给Element-ui回调函数添加自定义参数
在实际场景应用中,单靠element-ui提供回调函数的参数可能不能满足我们的需求,所以我们需要自定义回调函数的参数,众所周知,使用element-ui的回调函数,只需要@change=“自定义方法”,而回调函数的参数是定义好的,我们不需要显式去定义这个参数,下面是使用到的element-ui中的计数器组件


要使用它,只需要在el-input-number元素中使用v-model绑定变量即可,变量的初始值即为默认值。
<template>
<el-input-number v-model="num" @change="handleChange" :min="1" :max="10" label="描述文字"></el-input-number>
</template>
<script>
export default {
data() {
return {
num: 1
};
},
methods: {
handleChange(value) {
console.log(value);
}
}
};
</script>
1、无自定义参数的函数回调实现
这里使用到了element-ui的计数器组件
<template slot-scope="scope">
<el-input-number size="small" v-model="scope.row.version" @change="addOrSubNum" :min="0">
</el-input-number>
</template>
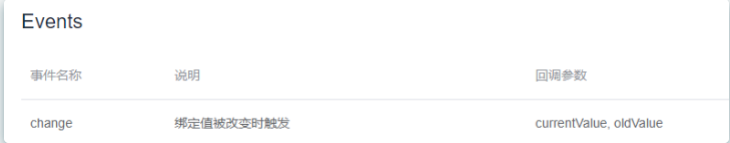
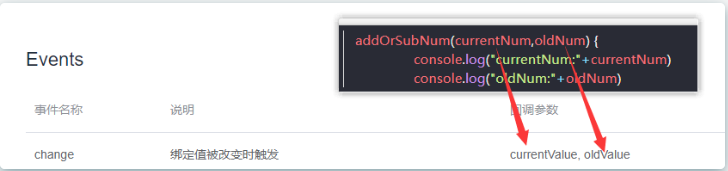
虽然在函数定义的时候不需要显示添加参数,但是在自定义方法里面需要显示添加参数,而且参数位是会对应element-ui提供组件的回调函数的参数位

addOrSubNum(currentNum,oldNum) {
console.log("currentNum:"+currentNum)
console.log("oldNum:"+oldNum)
2、有自定义参数的函数回调实现
<template slot-scope="scope">
<el-input-number size="small" v-model="scope.row.version" @change="(currentValue,oldValue)=>addOrSubNum(currentValue,oldValue,scope.row.id)" :min="0">
</el-input-number>
</template>
// 增加或者减少事件
addOrSubNum(currentNum,oldNum,menuid) {
console.log("currentNum:"+currentNum)
console.log("oldNum:"+oldNum)
console.log("menuID:"+menuid);