vue 提供的一个操作dom的属性ref,用起来和ID类似,通过this.$ref来调用
- 常见的用法
<div ref="test" @click="test">ref 测试</div>
mounted(){
console.log(this.$refs.test);
},

- 当ref所在的dom元素是一个组建时
子组建
<template>
<div>组建</div>
</template>
<script>
export default {
name:'refTest',
data() {
return{
data:1
}
},
methods: {
_alert() {
alert('test-ref')
}
}
}
</script>
引用子组建
<template>
<div>
<refTest ref="Test"></refTest>
</div>
</template>
<script>
import refTest from '@/components/ref.vue'
export default {
name:"test",
components:{
refTest
},
mounted(){
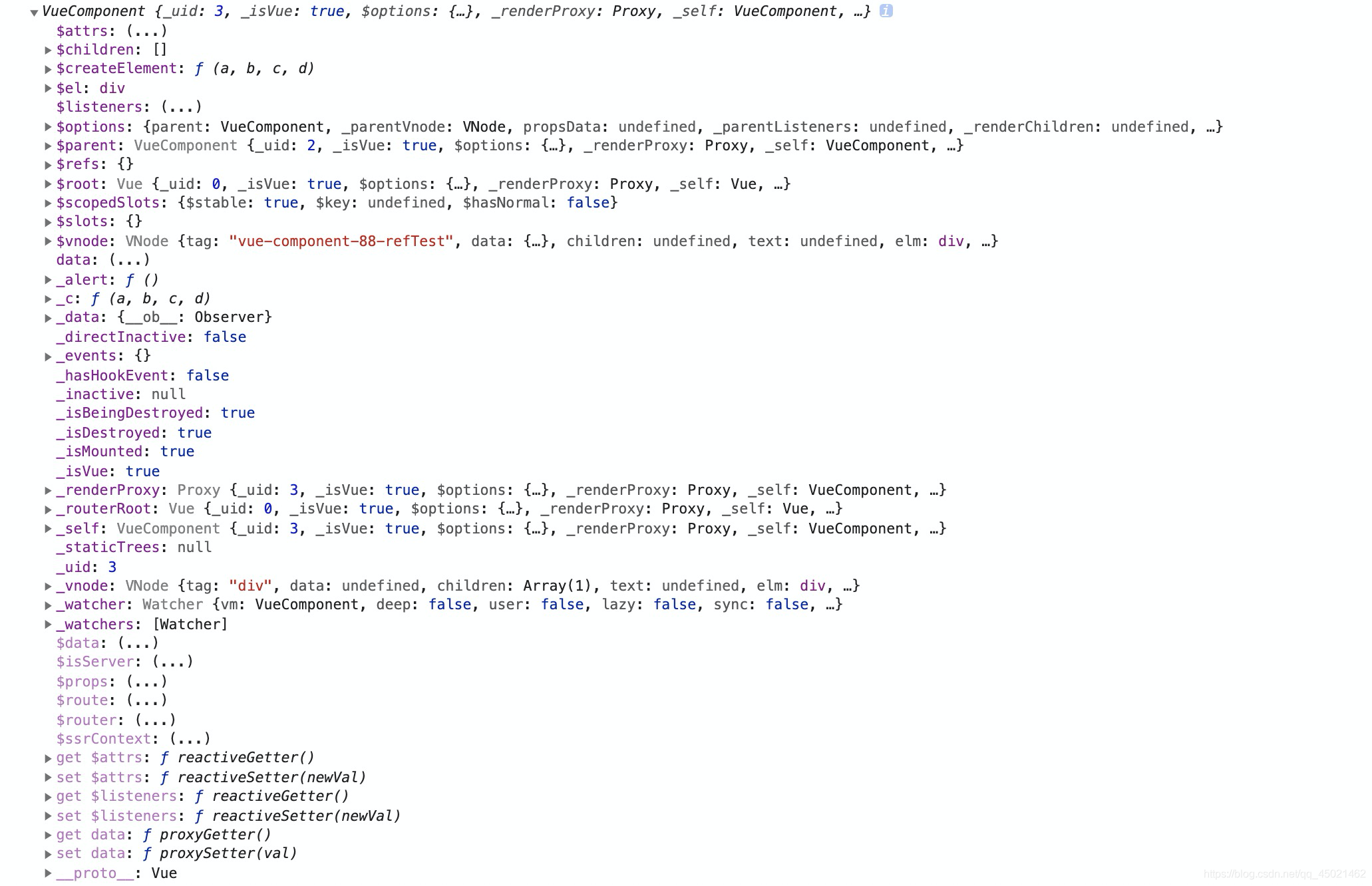
console.log(this.$refs.Test); //获取到的是一个vue组建对象,里面有各种属性,其中有一个属性是$el,这就是dom对象,和我们直接绑定在dom上获取的一样
console.log(this.$refs.Test.$el); //获取到dom对象
},
}
</script>
<style>
</style>
获取到的是一个vue组建对象,里面有各种属性,其中有一个属性是$el,这就是dom对象,和我们直接绑定在dom上获取的一样

获取到dom对象