文章目录
一,JS的数组
–1,概述
1,特点: 长度可变,数据类型可以存的非常丰富.
2,创建:
var a = new Array(1,2,3,4.1);
var a = [1,2,3,4.1];
3,遍历:
//i是下标,a[i]是数据
for(var i=0;i<a.length;i++){
}
for(var i in a){
}
–2,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 js数组</title>
<script>
//JS数组的特点:存的数据类型丰富,也有下标0,也有length,随时改长度
//1.创建数组的方式一:
var a = new Array();
console.log(a);
console.log(a.length);//获取数组的长度
var b = new Array(1,1.1,true,'hello');
console.log(b);
console.log(b.length);
console.log(b[2]);
console.log(b[3]);
console.log(b[4]);//undefined!!!
//2.创建数组的方式二:
var c = [];
console.log(c.length);//0
c = [1,1.1,true,'abc'];
console.log(c.length);//4
c[99]=true;
console.log(c);
console.log(c.length);//100
//3.遍历数组
for(var i=0;i<c.length;i++){
//i是下标,c[i]是通过下标获取c数组里的数据
console.log(c[i]);
}
//java的foreach:for (Object o : y) {o是数据}
for (var o in c) {
//forin,o是下标
console.log(c[o]);
}
</script>
</head>
<body>
</body>
</html>
二,JS函数
–1,概述
和java里的方法一样,也是有()的标记,也可以有参数列表,也可以有返回值
//定义函数
function a(参数名){
return b; }
var a = function(参数名){
return b; }
//调用a函数,并传入参数,并用c记录返回值
var c = a(传参);
–2,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 js函数</title>
<script>
//练习: 设计函数,并提供返回值和参数列表
//需求:打印指定数组中的所有数据
function tostring(a){
var s = "";//定义变量,记录数据拼接后的字符串
for(var i in a){
//i是下标,a[i]是数据
//把每个数据拼接成字符串,空格隔开
s = s + a[i]+" ";
}
return s;//把结果返回给调用者
}
//调用函数,并准备参数arr,并用result接受函数返回来的结果
var arr = new Array("abc",1.1,"jack",666);
var result = tostring(arr);
console.log(result);
//练习: 设计函数,并提供返回值(通过return返回结果)
var x = function(){
return "hello js";//把结果返回给调用者
}
//调用了x(),并用y保存了函数的返回值
var y = x();
console.log(y);
//2,创建JS函数方式2:
//创建
var get = function(){
console.log('get()被调用!');
}
//调用
get();
//练习:统计1~10的偶数个数(使用数组和函数)
var count = function(){
var a =[1,2,3,4,5,6,7,8,9,10];
var b = 0;//记录个数
for(var i in a){
//i是下标,a[i]表示数组里的数据
if(a[i] % 2 == 0){
//判断数据a[i]是不是偶数
b++;//求个数
}
}
console.log(b);
}
count();
//1,创建JS函数方式1:
//创建
function save(){
console.log('save()被调用成功!');
}
//调用
save();
//练习:统计1~10的总和(使用数组和函数)
function sum(){
var a =[1,2,3,4,5,6,7,8,9,10];//创建数组
var b = 0;//定义变量,记录和
for(var i in a){
//forin遍历数组,i是下标
//把每个数据a[i]求和
b = b + a[i];
}
console.log(b);
}
</script>
<style>
/* 给按钮添加背景色 */
button{
background-color: pink;
border-color: pink;
}
</style>
</head>
<body>
<!-- 单击按钮,触发了js中定义好的sum() -->
<button onclick="sum();">点我,求和</button>
</body>
</html>
三,JS对象
–1,概述
分成两类: 内置对象 , 自定义对象!!!
内置对象: String Array Math…JSON Document
–2,测试内置对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 js对象</title>
<script>
//2, Array 和 Math 的功能
function b(){
console.log( Math.PI );//获取π的值
//获取随机数,默认产生0~1
console.log( Math.random()*10 );
//四舍五入
var x = Math.round(2.8);
console.log(x);
//创建数组
var a = new Array(8,3,1,5,2);
console.log(a);
//把数组里的数据拼接成字符串
var b = a.toString();
console.log(b);
//对数组排序
var c = a.sort();
console.log(c);//[1, 2, 3, 5, 8]
}
//1.string的功能
function a(){
var a = "hello";
//求字符串的长度
console.log(a.length);
//拼接字符串
var b = a + "world";
console.log(b);
var c = a.concat("world");
console.log(c);
//全转大写
var d = a.toUpperCase();
console.log(d);
//截取字符串,含头不含尾[1,3)
var e = a.substring(1,3);
console.log(e);
}
</script>
</head>
<body>
<div onclick="b()">单击,触发b函数</div>
<div ondblclick="a()">双击,触发a函数</div>
</body>
</html>
–3,!!!自定义对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 自定义js对象</title>
<script>
//!!!!! 创建JS对象的方式2:
//语法: var 对象名={k:"v",k:"v",k:function(){}}
//改造Person2对象
var person2={
name:"jack",
study:function(){
console.log('study()已被调用');
}
}
//调用对象的属性--要么打印要么赋值
console.log(person2.name);
//调用对象的函数
person2.study();
//改造Car2对象
var car2 = {
pinpai:"黄大发" ,
price:9.9
}
console.log(car2);
//调用对象的属性
console.log(car2.pinpai);
console.log(car2.price);
//创建JS对象的方式1:
//练习:创建Car对象,设计属性和函数并完成调用!
function Car(){
}
var c = new Car();
console.log(c);
//设置属性并调用
c.pinpai="黄大发";
c.price=9.9;
console.log(c);
console.log(c.pinpai);
console.log(c.price);
//设置函数并调用
c.run=function(x){
return x+10;
}
var y = c.run(100);
console.log(y);
//1,声明对象
function Person(){
}
//2,创建对象
var p = new Person();
console.log(p);
//3,设置属性
p.name="jack";
console.log(p);
//4,设置函数
p.study=function(){
console.log(100);
}
//5,调用属性
console.log(p.name);
//6,调用函数
p.study();
</script>
</head>
<body>
</body>
</html>
四,DOM
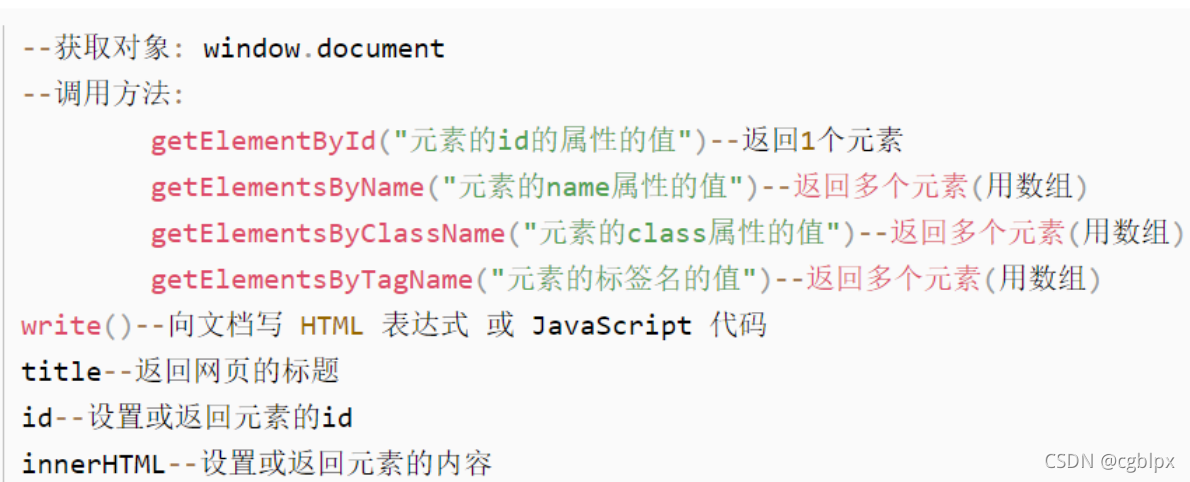
–1,概述
是用来 利用JS代码,操作HTML的每个元素的
利用document对象,

–2,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 DOM</title>
<!-- DOM就是用一套API来快速的通过js代码获取元素 -->
<script>
function get(){
//1,获取id="a"的元素的内容
//获取document对象
//按照id获取元素getElementById("id属性的值")
var x = document.getElementById("a");
console.log(x);
}
</script>
</head>
<body>
<button onclick="get()">按钮</button>
<div id="a">我是div1</div>
<div id="b">我是div2</div>
<span class="c">我是span1</span>
<span class="c">我是span2</span>
</body>
</html>