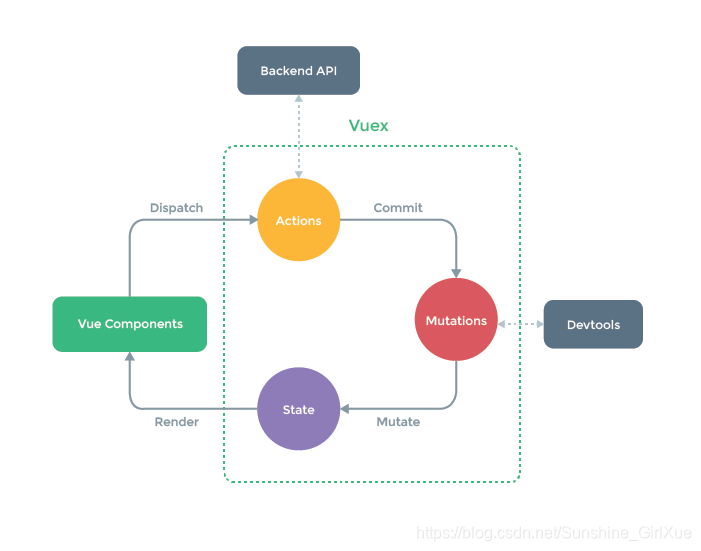
(1)简述vuex工作流程

1.从API中拿数据,就会牵扯到异步操作,所以我们把异步操作定义在action中
2.在组件触发一个action,action里面有一个ajax请求,去请求后端的一个接口
3.用commit提交一个mutation拿到数据以后我们只需要改变state中的状态
4.状态改变后vuex视图就会改变(因为vuex是响应式的)
(2)vue-router导航守卫(钩子函数)
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的。
-
全局守卫略解
无论访问哪一个路径,都会触发全局的钩子函数,位置是调用router的方法 -
路由独享的守卫略解
写在路由配置中,只有访问到这个路径,才能触发钩子函数 -
组件级路由钩子略解
写在组件中,访问路径,即将渲染租件的时候触发的
类型 -
全局的
beforeEach-前置钩子,进入之前干什么
afterEach-后置钩子,进去之后干什么 -
单个路由的
beforeEnter-进入路由表中的某个路由前,干什么 -
组件
beforeRouteEnter-进入某个组件前
beforeRouteUpdate-组件复用的时候触发
beforeRouteLeave-离开组件(3)详述keep-alive组件
(简单易懂例子)
包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们,它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。
keep-alive的属性和方法
include - 字符串或正则表达式。只有名称匹配的组件会被缓存。
exclude - 字符串或正则表达式。任何名称匹配的组件都不会被缓存。
max - 数字。最多可以缓存多少组件实例。

keep-alive的生命周期-重要!
1.activated:来缓存组件状态,页面第一次进入的时候,钩子触发的顺序是created->mounted->activated,之后再进入页面的时候,不会触发created,只会触发activated,也就是activated在这时代替了created。
2.deactivated :页面退出的时候会触发deactivated,当再次前进或者后退的时候只触发activated