
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/vue/2.5.21/vue.js"></script>
</head>
<body>
<div id="app">
<div>
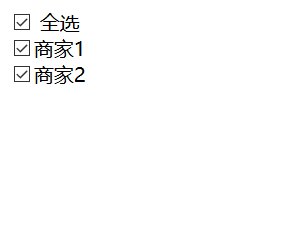
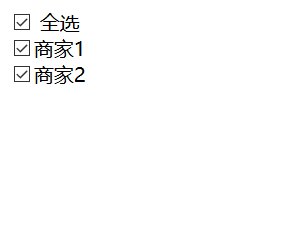
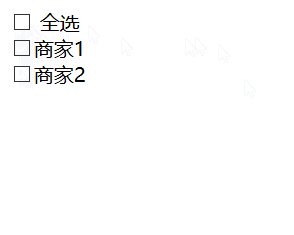
<input type="checkbox" id="all" v-model="checked" @change="checkAll" />
<!-- 全选 -->
<label for="all">{
{selectAll}}</label>
</div>
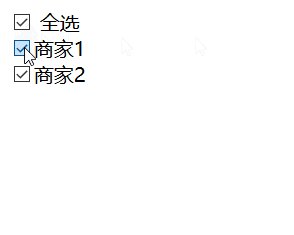
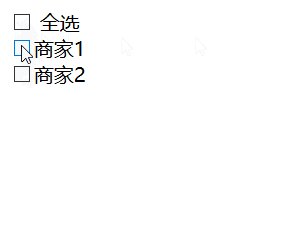
<div v-for="(item,index) in list">
<!-- 复选框必须有索引值,否则选中任何一个,其他都会选中,v-model双向绑定 -->
<!-- v-model必须绑定创建不同的对象 -->
<input type="checkbox" v-model="item.checkModel" :key="item.index" @change="checkBox(item)" />{
{item.seller}}
</div>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
list: [{
seller: "商家1",
}, {
seller: "商家2",
}] //数据
,
selectAll: '全选',
checkModel: [],
checked: false, //控制是否全选
},
methods: {
checkAll() {
// 触发全选按钮事件
// 1.获取下面所有的需要选中的复选框
// 2.给每一个复选框设上checked:true的状态
// 如果为没有一个选中的复选框
if(this.checked) {
this.list.forEach((item) => {
item.checkModel = true
})
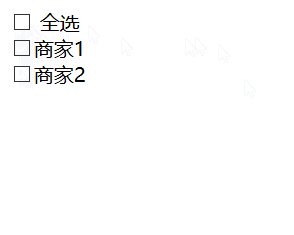
} else {
this.list.forEach((item) => {
item.checkModel = false
})
}
},
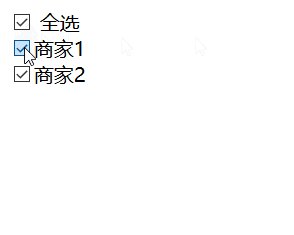
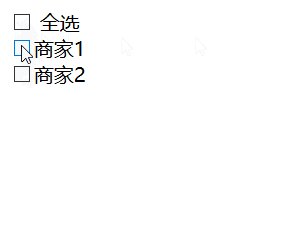
checkBox(item) {
// 1.获取总复选框数量
// 2.循环遍历选中的总数大于等于list
if(this.list.every(item => item.checkModel)) {
// 3.全选按钮选中
this.checked=true
} else {
// 4.全选按钮不选中
this.checked=false
}
}
}
})
</script>
</html>