字符串的创建、操作以及常用方法
- 一、字符串的创建
- 二、字符串的操作
- 三、模板字符串
- 四、字符串的常用方法
-
- 1. charAt()
- 2. charCodeAt()
- 3. substr()
- 4. substring()
- 5. toLowerCase()
- 6. toUpperCase()
- 7. replace()
- 8. concat()
- 9. slice()
- 10. split()
- 11. indexOf()
- 12. lastIndexOf()
- 13. includes()
- 14. search()
- 15. match()
- 16. trim()
- 17. trimStart()
- 18. trimEnd()
- 19. padStart()
- 20. padEnd()
- 21. startsWith()
- 22. endsWith()
- 五、一些无聊的方法
一、字符串的创建
1. 字面量创建
//可以是单引号,也可以是双引号
var str = 'hello world'
var str = "hello world"
2. 内置构造函数创建
var str = new String('hello world')
两种方式创建的字符串没有区别,除了在控制台打印的时候有区别,使用的时候没有任何区别。
字符串也是一个 包装数据类型 (一个数据当你使用的时候会自动转换成复杂数据类型,当你使用完毕,自动转换为基本数据据类型)
点语法
+ obj.name 表示访问 obj 空间内部的 name 成员
+ 因为 obj 是一个复杂数据类型, 再堆内存里面有一个空间
+ str.length 也可以执行
=> 我访问了 str 这个空间内部的 length 成员
=> 但是 str 是一个基本数据类型, 再堆里面没有空间
=> 因为当你使用 str.length 的时候
=> 会自动转换成复杂数据类型, 再堆内存里面开辟一个空间
=> 按照索引把每一位字符排列进去
=> 等你访问结束, 拿到你要拿到的内容以后
=> 这个开辟的临时空间销毁了
二、字符串的操作
字符串也有一个 length 属性,表示字符串的长度,也就是字符串里面有多少个字符。
注意: 再字符串里面每一个空格都算一个字符。
字符串里面的 length 属性是一个只读的属性(你如果要设置, 不会报错, 只是设置不成功)。
字符串也是按照索引进行排列,我们可以使用 索引 获取字符串中某一个字符,字符串的索引只能获取, 不能设置(不会报错, 只是设置不成功)。
字符串因为按照索引排列,也可以使用 for 循环遍历。
三、模板字符串
1.ES2015 以前, 我们拼接字符串使用 +
2.ES2015 的标准中推出了一种新的字符串定义方式使用 反引号
+ 我们管 反引号 定义的字符串叫做模板字符串
+ 和 普通字符串的区别
1. 单引号和双引号定义的字符串不能换行
=> 模板字符串可以换行书写
=> 当我需要使用 JS 组装一个 html 结构的时候
2. 单引号和双引号不能直接再字符串里面解析变量
=> 模板字符串可以直接再字符串内解析变量
=> 当你需要解析变量的时候
=> 只要写 ${ 变量 }
3. 兼容性问题
=> ES6 语法
=> IE 低版本不支持
=> 不影响你书写
var age = 20
var str = '我今年 age 岁了'
var str2 = `我今年 ${
age } 岁了` // '我今年 ' + age + ' 岁了'
console.log( str)
console.log( str2)

四、字符串的常用方法
说明:所有字符串方法都不会改变原始字符串
可以在控制台输入new String()查看常用方法
1. charAt()
语法: 字符串.charAt(索引)
返回值: 该索引位置的字符
如果有该索引位置, 就是索引位置字符
如果没有该索引位置, 是一个空
var str = 'hello world'
var res = str.charAt(3)
console.log(res)

2. charCodeAt()
语法: 字符串.charCodeAt(索引)
返回值: 该索引位置的字符编码(UTF-8编码)
var str = 'hello world'
var res = str.charCodeAt(3)
console.log(res)

3. substr()
语法: 字符串.substr(开始索引, 多少个)
作用: 截取字符串
返回值: 截取出来的字符串
var str = 'hello world'
var res = str.substr(2,2)
console.log(res)
console.log(str)

4. substring()
语法: 字符串.substring(开始索引, 结束索引) - 包前不包后
作用: 截取字符串
回值: 截取出来的字符串
var str = 'hello world'
var res = str.substring(2,3)
console.log(res)
console.log(str)

5. toLowerCase()
语法: 字符串.toLowerCase()
作用: 把字符串里面的大写字母转成小写字母
返回值: 转换好以后的字符串
var str = 'HELLO world'
var res = str.toLowerCase()
console.log(res)
console.log(str)

6. toUpperCase()
语法: 字符串.toUpperCase()
作用: 把字符串里面的小写字母转换成大写字母
返回值: 转换好以后的字符串
var str = 'HELLO world'
var res = str.toUpperCase()
console.log(res)
console.log(str)

7. replace()
语法: 字符串.replace(‘要被替换的字符’, ‘替换成的字符’)
作用: 替换字符串内的某些字符
只能替换查找到的第一个
返回值: 替换好的字符串
var str = 'hello world'
var res = str.replace('h','H')
console.log(res)
console.log(str)

8. concat()
语法: 字符串.concat(字符串)
作用: 拼接字符串
返回值: 拼接好的字符串
var str = 'hello world'
var res = str.concat(' 你好,世界')
console.log(res)
console.log(str)

9. slice()
语法: 字符串.slice(开始索引, 结束索引) - 包前不包后
和 substring 的区别就是可以写 负整数
当你写负整数的时候, 表示 length + 负整数
作用: 截取字符串
返回值: 截取好的字符串
var str = 'hello world'
var res = str.slice(2,6)
//var res = str.slice(2,-4)
console.log(res)
console.log(str)

var res = str.slice(2,-4)
str.length = 11
结束索引 : 7
空格也算一个

10. split()
语法: 字符串.split(‘切割符号’, 多少个)
切割符号, 按照你写的符号把字符串切割开
如果不写, 那么就直接切割一个完整的
如果写一个空字符串(’’), 按照一位一位的切割
多少个, 选填, 默认是全部, 表示你切割完以后保留多少个
返回值: 一个数组的形式保存每一段内容
不管按照什么切割, 返回值一定是一个数组
var str = '2020-12-12'
var res = str.split('-',2)
console.log(res)
console.log(str)

11. indexOf()
语法:
1. 字符串.indexOf(字符串片段)
2. 字符串.indexOf(字符串片段, 开始索引)
作用: 在字符串里面查找指定字符串片段
返回值:
如果查询到了, 就是指定索引
如果没有, 就是 -1
var str = 'hello world'
var res = str.indexOf('ll')
console.log(res)
console.log(str)

12. lastIndexOf()
语法:
1. 字符串.lastIndexOf(字符串片段)
2. 字符串.lastIndexOf(字符串片段, 开始索引)
作用: 从后向前查找对应的字符串片段
返回值
如果查询到了, 就是指定索引
如果没有, 就是 -1
var str = 'hello world'
var res = str.lastIndexOf('ll')
//var res = str.lastIndexOf('ld',5)
console.log(res)
console.log(str)
虽然是从后往前查找,但索引不会发生变化

var res = str.lastIndexOf(‘ld’,5)
从索引5开始向前查找

13. includes()
语法: 字符串.includes(‘字符串片段’)
作用: 字符串里面是否包含该字符串片段
返回值: 布尔值
有就是 true
没有就是 false
var str = 'hello world'
var res = str.includes('llo w')
console.log(res)
console.log(str)

14. search()
语法: 字符串.search(‘字符串片段’)
作用: 查找字符串里面有没有匹配的字符串片段
返回值:
如果有, 就是指定索引
如果没有, 就是 -1
和 indexOf 的区别
1. 没有第二个参数
2. search 参数可以写正则
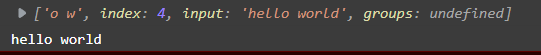
var str = 'hello world'
var res = str.search('o w')
console.log(res)
console.log(str)

15. match()
语法: 字符串.match(‘字符串片段’)
作用: 找到字符串里面的字符串片段
返回值: 是一个数组
里面是找到的字符串片段
实际应用:
不是传递字符串
传递正则
var str = 'hello world'
var res = str.match('o w')
console.log(res)
console.log(str)

16. trim()
语法: 字符串.trim()
作用: 去除首尾空格
返回值: 去除空格以后的字符串
var str = ' hello world '
var res = str.trim()
console.log(res)
console.log(str)

17. trimStart()
语法: 字符串.trimStart()
作用: 去除开始的空格
返回值: 去除空格以后的字符串
别名: trimLeft()
var str = ' hello world'
var res = str.trimStart()
console.log(res)
console.log(str)

18. trimEnd()
语法: 字符串.trimEnd()
作用: 去除尾部空格
返回值: 去除空格以后的字符串
别名: trimRight()
var str = 'hello world '
var res = str.trimEnd()
console.log(res)
console.log(str)

19. padStart()
语法: 字符串.padStart(目标长度, ‘填充字符串’)
目标长度: 你想把字符串补充到多长(如果你写的长度小于字符串本身长度, 那么这个函数没有意义;超过长度以后, 用填充字符串补齐)
填充字符串: 可以是一个字符, 也可以是多个
多个的时候, 如果超长后面的就不要了
作用: 从前面字符串补齐
返回值: 补齐以后的字符串
var str = 'hello world'
var res = str.padStart(17,'画上佳人纱')
//var res = str.padStart(5,'画上佳人纱')
console.log(res)
console.log(str)

var res = str.padStart(5,‘画上佳人纱’)
目标长度小于 str.length 没有意义

20. padEnd()
语法: 字符串.padEnd(目标长度, ‘填充字符串’)
目标长度: 你想把字符串补充到多长
如果你写的长度小于字符串本身长度, 那么这个函数没有意义
超过长度以后, 用填充字符串补齐
填充字符串: 可以是一个字符, 也可以是多个(多个的时候, 如果超长后面的就不要了)
作用: 从后面字符串补齐
返回值: 补齐以后的字符串
var str = 'hello world'
var res = str.padEnd(17,'画上佳人纱')
console.log(res)
console.log(str)

21. startsWith()
语法: 字符串.startsWith(‘字符串片段’)
作用: 判断该字符串是不是以这个字符串片段开始
返回值: 一个布尔值
如果是, 就是 true
如果不是, 就是 false
var str = 'hello world'
var res = str.startsWith('hell')
console.log(res)
console.log(str)

22. endsWith()
语法: 字符串.endsWith(‘字符串片段’)
作用: 判断该字符串是不是以这个字符串片段结尾
返回值: 一个布尔值
如果是, 就是 true
如果不是, 就是 false
var str = 'hello world'
var res = str.endsWith('rld')
console.log(res)
console.log(str)

五、一些无聊的方法
1. small()
语法: 字符串.small()
作用: 把字符串里面的内容变成小号文字
返回值: 字符串
2. big()
语法: 字符串.big()
作用: 把字符串里面的内容变成大号文字
返回值: 字符串
3. bold()
语法: 字符串.blod()
作用: 把字符串加粗显示
返回值: 字符串
4. fontsize()
语法: 字符串.fontsize(尺寸)
作用: 指定字符串大小
返回值: 字符串
5. fontcolor()
语法: 字符串.fontcolor(颜色)
作用: 指定字符串颜色
返回值: 带一个颜色样式