一、dashboard界面Logo的路径及文件
dashboard的Logo存放(在Controller节点)的路径:
/usr/share/openstack-dashboard/openstack_dashboard/static/dashboard/img/
涉及需要修改的文件(4个):
favicon.ico
apple-touch-icon.png
logo.svg
logo-splash.svg
二、普通图片文件的修改
普通图片:
favicon.ico
apple-touch-icon.png
以上两个图片文件修改完成,保存,直接通过传输工具(如xftp)上传到路径/usr/share/openstack-dashboard/openstack_dashboard/static/dashboard/img/下。
三、矢量图片文件的修改
SVG文件也是一种图像文件格式,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形。SVG图片文件,需要下载并安装SVGDeveloper软件进行编辑。
1、安装配置SVGDeveloper软件
SVGDeveloper安装包及注册机:https://pan.baidu.com/s/1xfO02PYwD7PkPtuq33oMCA
提取码:i36g
2、将普通图片文件生成SVG文件
如果不会写SVG的代码,可以使用线上网站快速生成SVG文件。
ps:我就不会SVG。
快速生成SVG代码:访问在线编辑网站(https://www.aconvert.com/cn/image/png-to-svg/)进行编辑。编辑方式很简单,将需要生成SVG内容的图片上传或拖拽到网站的指定位置,即可生成对应的SVG代码。
建议:先将图片的像素大小调整到与SVG文件一样的像素大小,再进行转换。
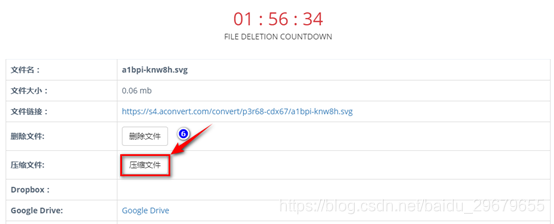
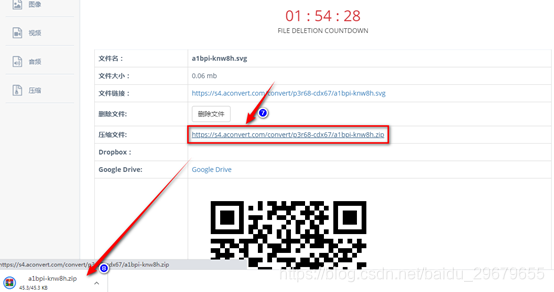
操作流程如下:①选择本地图片→②保持源图像尺寸→③开始转换→④生成转换后的文件→⑤点击下载→⑥压缩文件→⑦下载压缩文件→⑧下载文件到本地。



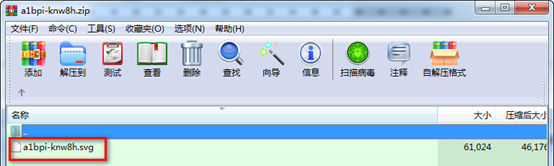
压缩文件中即生成的SVG文件。

四、dashboard页面修改
如果图片变更其他名称,需要修改对应的两个页面;如果图片名称不变,此步省略。
1、登陆页面的文件
对应的HTML页面文件:
/usr/lib/python2.7/site-packages/horizon/templates/auth/_splash.html
编辑页面文件:
vi /usr/lib/python2.7/site-packages/horizon/templates/auth/_splash.html
修改的内容为svg文件名称:
{
% load themes %}
<div class="text-center">
<img class="splash-logo" src={
% themable_asset "img/logo-splash-lzero.svg" %}>
</div>
编辑完成,按Esc键,输入:wq!保存文件。
2、登陆后页面的文件
对应的HTML页面文件:
/usr/share/openstack-dashboard/openstack_dashboard/templates/header/_brand.htm
编辑页面文件:
vi /usr/share/openstack-dashboard/openstack_dashboard/templates/header/_brand.htm
修改的内容为svg文件名称:
{
% load branding %}
{
% load themes %}
<a class="navbar-brand" href="{% site_branding_link %}" target="_self">
<img class="openstack-logo" src="{% themable_asset 'img/logo-lzero.svg' %}" alt="{% site_branding %}">
</a>
编辑完成,按Esc键,输入:wq!保存文件。
五、更新图片文件
更新图片文件
/usr/share/openstack-dashboard/openstack_dashboard/static/dashboard/img
六、重启httpd服务
在Controller节点上,重启httpd服务。
[root@controller ~]# systemctl restart httpd
[root@controller ~]#
服务重启完成,浏览器访问dashboard。
七、访问dashboard
使用地址访问dashboard:
http://controller节点的IP/dashboard
PS:若确认图片已经更新到路径下,浏览器上访问页面显示的Logo不是最新的,可清除浏览器缓存,再重新访问dashboard。