-
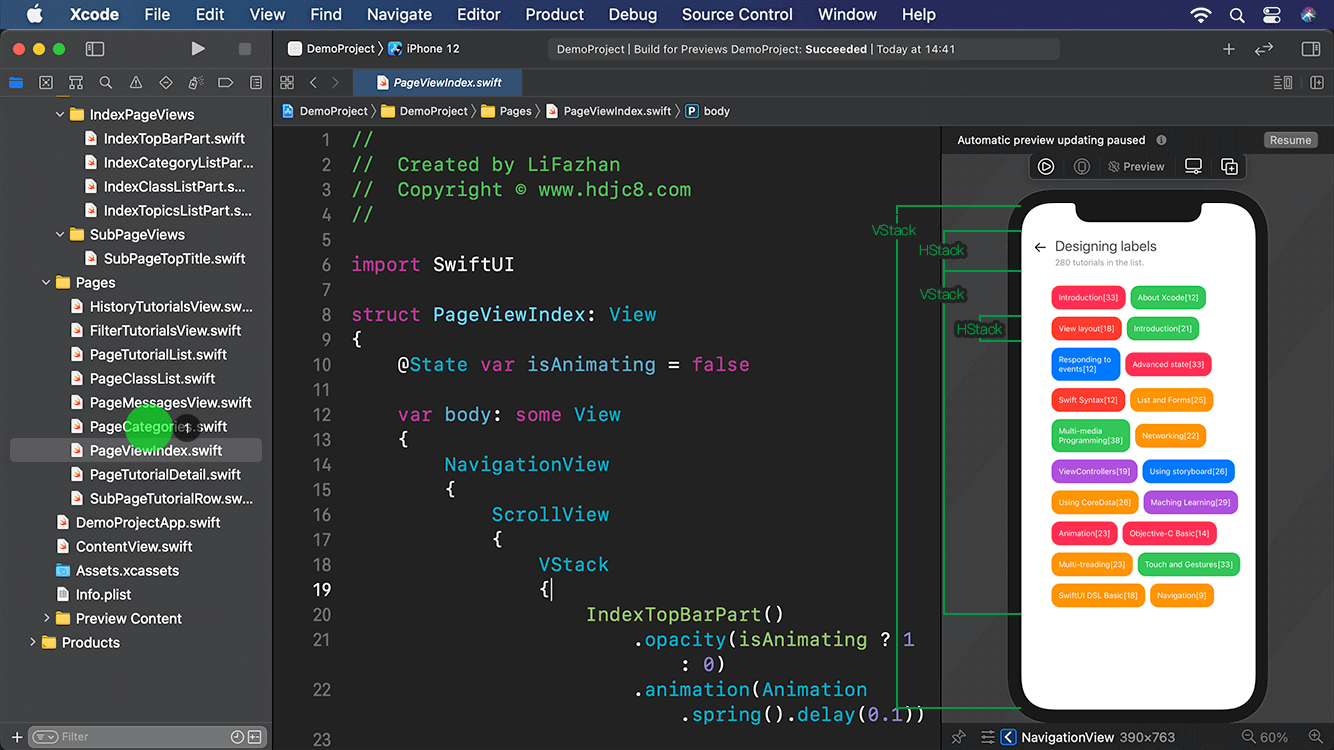
本节课开始制作标签列表页面,当用户点击首页上方的某个课程类别时,将进入标签列表页面,使用标签对课程的类别进行细分。

-
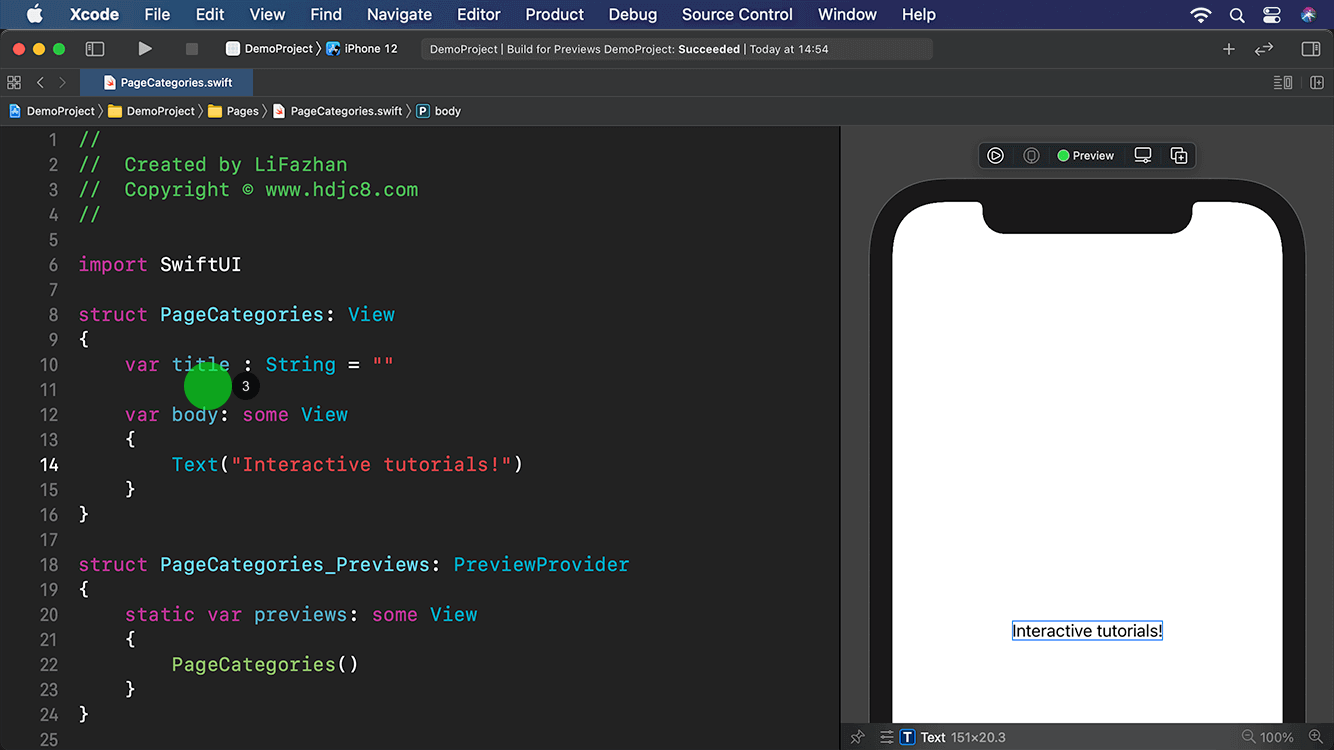
点击此处的显示或隐藏导航器图标,隐藏左侧的项目导航面板。

-
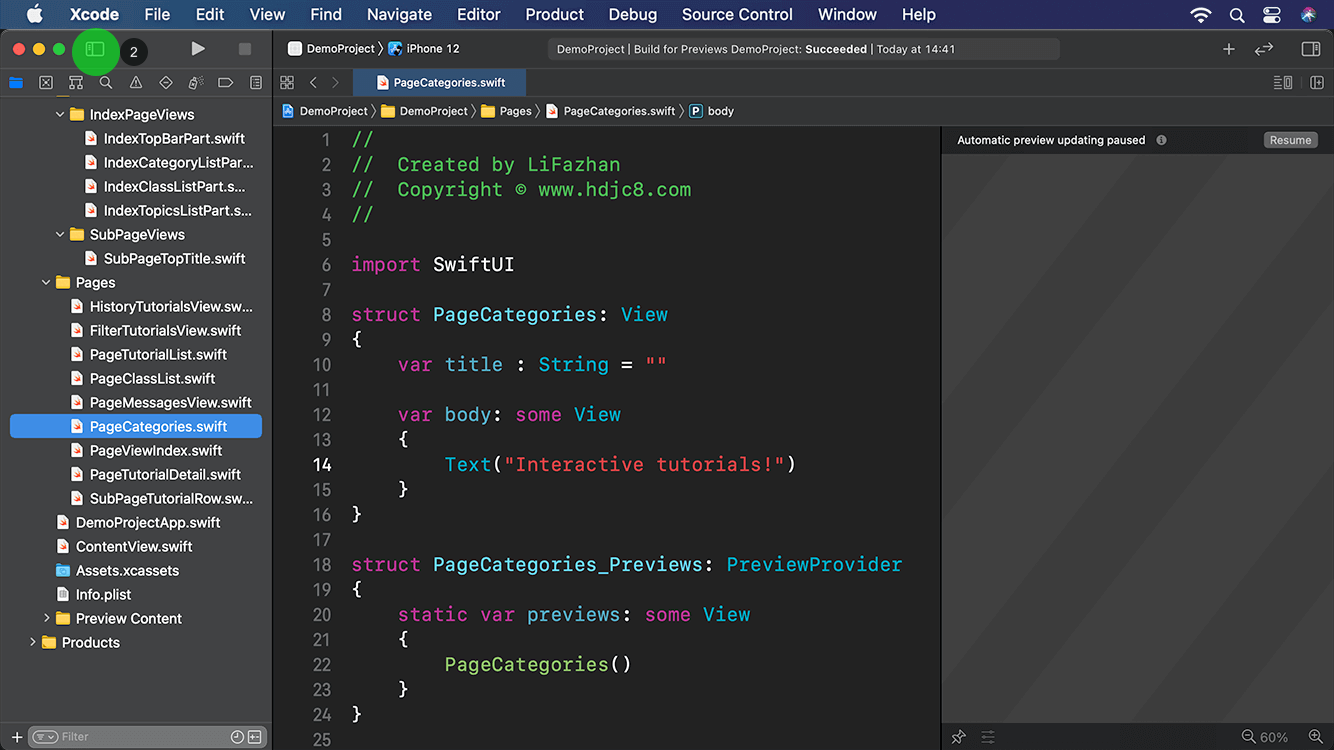
接着开始编写代码,完成标签列表页面。

-
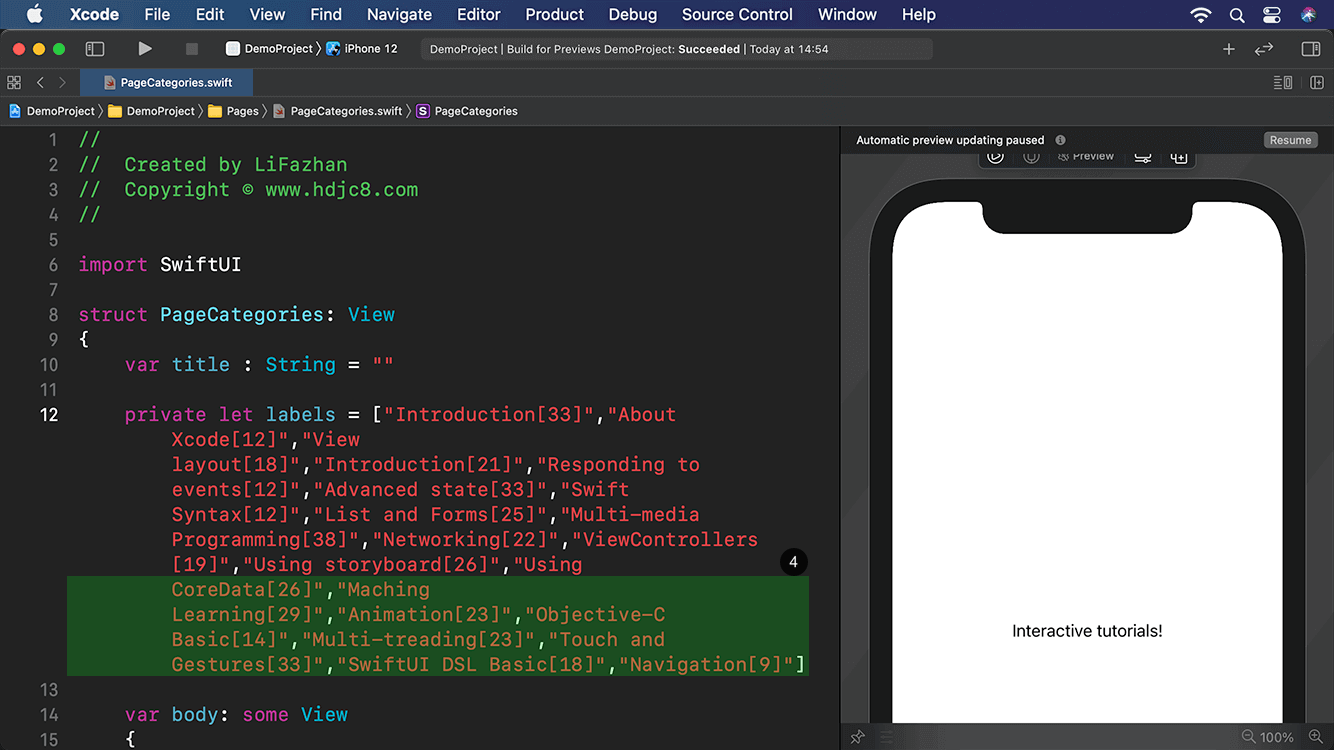
首先初始化一个数组常量,作为标签列表的数据源,标签名称右侧的中括号里的数字,表示该标签包含的互动教程的数量。

-
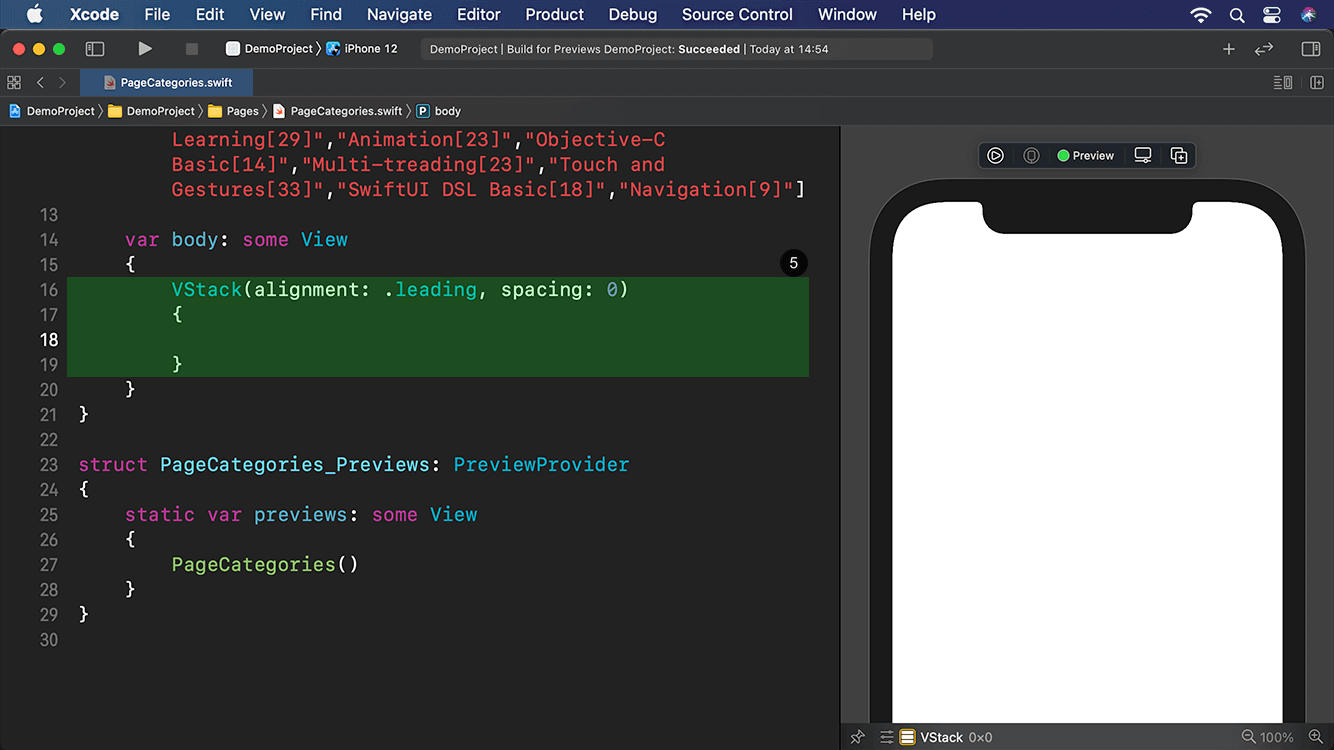
由于整个页面的内容是由上而下排列的,所以添加一个VStack视图,作为子视图的容器。

-
初始化一个标题栏视图,并设置相应的标题和子标题。
<
第9章第13节:完成课程标签列表页面的制作 [SwiftUI快速入门到实战]
猜你喜欢
转载自blog.csdn.net/fzhlee/article/details/120482329
今日推荐
周排行