前端开发中,需要在各种不同屏幕尺寸大小的设备上运行页面,所以就需要进行移动端适配
一般有一下几种方法:
()媒体查询media:代码冗余
()百分比布局:图片之类的会乱
()弹性布局flex:高度固定,宽度自适应,天猫用的这玩意
()rem+viewport:这个计算比较复杂,淘宝用的就是这玩意
rem是什么?
移动端布局用的最多的就是rem啦,rem就是相对元素根节点的字体大小的单位,其实就是一个相对单位,或者一个比例
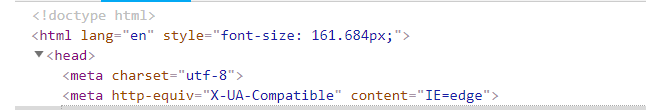
相对的就是这个font-size,也就是整个html设置的font-size

比如现在的浏览器默认的font-size=16px,所以1rem=1*16px;这就是rem和font-size之间的转化,一般为了方便也会将font-size设置成10px,这样正数乘除比较方便
既然移动端用rem做比较好,而rem 和font-size是有比例关系的,所以计算好font-size就很重要
viewport是什么
viewport:用户的可视区域
一般写移动端之前都会在head里面加入meta标签,如下
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,minimum-scale=1, user-scalable=no">宽度是设备宽度,缩放比例默认是1,不允许用户缩放
如何设置font-size?两种方法:
1. rem计算后,媒体查询设置font-size
一般前端都会拿到UI给的一个设计稿,现在好像设计稿的尺寸横向分辨率都是640的,但是如果移动端的设备横向分辨率是320的,肯定是要转换的
不同手机的分辨率是不同的,所以需要根据设备的分辨率来计算font-size
举个栗子:640px font-size=20px 那么320px font-size就应该是对应的一半,因为同比缩小一半也就是font-size=10px
这样的话可以通过媒体查询进行设置不同分辨率的对应font-size
@media screen and (min-device-width: 320px)and (-webkit-min-device-pixel-ratio: 2) {
html{<br> font-size:10px;<br> }
}
@media only screen and (min-device-width: 375px)and (-webkit-min-device-pixel-ratio: 2) {
html{<br> font-size:12px;<br> }
}
@media only screen and (min-device-width: 375px)and (-webkit-min-device-pixel-ratio: 3) {
html{<br> font-size:16px;<br> }
}
@media only screen and (min-device-width:412px) and (-webkit-min-device-pixel-ratio: 3) {
html{<br> font-size:20px;<br> }
}2.rem+viewport 这也是淘宝再用的
将这个之前需要了解一下几个概念
CSS像素:也就是CSS中设置的10px就是
物理像素:也就是设备的像素,买电脑要要检查的坏点其实就是这个玩意
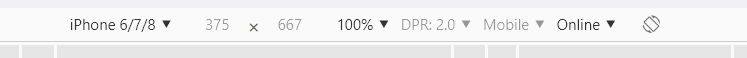
设备像素比:简称dpr,某个方向上(x或者y)一个CSS像素对应多少个设备像素,在缩放比例100%的时候,设备像素和CSS像素是一样的,如果高分辨屏幕的话就可能不是一个设备像素对应一个CSS像素了
dpr=某个方向上(x或者y) 物理像素 / CSS像素

比如这个dpr=2那么横向一个CSS像素需要2个物理像素,也就是

总的来说就是dpr=2f的设备,一个css像素总共需要4个物理像素进行显示
比如 iphone6 plus的dpr为3,则页面整体放大3倍,1px(css)再plus下默认就是3px,所以如果进行自适应布局就应该在同比例缩小三倍,也就是scale=1/3
这是第一个要点,根据dpr计算设置meta中的scale
第二点是要计算出rem
rem = document.documentElement.clientWidth * dpr / 10(这时候的scale=1)
所以综合上面总共有两种计算公式
scale=1:rem = document.documentElement.clientWidth * dpr / 10
scale=1/dpr:rem = document.documentElement.clientWidth / 10
得到rem之后,就可以设置font-size了
// 1. 设置scale=1/dpr和font-size
;
(function(window){
var doc=window.document;
var docEl=doc.documentElement;
//获取设备像素比
var devicePixeRatio=window.devicePixelRatio;
var metaEl=doc.querySelector('meta[name="viewport"]');
//获取缩放比例
var scale=1 / devicePixeRatio;
//根据不同的dpr设置不同的缩放比例
metaEl.setAttribute('content','initial-scale='+scale+',maximum-scale='+scale+
',minimum-scale='+scale);
var width=docEl.getBoundingClientRect().width;
var rem=width/ 10;
docEl.style.fontSize=rem+'px';
})(window);
//2.只设置font-size,meta的scale=1
;
(function(window){
var doc=window.document;
var docEl=doc.documentElement;
//获取设备像素比
var devicePixeRatio=window.devicePixelRatio;
var metaEl=doc.querySelector('meta[name="viewport"]');
//获取缩放比例
var scale=1;
//根据不同的dpr设置不同的缩放比例
metaEl.setAttribute('content','initial-scale='+scale+',maximum-scale='+scale+
',minimum-scale='+scale);
var width=docEl.getBoundingClientRect().width;
var rem=width*devicePixeRatio/ 10;
docEl.style.fontSize=rem+'px';
})(window);
根据不同设备的font-size就设置好了
