首先,要清楚File与Blob之间的关系
File继承自Blob,扩展了一些属性,例如文件名、修改时间、路径等
注意:Edge浏览器不支持File对象构造函数

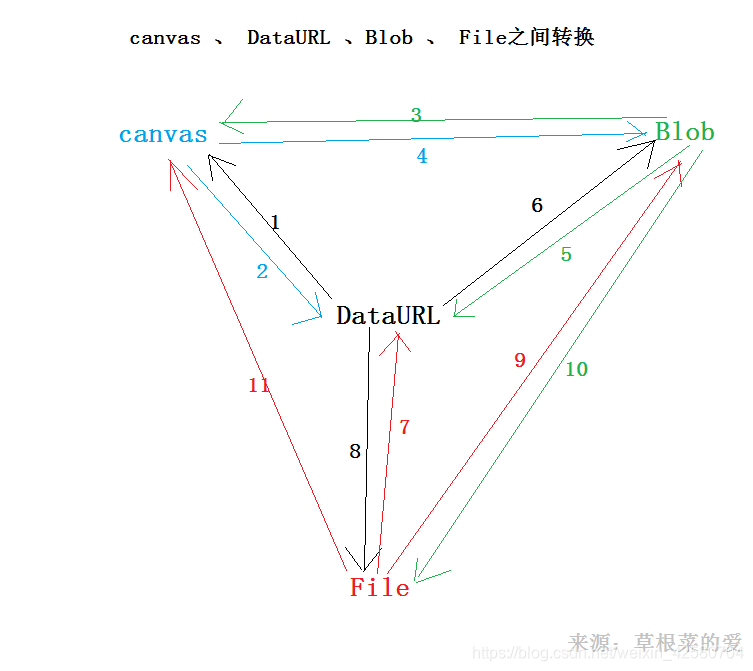
- DataURL写入canvas canvas转DataURL
- Blob写入canvas canvas转Blob
- Bolb转DataURL
- DataURL转Blob
- File转DataURL
- DataURL转File
- File转Blob
- Blob转File
- File写入canvas
1.DataURL写入canvas
var img = new Image();
img.onload = function(){
canvas.drawImage(img);
};
img.src = dataurl;
2.canvas转DataURL
var dataUrl = canvas.toDataURL('image/png');
var dataUrl2 = canvas.toDataURL('image/jpeg', 0.7);
3.Blob写入canvas
readBlobAsDataURL(file, function (dataurl){
var img = new Image();
img.onload = function(){
canvas.drawImage(img);
};
img.src = dataurl;
});
4.canvas转Blob
canvas不能直接转Blob 需要经过转DataURL再转换为Blob
function dataURLtoBlob(url) {
var arr = url.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), i = bstr.length, u8arr = new Uint8Array(n);
while(i--){
u8arr[i] = bstr.charCodeAt(i);
}
return new Blob([u8arr], {
type:mime});
}
var dataurl = canvas.toDataURL('image/png');
var blob = dataURLtoBlob(dataurl);
5.Blob转DataURL
Blob转DataURL时,一般使用FileReader
function readBlobAsDataURL(blob, callback) {
var a = new FileReader();
a.onload = function(e) {
callback(e.target.result);};
a.readAsDataURL(blob);
}
6.DataURL转Blob
扫描二维码关注公众号,回复:
13143848 查看本文章


function dataURLtoBlob(url) {
var arr = url.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), i = bstr.length, u8arr = new Uint8Array(n);
while(i--){
u8arr[i] = bstr.charCodeAt(i);
}
return new Blob([u8arr], {
type:mime});
}
7.File转DataURL
由于文件继承自Blob,所以File转DataURL与Blob无异
function readBlobAsDataURL(blob, callback) {
var a = new FileReader();
a.onload = function(e) {
callback(e.target.result);};
a.readAsDataURL(blob);
}
8.DataURL转File
function dataURLtoFile(url, filename) {
var arr = url.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), i = bstr.length, u8arr = new Uint8Array(i);
while(i--){
u8arr[i] = bstr.charCodeAt(i);
}
return new File([u8arr], filename, {
type:mime});
}
9.File转Blob
在实际的使用场景中,能使用Blob即能使用File(杠精注意:浏览器兼容性问题除外),直接使用File即可
但非要将File转Blob也未尝不可,可借助DataURL做一次中转即可
即:先使用7-》6
10.Blob转File
Blob转File时使用File的构造函数即可
let files = new window.File([this.blob], file.name, {
type: file.type})
File()构造函数的前两个参数为必传
11.File写入canvas
a.作为DataURL方式写入
readBlobAsDataURL(file, function (dataurl){
var img = new Image();
img.onload = function(){
canvas.drawImage(img);
};
img.src = dataurl;
});
b.直接写入方式
var img = document.getElementById("imgId");
cavans.drawImage(img, 5, 5, 300, 300);//canvas中写入图片 左上距离5,长宽300
使用:
1.使用cropper.js截图的时候
canvas转file,走2—>8

dataURL转换为Blob对象、dataURL转换为File对象
File继承于Blob,扩展了一些属性(文件名、修改时间、路径等)。绝大多数场景下,使用Blob对象就可以了。
兼容性:Edge浏览器不支持File对象构造函数,也就是Edge里不能new File()。
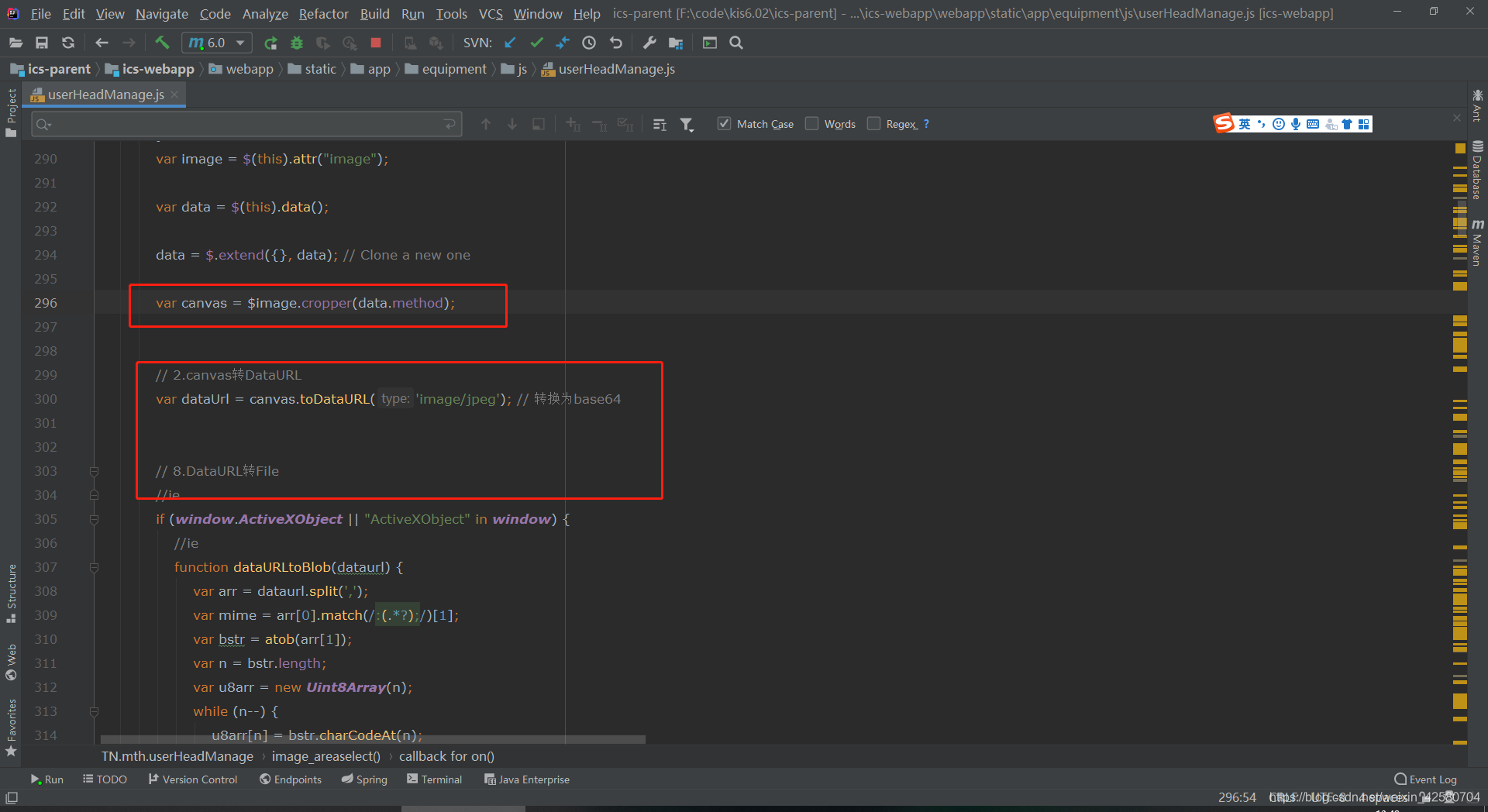
var canvas = $image.cropper(data.method);
// 2.canvas转DataURL
var dataUrl = canvas.toDataURL('image/jpeg'); // 转换为base64
// 8.DataURL转File
//ie
if (window.ActiveXObject || "ActiveXObject" in window) {
//ie
function dataURLtoBlob(dataurl) {
var arr = dataurl.split(',');
var mime = arr[0].match(/:(.*?);/)[1];
var bstr = atob(arr[1]);
var n = bstr.length;
var u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {
type: mime});
}
var file = dataURLtoBlob(dataUrl);
var formData = new FormData();
formData.append("uploadFile", file, '1.jpeg');
} else {
//非ie
function dataURLtoFile(url, filename) {
var arr = url.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), i = bstr.length, u8arr = new Uint8Array(i);
while (i--) {
u8arr[i] = bstr.charCodeAt(i);
}
return new File([u8arr], filename, {
type: mime});
}
var file = dataURLtoFile(dataUrl, '1.jpeg');
var formData = new FormData();
formData.append("uploadFile", file);
}
var url = "/face/upload";
var appUrl = TS.cfg.SYSTEM_URL + url;
$.ajax({
type: 'post',
url: appUrl,
cache: false,
data: formData,
dataType: 'json',
processData: false,
contentType: false,
async: false,
success: function success(msg) {
}
});