echarts入门(axios请求数据)
1. npm 安装 ECharts
npm install echarts --save
2. 下面的是基本结构,里面的数据是静态的(写死的,不是通过接口请求到的)
<template>
<div>
<div id="echart"
style="width : 80%;height : 300px"></div>
</div>
</template>
<script>
import echarts from 'echarts';
export default {
data(){
return{
data : [], //所有分类信息
name : [] //分类名称
}
},
mounted(){
var myChart = echarts.init(document.getElementById('echart'));
// 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20, 36, 10, 10, 20]
}]
});
}
}
</script>
3. 把setOption中的xAxis为自己的数据,使用axios请求数据
注意要把请求数据的代码写在mounted()阶段,和设置项写在一个钩子函数中,不能写在created()阶段。
this.$axios.get('http://127.0.0.1:3000/admin/classify/find').then(req => {
// console.log(req.data.list);
this.data = req.data.list;
let name = this.data.map(item => {
return item.name
})
myChart.setOption({
xAxis: {
data: name
}
});
})
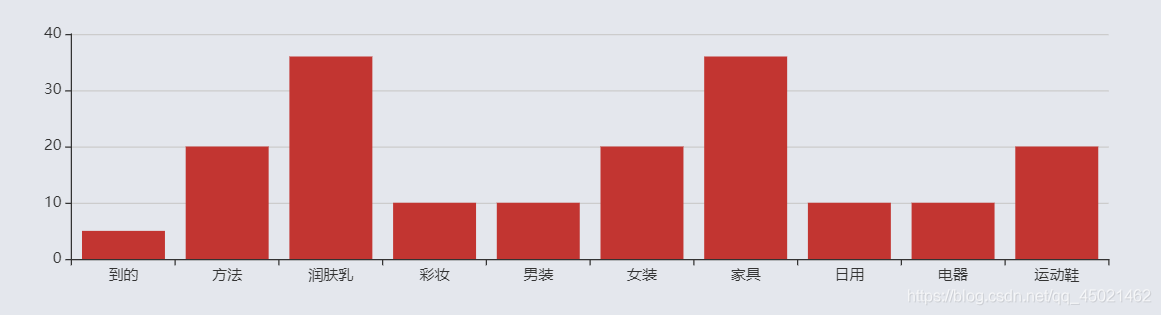
结果如下,下面的分类是我通过axios请求到的