(1)对MVC,MVVM,MVP的理解
MVC:是应用最广泛的软件架构之一。M(model模型),V(view视图),C(controller控制器)
1、View 传送指令到 Controller
2、Controller 完成业务逻辑后,要求 Model 改变状态
3、Model 将新的数据发送到 View,用户得到反馈
MVP:MVP 模式将 Controller 改名为Presenter,同时改变了通信方向。
各部门之间的通信都是双向的,View和Model不发生联系,都通过presenter来进行传递
MVVM:是前台程序的一种设计模式,是针对于MVC中V进行的更细致的分工 分成三部分 M (model) 数据、 V (view) 视图、 VM(view-model)逻辑用来协调model和view的
(2)组件通信
-
父传子
父传子 - 在组件标签上通过自定义属性的形式:list="list1"绑定数据,然后在子组件中通过props接收props:[“list”] -
子传父
在子组件中通过this.$emit(‘自定义事件名称’, ‘要传递的数据’),完成子组件配置
在子组件的组件标签上通过@自定义事件名称=“事件处理函数”,来完成父组件接收的任务 -
兄弟
可以借助于父组件作为中转完成通信 子 > 父 > 子 -
中央通信
目前中央通信是解决组件通信的最佳方法。
无需关注组件嵌套层级,也无需关注组件关系、
$emit - 完成发布
$on - 监听订阅
let bus = new Vue() // 空实例
// 组件A
Vue.component('Aaa', {
template: `我是A组件`,
methods: {
aaa() {
bus.$emit('is-selected')
}
}
});
// 组件B
Vue.component('Bbb', {
template: `我是B组件`,
created() {
bus.$on('is-selected', function () {
console.log('我是B组件');
})
}
});
//Vue实例
new Vue({
el: '#app'
})
(3)常见的解决跨域的方式
什么是跨域
跨域指浏览器不允许当前页面的所在的源去请求另一个源的数据。源指协议,端口,域名。只要这个3个中有一个不同就是跨域。
协议跨域
http://a.baidu.com访问https://a.baidu.com;
#端口跨域
http://a.baidu.com:8080访问http://a.baidu.com:80;
域名跨域
http://a.baidu.com访问http://b.baidu.com;
解决方案
- 第一种,服务端(后台Java)更改header
res.header(“Access-Control-Allow-Origin”, “*”); // 允许的域名
res.header(“Access-Control-Allow-Methods”, “PUT,POST,GET,DELETE,OPTIONS”); // 允许的请求方法
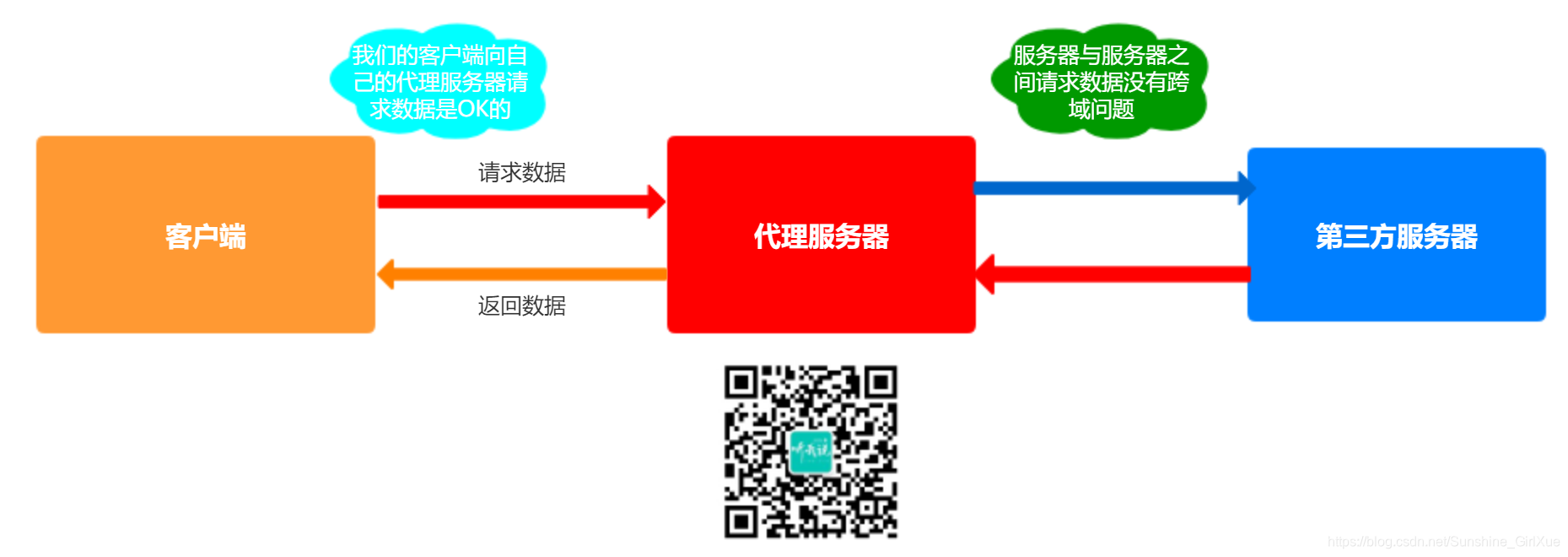
- 第二种:代理
原因就是因为客户端请求服务端的数据是存在跨域问题的,而服务器和服务器之间可以相互请求数据,是没有跨域的概念(如果服务器没有设置禁止跨域的权限问题),也就是说,我们可以配置一个代理的服务器可以请求另一个服务器中的数据,然后把请求出来的数据返回到我们的代理服务器中,代理服务器再返回数据给我们的客户端,这样我们就可以实现跨域访问数据啦。

- 第三种:jquery jsonp
只能用get方式请求,没有同源策略