js常用插件之turn.js—modernizr翻书效果
欢迎点击: 个人官网博客
首先引入必要的三个文件
<link rel="stylesheet" href="./css/basic.css">
<script src="./js/modernizr.2.5.3.min.js"></script>
<script src="./js/turn.js"></script>
turn.js
modernizr.2.5.3.min.js
basic.css
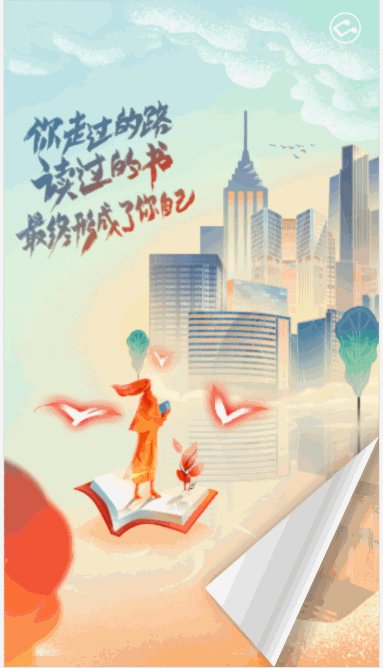
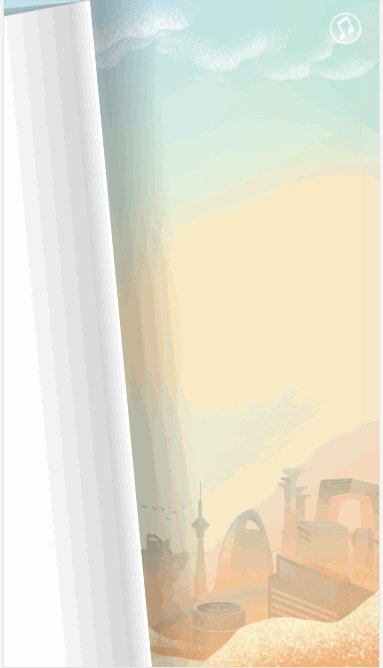
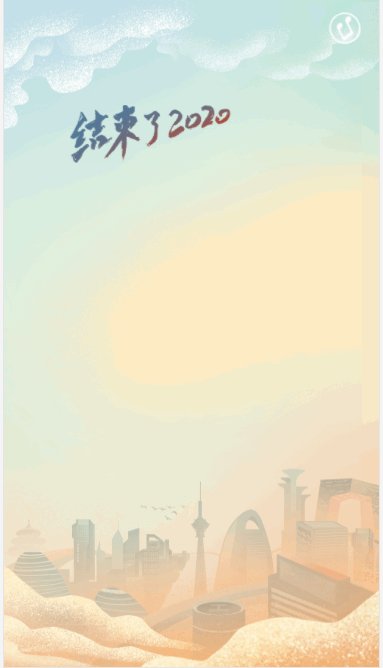
先上效果图:

核心代码:
<div class="flipbook-viewport">
<div class="container">
<div class="flipbook">
<!-- 首页 -->
<div id="first"></div>
<!-- 中间页,可多张 -->
<div></div>
<!-- 尾页 -->
<div id="end"></div>
</div>
</div>
</div>
//初始化翻页
function init() {
var w = $(window).width();
var h = $(window).height();
$(window).resize(function () {
w = $(window).width();
h = $(window).height();
$('.flipboox').width(w).height(h);
});
$(".flipbook").turn({
width: w,
height: h,
autoCenter: true,
display: 'single',
acceleration: true,
duration: 300,
gradients: true,
elevation: 50,
when: {
turning: function (event, page, pageObject) {
if (page == 1) {
//禁止翻页
return false
}
},
turned: function (e, page, view) {
}
}
});
}