目录
前言
- 先阅读文献式的学习,了解个大概吧。然后再针对性深入了解一些东西
- 以兴趣为导向?
学习记录
- 2021-08-18:不行,已经感觉不到哪些是重点了,建议先别继续下去了。
一些重点问题
第1章:了解Web及网络基础
1.1 使用HTTP协议访问Web
1. 你知道当我们再网页浏览器(Web browser)的地址栏中输入URL时,Web页面是如何呈现的吗?
- 根据Web浏览器地址栏中指定的URL,Web浏览器从Web服务器端获取文件资源(resource)等信息,从而显示出Web页面。
- 客户端:像这种通过发送请求获取服务器资源的Web浏览器等,都可称为客户端(client)。
- HTTP(HyperText Transfer Protocol,超文本传输协议)。
- 可以说,Web是建立在HTTP协议上通信的。
1.2 HTTP的诞生
1.2.1 为知识共享而规划Web
- WWW:(World Wide Web,万维网)。
1.2.2 Web成长时代
1.2.3 驻足不前的HTTP
1.3 网络基础TCP/IP
1.3.1 TCP/IP协议族
- 协议:不同的硬件、操作系统之间的通信,所有的这一切都需要一种规则。而我们就把这种规则称为协议(protocol)。
- TCP/IP:是互联网相关的各类协议族的总称。
1.3.2 TCP/IP的分层管理
- TCP/IP协议族里重要的一点就是分层。TCP/IP协议族按层次分别分为以下4层:应用层、传输层、网络层和数据链路层。
- TCP/IP协议族各层的作用如下:
- 应用层:决定了各用户提供应用服务时通信的活动。HTTP协议也处于该层。
- 传输层:传输层对上层应用层,提供处于网络连接中的两台计算机之间的数据传输。
在传输层有两个性质不同的协议:TCP(Transmission Control Protocol,传输控制协议)和UDP(User Data Protocol,用户数据报协议)。 - 网络层(又名网络互连层):网络层用来处理在网络上流动的数据包。
数据包:是网络传输的最小数据单位。
该层规定了通过怎样的路径(所谓的传输路线)到达对方计算机,并把数据包传送给对方。 - **链路层(又名数据链路层,网络接口层):**用来处理连接网络的硬件部分。
硬件上的范畴均在链路层的作用范围之内。
1.3.3 TCP/IP通信传输流

- 利用TCP/IP协议族进行网络通信时,会通过分层顺序与对方进行通信。发送端从应用层往下走,接收端则往应用层往上走。

- 封装(encapsulate):发送端在层与层之间传输数据时,每经过一层时必定会被打上一个该层所属的首部信息。反之,接收端在层与层传输数据时,没经过一层时会把对应的首部消去。这种把数据信息包装起来的做法称为封装(encapsulate)。
1.4 与HTTP关系密切的协议:IP、TCP和DNS
1.4.1 负责传输的IP协议
- 按层次分,IP(Internet Protocol)网络协议位于网络层。
- TCP/IP协议族中的IP指的就是网络协议,协议名称中占据了一半位置,其重要性可见一斑。
- MAC地址(Media Access Control Address): IP地址指明了节点被分配到的地址,MAC地址是指网卡所属的固定地址。IP地址可以和MAC地址进行配对。IP地址可变换,但MAC地址基本不会更改。
- IP间的通信依赖MAC地址。
- ARP(Address Resolution Protocol): ARP是一种用以解析地址的协议,根据通信方的IP地址就可以反查出对应的MAC地址。

1.4.2 确保可靠性的TCP协议
- 按层次分,TCP位于传输层,提供可靠的字节流服务。
- 一言以蔽之,TCP协议为了更容易传送大数据才把数据分割,而且TCP协议能够确认数据最终是否传送到对方。
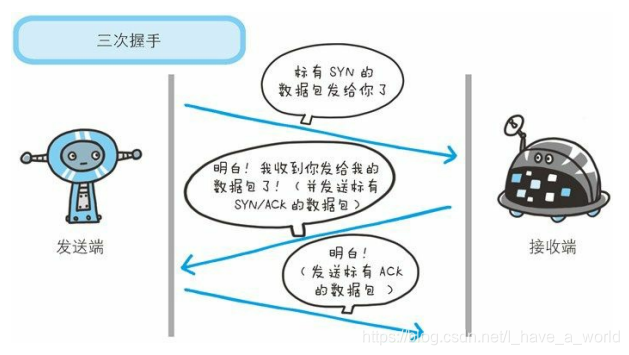
- 为了准确无误的将数据传达目标处,TCP协议采用了三次握手(three-way handshaking)策略。
- 用TCP协议把数据包送出去后,TCP不会对传送后的情况置之不理,它一定会向对方确认是否成功送达。
- **SYN(synchronize)和ACK(acknowledgement):**握手过程中使用了TCP的标志(flag)——SYN和ACK。
- 若在握手过程中某个阶段莫名中断,TCP协议会再次以相同的顺序发送相同的数据包。
- 除了三次握手,TCP协议还有其他各种手段来保证通信的可靠性。

1.5 负责域名解析的DNS服务
- DNS(Domain Name System)服务:是和HTTP协议一样位于应用层的协议。它提供域名到IP地址之间的解析服务。
- 计算机既可以被赋予IP地址,也可以被赋予主机名和域名。
- DNS协议提供通过域名查找IP地址,或逆向从IP地址反查域名的服务。

1.6 各种协议与HTTP协议的关系
- 主要是IP协议、TCP协议和DNS服务与HTTP协议的关系,在使用HTTP协议的通信过程中各自发挥了哪些作用。

1.7 URI和URL
- 与URI(统一资源标识符)相比,我们更熟悉URL(Uniform Resource Locator,统一资源定位符)。
- URL正是使用Web浏览器等访问Web页面时需要输入的网页地址。
1.7.1 统一资源标识符
- URI是Uniform Resource Identifier的缩写。xxxxxxxxxxxxxxxxxxxxxxxxx
第2章:简单的http协议
- 本章针对http协议结构进行讲解,主要使用http/1.1版本。
- 学完这一章,应该就能理解http协议的基础了。
2.1 HTTP协议用于客户端和服务器端之间的通信
- 在两台计算机之间使用HTTP协议通信时,在一条通信线路上必定有一端是客户端,另一端则是服务器端。
- 请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器端。
2.2 通过请求和响应的交换达成通信
- 肯定是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应。
- 请求报文是由请求方法、请求URI、协议版本、可选的请求首部字段和内容实体构成的。
2.3 HTTP是不保存状态的协议
- HTTP协议自身不具备保存之前发送过的请求或响应的功能。
ps:我们看到浏览器中的返回功能应该是其他什么功能记住了之前的请求,然后访问。 - 这些是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成如此简单的。
- HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能,于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管理状态了。
2.4 请求URI定位资源
- HTTP协议使用URI定位互联网上的资源。正是因为URI的特定功能,在互联网上任意位置的资源都能访问到。
2.5 告知服务器意图的HTTP方法
2.5.1 介绍HTTP/1.1 中可使用的方法
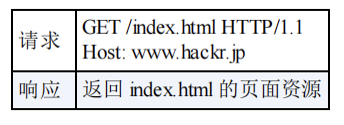
- GET:获取资源。
- GET方法用来请求访问已被URI识别的资源。

- GET方法用来请求访问已被URI识别的资源。
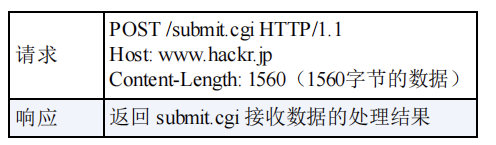
- POST:传输实体主体
- 虽然用GET方法也可以传输实体的主体,但一般不用GET方法进行传输,而是用POST方法。
- 虽说POST的功能与GET很相似,但POST的主要目的并不是获取响应的主体内容。

- PUT:传输文件
- 用来传输文件,就像FTP协议 文件上传一样,要求在请求报文的主体中包含文件内容,然后保存到请求URI指定的位置。
- 但是,鉴于HTTP/1.1 的PUT方法自身不带验证机制,任何人都可以上传文件,存在安全性问题,因此一般的Web网站不使用该方法。

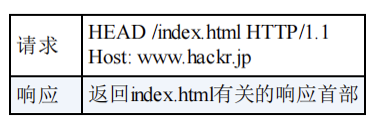
- HEAD:获取报文首部
- HEAD方法和GET方法一样,只是不返回报文主体部分。用于确认URI的有效性及资源更新的日期时间等。

- HEAD方法和GET方法一样,只是不返回报文主体部分。用于确认URI的有效性及资源更新的日期时间等。
- DELETE:删除文件
- DELETE方法用来删除文件,是与PUT相反的方法。DELETE方法按请求URI删除置顶的资源。
- 和PUT一样,HTTP/1.1 的DELETE方法本身和PUT方法一样不带验证机制,所以一般的Web网站也不使用DELETE方法。

- OPTIONS:询问支持的方法
- 用来查询针对请求URI置顶的资源支持的方法。

- 用来查询针对请求URI置顶的资源支持的方法。
- **TRACE:**追踪路径
- 让Web服务器端将之前的请求通信环回给客户端的方法。
- **CONNECT:**要求用隧道协议连接代理
- 要求在与代理服务器通信时建立隧道,实现用隧道协议进行TCP通信。
- 主要使用SSL(Secure Scckets Layer,安全套接层)和TLS(Transport Layer Security,传输层安全)协议把通信内容加密后经网络隧道传输。
2.6 使用方法下达命令
- 向请求URI指定的资源发送请求报文时,采用称为方法的命令。
- 方法的作用:可以置顶请求的资源按期望产生某种行为。方法中有GET、POST和HEAD等。

- 在上面列举的众多方法中,LINK和UNLINK已被HTTP/1.1废弃,不再支持。
2.7 持久连接节省通信量
- HTTP协议的初始版本中,每进行一次HTTP通信就要断开一次TCP连接。
- HTTP请求和HTTP响应?
- 通信开销?
2.7.1 持久连接
- 持久连接的特点是,只要任意一端没有明确提出断开连接,则保持TCP连接状态。
- 持久连接旨在建立1次TCP连接后进行多次请求和响应的交互。
- 持久连接的好处在于减少了TCP连接的重复建立和断开所造成的额外开销,减轻了服务器端端负载。
- 另外,减少开销的那部分时间,使HTTP请求和响应能够更早地结束,这样Web页面的显示速度也就相应提高了。
- 在HTTP/1.1 中,所有的连接默认都是持久连接,但在HTTP/1.0 内并未标准化。
2.7.2 管线化
- 持久连接使得多数请求以管线化(pipelining)方式发送成为可能。
- 管线化技术出现后,不用等待响应亦可直接发送下一个请求。
- 这样就能够做到同时并行发送多个请求,而不需要一个接一个地等待响应了。
2.8 使用Cookie的状态管理
- Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态。

第3章:HTTP报文内的HTTP信息
HTTP通信过程:包括从客户端发往服务器端的请求及从服务器端返回客户端的响应。
3.1 HTTP报文
- HTTP报文:用于HTTP协议交互的信息被称为HTTP报文。
- 请求报文:请求端(客户端)的HTTP报文叫做请求报文。
- 响应报文:响应端(服务器端)的叫做响应报文。
- HTTP报文本身是由多行(用CR+LF作换行符)数据构成的字符串文本。
- HTTP报文大致可分为报文首部和报文主体两块。

3.2 请求报文及响应报文的结构

第7章:确保Web安全的HTTPS
- 在HTTP协议中有可能存在信息窃听或身份伪装等安全问题。使用HTTPS通信机制可以有效地防止这些问题。
7.1 HTTP的缺点
- HTTP主要有这些不足,例举如下:
- 通信使用明文(不加密),内容可能会被窃听。
- 不验证通信方的身份,因此有可能遭遇伪装。
- 无法证明报文的完整性,所以有可能已遭篡改。
- 这些问题不仅在HTTP上出现,其他未加密的协议中也会存在这类问题。
7.1.1 通信使用明文可能会被窃听
- 由于HTTP本身不具备加密的功能,所以也无法做到对通信整体(使用HTTP协议通信的请求和响应的内容)进行加密。即,HTTP报文使用明文(指未经过加密的报文)方式发送。
- TCP/IP是可能被窃听的网络
- 加密处理防止被窃听。
- 通信的加密:一种方式是将通信加密。HTTP协议中没有加密机制,但可以通过和SSL(Secure Socket Layer,安全套接层)或TLS(Transport Layer Security,安全层传输协议)但组合使用,加密HTTP的通信内容。与SSL组合使用的HTTP被称为HTTPS(HTTP Secure,超文本传输安全协议)或HTTP over SSL。
- 内容的加密:将内容加密,不过当然,为了做到有效的内容加密,前提是要求客户端和服务器同时具备加密和解密机制。有一点必须引起注意,由于该方式不同于SSL或STL将整个通信线路加密处理,所以内容仍有被篡改的风险。
7.1.2 不验证通信方的身份就可能遭遇伪装
HTTP协议中的请求和响应不会对通信方进行确认。也就是说存在“服务器是否就是发送请求中URI真正指定的主机,返回的响应是否真的返回到实际提出请求的客户端”等类似问题。
- 任何人都可发送请求。会存在以下隐患:
- 无法确定请求发送至目标的Web服务器是否是按真实意图返回响应的那台服务器。有可能是已伪装的Web服务器。
- 无法确定响应返回到的客户端是否是按真实意图接受响应的那个客户端。有可能是已伪装的客户端。
- 无法确定正在通信的对方是否具备访问权限。因为某些Web服务器上保存着重要的信息,只想发给特定用户通信的权限。
- 无法判断请求是来自何方、出自谁手。
- 即使是无意义的请求也会照单全收。无法阻止海量请求下的DoS攻击(Denial of Service,拒绝服务攻击。)
- 查明对手的证书
- 使用HTTP协议无法确定通信方,但使用SSL则可以。
7.1.3 无法证明报文完整性,可能已遭篡改
所谓完整性是指信息的准确度。若无法证明其完整性,通常也就意味着无法判断信息是否准确。
- 接收到的内容可能有误。
- 如何防止篡改? HTTPS
7.2 HTTP+加密+认证+完整性保护=HTTPS
7.2.1 HTTP加上加密处理和认证以及完整性保护后即是HTTPS
- 经常会在Web的登录页面和购物结算界面等使用HTTPS通信。
- 使用HTTPS通信时,不再用http://,而是用https://。
- 另外,当浏览器访问HTTPS通信有效的Web网站时,浏览器的地址栏内会出现一个带锁的标记。
7.2.2 HTTPS是身披SSL外壳的HTTP
- HTTPS并非是应用层的一种新协议。只是HTTP通信接口部分用SSL和TLS协议代替而已。
- 通常,HTTP直接和TCP通信。当使用SSL时,则演变成先和SSL通信,再由SSL和TCP通信了。HTTP和TCP通信间多了SSL
- 在采用SSL后,HTTP就拥有了HTTPS的加密、证书和完整性保护这些功能。
- SSL是独立于HTTP等协议,所以不光是HTTP协议,其他运行在应用层的SMTP和Telnet等协议均可配合SSL协议使用。可以说SSL是当今世界上应用最为广泛的网络安全技术。
7.2.3 相互交换密钥的公开密钥加密技术
- 介绍
- 在对SSL进行讲解之前,我们先来了解一下加密方法。
- SSL采用一种叫做公开密钥加密(Public-key cryptography)的加密处理方式。
- 近代的加密方法中加密算法是公开的,而密钥却是保密的。通过这种方式得以保持加密方法的安全性。
- 加密和解密都会用到密钥。没有密钥被攻击者获得,那加密也就失去了意义。
- 共享密钥加密的困境
- 使用两把密钥的公开密钥加密
- HTTPS采用混合加密机制
7.2.4 证明公开密钥正确性的证书
遗憾的是,公开密钥加密方式还是存在一些问题的。那就是无法证明公开密钥本身就是货真价实的公开密钥。

- 可证明组织真实性的EV SSL证书
- 用以确认客户端的客户端证书
- 认证机构信誉第一
- 由自认证机构办法的证书成为自签名证书
7.2.5 HTTPS的安全通信机制
为了更好地理解HTTPS,我们来观察一下HTTPS的通信步骤。
**步骤1:**客户端通过发送Client Hello报文开始SSL通信。报文中包含客户端支持的SSL的指定版本、加密组件(Cipher Suite)列表(所使用的加密算法及密钥长度等)。
**步骤2:**服务器可进行SSL通信时,会以Server Hello报文作为应答。和客户端一样,在报文中包含SSL版本以及加密组件。服务器的加密组件内容是从接收到的客户端加密组件内筛选出来的。
**步骤3:**之后服务器发送Certificate报文。报文中包含公开密钥证书。
**步骤4:**最后服务器发送Server Hello Done报文通知客户端,最初阶段的SSL握手协商部分结束。
步骤5: SSL第一次握手结束之后,客户端以Client Key Exchange报文作为回应。报文中包含通信加密中使用的一种被称为Pre-master secret的随机密码串。该报文已用步骤3中的公开密钥进行加密。
步骤6: 接到客户端继续发送Change Cipher Spec报文。
步骤 7:客户端发送 Finished 报文。该报文包含连接至今全部报文的 整体校验值。这次握手协商是否能够成功,要以服务器是否能够正确 解密该报文作为判定标准。
步骤 8:服务器同样发送 Change Cipher Spec 报文。
步骤 9:服务器同样发送 Finished 报文。
步骤 10: 服务器和客户端的 Finished 报文交换完毕之后,SSL连接 就算建立完成。当然,通信会受到 SSL的保护。从此处开始进行应用 层协议的通信,即发送 HTTP 请求。
步骤 11: 应用层协议通信,即发送 HTTP 响应。
步骤 12: 最后由客户端断开连接。断开连接时,发送 close_notify 报 文。上图做了一些省略,这步之后再发送 TCP FIN 报文来关闭与 TCP 的通信。
- 在以上流程中,应用层发送数据时会附加一种叫做MAC(Message Authentication Code)的报文摘要。
- MAC能够查知报文是否遭到篡改,从而保护报文的完整性。
- 下面是对整个流程的图解。图中说明了从仅使用服务器端的公开密钥正数(服务器证书)建立HTTPS通信的整个过程。

SSL和TLS
HTTPS使用SSL(Secure Socket Layer)和TLS(Transport Layer Security)这两个协议。
- SSL速度慢吗?
- SSL的慢分两种。一种是指通信慢。另一种是指由于大量消耗CPU及内存等资源,导致处理速度变慢。
- 为什么不一直使用HTTPS
- 其中一个原因是,因为与纯文本通信相比,加密通信会消耗更多的CPU及内存资源。
- 除此之外,想要节约购买正数的开销也是原因之一。
第10章:构建Web内容的技术
在Web刚出现时,我们只能浏览那些页面样式简单的内容。如今,Web使用各种各样的技术,来呈现丰富多彩的内容。
10.1 HTML
10.1.1 Web页面几乎全由HTML构建
- HTML(超文本标记语言)是为了发送Web上的超文本而开发的标记语言。
- 超文本:一种文档系统,可将文档中任意位置的信息与其他信息(文本或图片等)建立关联,即超链接文本。
- 标记语言:是指通过在文档的某部分穿插特别的字符串标签,用来修饰文档的语言。我们把出现在HTML文档内的这种特殊字符串叫做HTML标签(Tag)。
- Web页面:平时我们浏览的Web页面几乎全是使用HTML写成的。由HTML构成的文档经过浏览器的解析、渲染(敢问是用CSS渲染吗?)后,呈现出来的结果就是Web页面。

- 标签:HTML文档内被
<>包围着的文字就是标签。在标签的作用下,文档会改变样式,或插入图片、链接。
10.1.2 HTML的版本
- Tim Berners-Lee提出HTTP概念的同时,还提出了HTML原型。
- HTML5标准不仅解决了浏览器之间的兼容性问题,并且可把文本作为数据对待,更容易复用,动画等效果也变得更生动。
- 时至今日,HTML仍存在较多悬而未决问题。有些浏览器未遵循HTML标准实现,或扩展自用标签等,这都反映了HTML的标准实际上尚未统一这一现状。
10.1.3 设计应用CSS
- CSS:(Cascading Style Sheets,层叠样式表)可以指定如何展现HTML内的各种元素,属于表示表标准之一。
- CSS的理念就是让文档的结构和设计分离,达到解耦的目的。
- 选择器:可在
选择器(selector).logo的指定范围内,使用{}括起来的声明块中写明的padding:20px等声明语句应用指定的样式。 - 可通过指定HTML元素或特定的class、ID等作为选择器来限定样式的应用范围。
10.2 动态HTML
10.2.1 让Web页面动起来的动态HTML
- 动态HTML:(Dynamic HTML),是指使用客户端脚本语言将静态的HTML内容变成动态的技术的总称。
- 鼠标单击点开的新闻、Google Maps等可滚动的地图就用到了动态HTML。
- 动态HTML技术是通过调用客户端脚本语言JavaScript,实现对HTML的Web页面的动态改造。利用DOM(Document Object Model,文档对象模型)可指定欲发生动态变化的HTML元素。
10.2.2更易控制HTML的DOM
- DOM:是用以操作HTML文档和XML文档的API(Application Programming Interface,应用编程接口)。
- 使用DOM可以将HTML内的元素当作对象操作,如取出元素内的字符串、改变哪个CSS的属性等,使页面的设计发生改变。
- 通过调用JavaScript等脚本语言对DOM的操作,可以以更为简单的方式控制HTML的改变。

- DOM内存在各种函数,使用他们可查阅HTML中的各个元素。
10.3 Web应用
10.3.1 通过Web提供功能的Web应用
- Web应用:是指通过Web功能提供的应用程序。
- 互联网(Internet)或企业内网(Intranet)上遍布各式各样的Web应用。
- 类似这种由程序创建的内容称为动态内容,而实现准备好的内容称为静态内容。Web应用则作用于动态内容之上。

10.3.2 与Web服务器及程序协作的CGI
- CGI:(Common Gateway Interface,通用网关接口)是指Web服务器在接收到客户端发送过来的请求后转发给程序的一组机制。
- 使用CGI的程序叫做CGI程序,通常是用Perl、PHP、Ruby和C等编程语言编写而成。

- 使用CGI的程序叫做CGI程序,通常是用Perl、PHP、Ruby和C等编程语言编写而成。
10.3.3 因Java而普及的Servlet
- Servlet:是一种能在服务器上创建动态内容的程序。
- Servlet是用Java语言实现的一个接口,属于面向企业级Java(JavaEE,Java Enterprise Edition)的一部分。
- Servlet与CGI:
- CGI,每次接到请求,程序都要跟着启动一次。因此一旦访问量过大,Web服务器要承担相当大的负载。
- Servlet的运行在与Web服务器相同的进程中,因此受到的负载较小。
10.4 数据发布的格式及语言
10.4.1 可扩展标记语言
- XML:(eXtensible Markup Language,可扩展标记语言)是一种可按应用目标进行扩展的通用标记语言。比如超链接?


- 从XML文档中读取数据比起HTML更为简单。
10.4.2 发布更新信息的RSS/Atom
- RSS(建议信息聚合,也叫聚合内容)和Atom都是发布新闻或博客日志等更新信息文档的格式的总称。两者都用到了XML。
10.4.3 JavaScript衍生的轻量级以用JSON
- JSON:(JavaScript Object Notation)是一种以JavaScript(ECMAScript)的对象表示法为基础的轻量级数据标记语言。
- JSON能够处理的数据类型有false/null/true/对象/数组/数字/字符串,这7种类型。

- JSON能够处理的数据类型有false/null/true/对象/数组/数字/字符串,这7种类型。
- JSON让数据更轻更纯粹,并且JSON的字符串形式可被JavaScript轻易地读入。
第11章:Web的攻击技术
互联网上的攻击大都将Web站点作为目标。
本章讲解具体有哪些攻击Web站点的手段,以及攻击会造成怎样的影响。
11.1 针对Web的攻击技术
- 简单的HTTP协议本身并不存在安全型问题,因此协议本身几乎不会称为攻击的 对象。应用HTTP协议的服务器和客户端,以及运行在服务器上的Web应用等资源才是攻击目标。
- 目前,来自互联网的攻击大多是冲着Web站点来的,他们大多把Web应用作为攻击目标。
11.1.1 HTTP不具备必要的安全功能
11.1.2 在客户端即可篡改请求

11.1.3 针对Web应用的攻击模式
- 对Web应用的模式有两种:主动攻击和被动攻击。
- 以服务器为目标的主动攻击:
- 主动攻击者需要能够访问到那些资源。
- 主动攻击模式里具有代表性的攻击是SQL注入攻击和OS命令注入攻击。

- 以服务器为目标的被动攻击:
- 是指利用圈套策略执行攻击代码的攻击模式。在被动攻击过程中,攻击者不直接对目标Web应用访问发起攻击。
- 被动攻击通常的攻击模式如下所示。



- 以服务器为目标的主动攻击: