(1)全局安装后,应该都是最新版的,搜索之后说是新版本的指令有所不同
npm install webpack -g
npm install webpack-cil -g
我的版本图:

(2)然后输入上面这句进行打包(把mian.js打包到dist里面)
webpack ./src/main.js -o ./dist
(3)webpack.config.js(下面是我配置文件)
const path = require('path')
module.exports = {
entry: path.join(__dirname, './src/main.js'),// 入口,表示,要使用 webpack 打包哪个文件
output: {
// 输出文件相关的配置
path: path.join(__dirname, './dist'), // 指定 打包好的文件,输出到哪个目录中去
filename: 'bundle.js' // 这是指定 输出的文件的名称
}
}
mathUtils.js
function add(num1, num2) {
return num1 + num2
}
function mul(num1, num2) {
return num1 * num2
}
module.exports = {
add,
mul
}
main.js
const math = require('./mathUtils')
console.log('Hello Webpack');
console.log(math.add(10, 20));
console.log(math.mul(10, 20));
index.html(访问看效果)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<script src="./dist/bundle.js"></script>
</body>
</html>
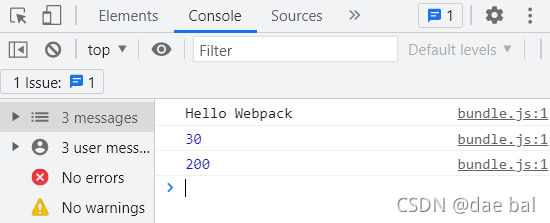
运行结果:打包成功

注意:
一:如果要处理非JS类型的文件,我们需要手动安装一些合适第三方loader加载器;
比如打包css文件就安装:
npm install style-loader css-loader -D ;
二:打开webpack.config.js这个配置文件,在里面新增一个配置节点,叫做module,它是一个对象;在这个module对象身上,有个rules属性,这个rules是一个数组,这个数组中存放了所有第三方文件的匹配和处理规则;
main.js
// 本项目暂时将本文件作为入口文件
const math = require('./mathUtils')
/*
一:如果要处理非JS类型的文件,我们需要手动安装一些合适第三方loader加载器;
比如打包css文件就安装:
npm install style-loader css-loader -D ;
二:打开webpack.config.js这个配置文件,在里面新增一个配置节点,叫做module,它是一个对象;在这个module对象身上,有个rules属性,这个rules是一个数组,这个数组中存放了所有第三方文件的匹配和处理规则;
*/
import './css/main.css'
console.log('Hello Webpack');
console.log(math.add(10, 20));
console.log(math.mul(10, 20));
webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname, './src/main.js'),// 入口,表示,要使用 webpack 打包哪个文件
output: {
// 输出文件相关的配置
path: path.join(__dirname, './dist'), // 指定 打包好的文件,输出到哪个目录中去
filename: 'bundle.js' // 这是指定 输出的文件的名称
},
// 通过选择 development 或 production 之中的一个,来设置 mode 参数,可以启用相应模式下的 webpack 内置的优化
mode:'development',
// 这个节点用于配置所有的第三方模块加载器
module: {
rules: [ // 所有第三方模块的匹配规则
// test属性是要匹配的规则(正则),use用来指定用什么来处理
{
test: /\.css$/, use: ['style-loader', 'css-loader'] },
{
test: /\.(jpg|png|bmp|jpeg|gif)$/, use: [
{
loader: 'url-loader',
options: {
limit: false,
},
}
]
},// 处理图片路径的loader
{
test: /\.(ttf|eot|svg|woff|woff2)$/, use: 'url-loader' } // 处理字体图标路径的loader
]
}
}
如何区分webpack中导入vue和普通网页使用script导入vue的区别
1、在普通网页中如何使用vue
(1)使用script标签,引入vue的包;
(2)在index页面中,创建一个id为app div容器;
(3)通过new Vue得到一个vue实例;
2、回顾 包查找规则:
(1)找 项目根目录中有没有 node_modules的文件夹;
(2)在node_modules中根据包名,找对应的vue文件夹;
(3)在vue文件夹中,找一个叫做package.json的包配置文件;
(4)在package.json文件中,查找一个main属性【main属性指定了这个包在被加载时候的入口文件】;
3、在webpack中尝试使用vue:
在webpack中,使用import Vue from "vue"导入的vue构造函数,功能不完整,只提供了runtime-only的方式,并没有提供像网页中那样的使用方式;
第一种正确使用vue的方式:
import Vue from "../node_modules/vue/dist/vue.js" //使用这个也可以
第二种正确使用vue的方式:
在main.js中:
import Vue form "vue"
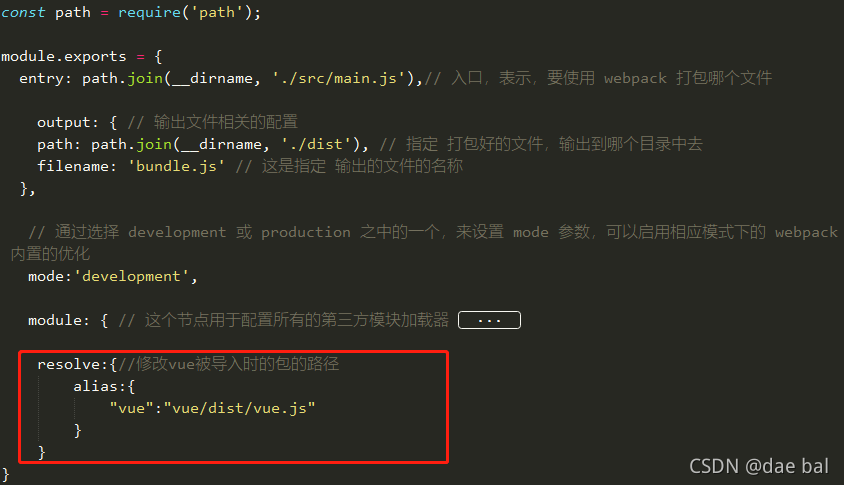
在webpack.config.js文件中:
resolve:{
//修改vue被导入时的包的路径
alias:{
"vue":"vue/dist/vue.js"
}
}

webpack结合vue使用组件
(1)安装vue的包,npm install vue -S;
(2)由于在webpack中,推荐使用.vue这个组件模板文件定义组件,所以,需要安装能解析这种文件的loader :npm install vue-loader vue-template-compiler -D;在webpack.config.js文件中进行配置;
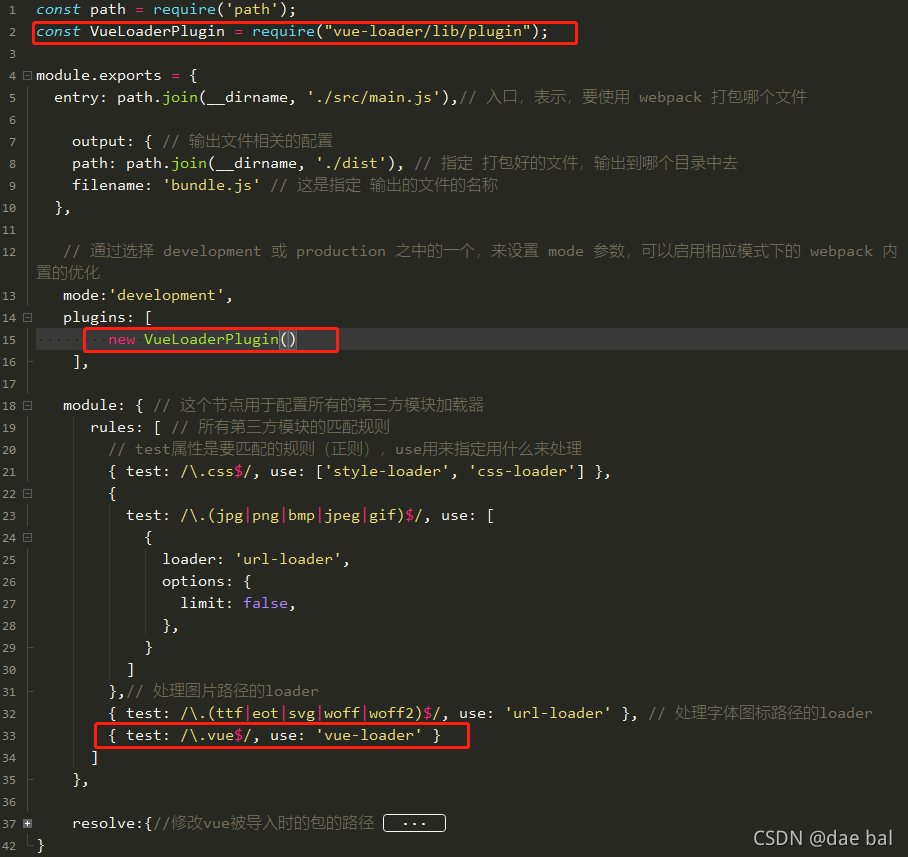
vue-loader配置还需要加个VueLoaderPlugin,不然会报错:

(3)建一个login.vue的文件;
<template>
</template>
<script>
var login = {
template:"<h1>这是组件</h1>"
};
let app = new Vue({
el: "#app",
data: {
},
// 在webpack 中,如果想要通过vue,把一个组件放到页面中去展示,vue实例中的render函数可以实现
render: function (createElement) {
return createElement(login);
}
})
</script>
<style>
</style>
(4)在main.js里面导入vue模块,和自定义的login组件

(5)在页面中创建一个id为app的div元素,作为我们实例要控制的区域;
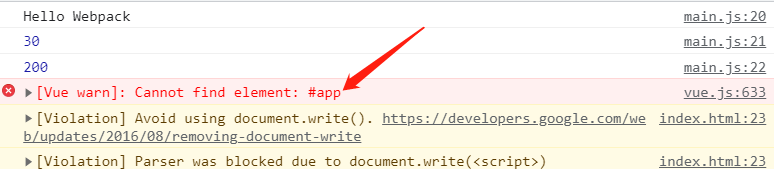
运行报错图:

检查发现是index.html里面引用的js文件位置错了,手写的vue.js要在最后引入;