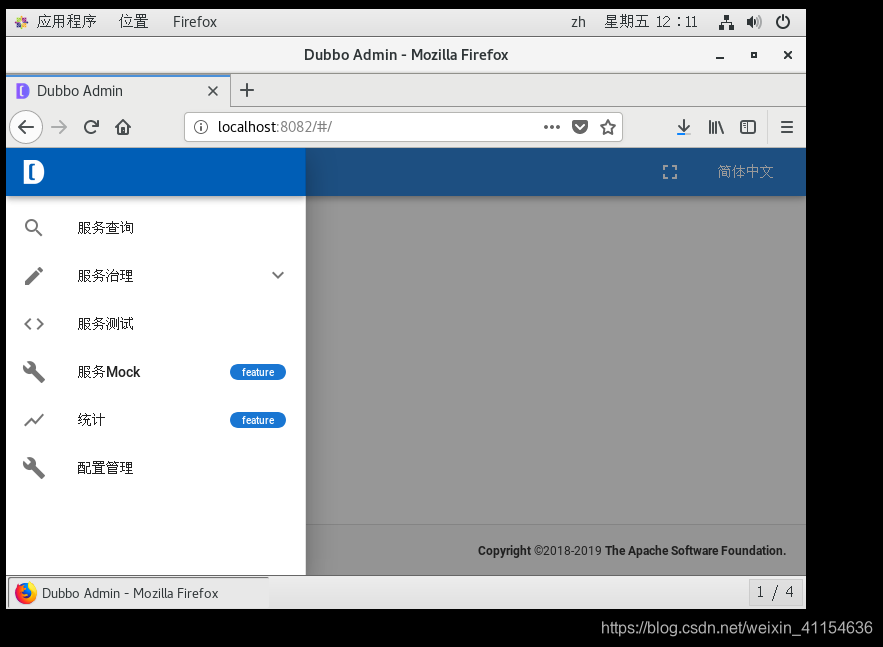
运行前端项目,然后就应该可以访问页面了。

配置后端项目
进入后端工程,后端是用springboot和Maven构建的。
所以如果你没配置maven的话,可以在先配个maven
在linux中配置maven非常简单,具体操作咨询度娘。
修改后端配置
修改注册中心端口
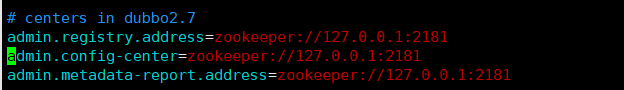
vim dubbo-admin-server/src/main/resources/application.properties
在这里主要配置注册中心的端口

因为我的zookeeper(服务注册中心)是部署在本机的,所以用本机地址即可。
修改dubbo-admin后台服务端口
默认端口为8080,如果需要更改,加入配置
server.port=<端口号>
构建
进入到dubbo-admin-server目录下,进行构建,如果直接在项目根目录构建会出错。
cd dubbo-admin-server
运行
mvn clean package
将项目打包,正常情况下的能构建成功的,如果是npm fail失败的原因,请仔细检查前端工程的配置或是否将前端工程build和install
启动
运行
mvn --projects dubbo-admin-server spring-boot:run
然后你再次访问前端页面,就可以监视到通过dubbo注册在zookeeper的服务了。