主要:给img标签用div包裹住,div转成行内块元素,最后使用伪元素定位加一个遮罩层;
代码:
<style type="text/css">
html{
font-size: 10px;}
.pos-r{
position: relative;}
.basictext4 img{
width: auto;display: block;margin: 0 auto;}
.basictext4 .wrap{
text-align: center;}
.basictext4 .wrap .pic_img{
display: inline-block;}
.basictext4 .wrap .pic_img:after {
content: "";display: block;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0,0,0,.4);}
.basictext4 .txt *{
text-align: center;color: #fff;}
.basictext4 .txt h4{
font-size: 3.6rem;position: relative;padding: 0 0 30px 0;}
.basictext4 .txt .sub{
padding: 20px 0;margin: 0;}
.basictext4 .txt h4:after{
content: "";display: block;position: absolute;bottom: 0;width: 100px;height: 3px;background-color: #c00000;left: 50%;transform: translateX(-50%);-webkit-transform: translateX(-50%);-moz-transform: translateX(-50%);-ms-transform: translateX(-50%);}
.basictext4 .txt .sub,.basictext4 .txt .content{
font-size: 1.4rem;}
.basictext4 .txt .content{
padding: 30px 0;}
.basictext4 .more-btn{
width: 300px;margin: 0 auto;border: 2px solid #fff;text-align: center;padding: 20px 10px;
-webkit-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;}
.basictext4 .more-btn:hover{
background-color: #c00000;border: 2px solid #c00000;}
@media (min-width:768px) {
.basictext4 .more-btn{
color: #fff;}
.basictext4 .more-btn a{
color: #fff;}
.basictext4 .mod_wrap{
position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);-webkit-transform: translate(-50%,-50%);-moz-transform: translate(-50%,-50%);-ms-transform: translate(-50%,-50%);}
}
@media (max-width:767px) {
.basictext4 img{
width: 100%;}
.basictext4 .txt *{
color: #333;}
.basictext4 .txt p{
margin: 0;}
.basictext4 .txt h4{
font-size: 2rem;padding: 20px 0;}
.basictext4 .txt .sub{
padding: 5px 0;}
.basictext4 .txt .content{
padding: 20px 5px;}
.basictext4 .mod_wrap{
position: relative;background: #fff;}
.basictext4 .wrap:before{
background-color: transparent;}
.basictext4 .more-btn{
width: 150px;border: 2px solid #000;padding: 10px;}
.basictext4 .more-btn:hover a{
color: #fff;}
}
</style>
<div class="basictext4">
<div class="layout pos-r">
<div class="clearfix wrap">
<div class="pic_img pos-r">
<img src="/upload/202104/20210420200446_31304.jpg">
</div>
<div class="mod_wrap">
<div class="txt">
<h4 style="color: ;">活动合作</h4>
<p class="sub" style="color: ;">CAMPAIGN COOPERATION</p>
<p class="content" style="color: ;">为合作品牌进行交通枢纽的活动推广,提升产品和品牌的曝光以及增加销售。</p>
</div>
<div class="more-btn"><a href="/shangwuhezuo/huodonghezuo/list_624.html" style="color: ;">查看更多</a></div>
</div>
</div>
</div>
</div>
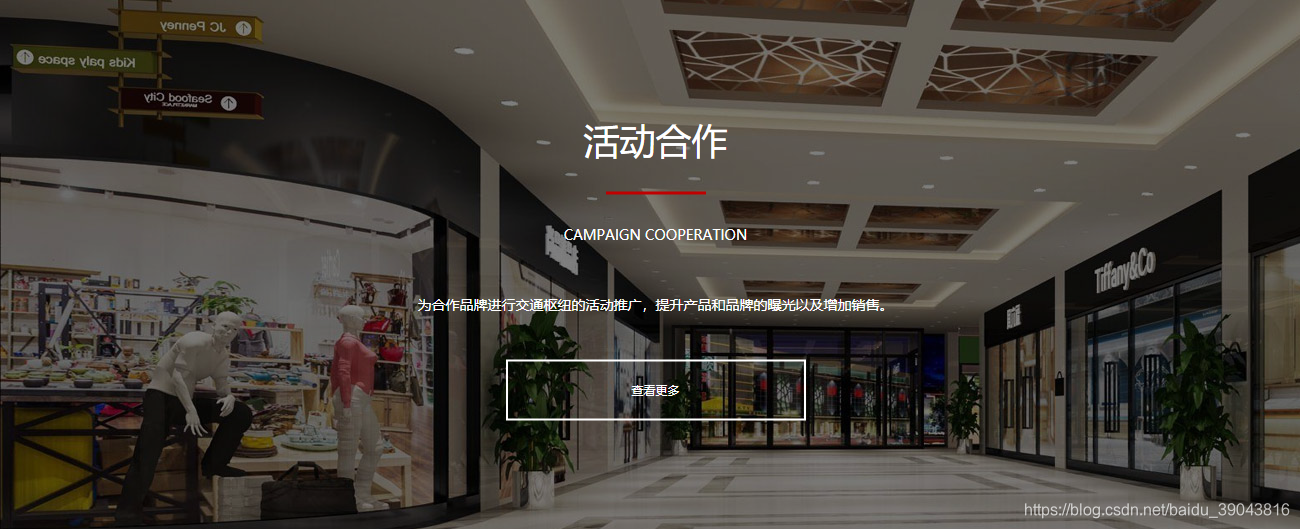
图示: