图示:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="/templates/Tpl/js/pintuer/pintuer.css">
<title></title>
<style>
fieldset.table-elem-field{
border-color: #e6e6e6;}
.table-field-title{
margin: 10px 0 20px;border-width: 1px 0 0;}
.table-elem-field{
border-style: solid;}
.table-elem-field legend {
width: auto;margin-left: 20px;padding: 0 10px;font-size: 20px;font-weight: 300;border-bottom: none;border-color:#e6e6e6;}
.table_box{
width: 100%;background-color: #fff;color: #666;}
.table_box th,.table_box tr{
text-align: center;}
.table_box th,.table_box td{
padding: 9px 15px;min-height: 20px;line-height: 20px;font-size: 14px;}
.table_box tr {
transition: all .3s;-webkit-transition: all .3s;}
.table_box td{
border-width: 1px;border-style: solid;border-color: #e6e6e6;}
.table-btn{
outline: 0;-webkit-appearance: none;transition: all .3s;-webkit-transition: all .3s;}
.table-btn-primary{
display: inline-block;height: 38px;line-height: 38px;padding: 0 18px;background-color: #fff;color: #039;white-space: nowrap;text-align: center;font-size: 14px;border: 1px solid #039;cursor: pointer;}
.table-btn-radius{
border-radius: 100px;}
.table-btn-radius:hover{
border-color: #009688;color: #333;}
</style>
</head>
<body>
<div class="container">
<fieldset class="table-field-title table-elem-field">
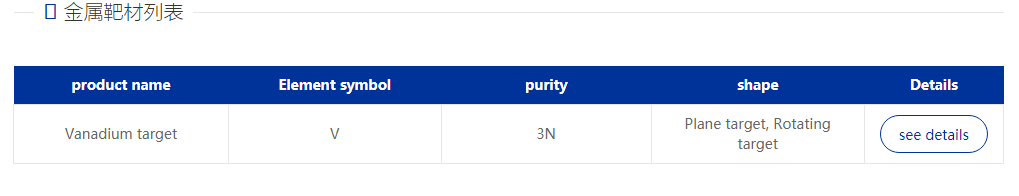
<legend class="legend"><i class="i-list-alt" style="font-size: 20px; color: #039;"></i> <span>金属靶材</span>列表
</legend>
</fieldset>
<table class="table_box">
<colgroup>
<col width="240" />
<col width="240" />
<col width="240" />
<col width="240" />
</colgroup>
<thead>
<tr style="background-color: #039;color: #fff;">
<th>product name</th>
<th>Element symbol</th>
<th>purity</th>
<th>shape</th>
<th>Details</th>
</tr>
</thead>
<tbody>
<tr>
<td>Vanadium target</td>
<td>V</td>
<td>3N</td>
<td>Plane target, Rotating target</td>
<td>
<a type="button" class="table-btn table-btn-primary table-btn-radius" href='https://www.baidu.com'>see details</a>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>