如下,img并没有设置display属性,但是在浏览器中运行的时候却出现了element style{display:none}:

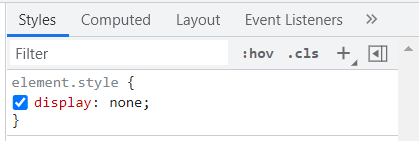
浏览器中是这样:

尝试解决方法如下:
1.手动在div里面加上内联样式:style=“display:block”,但是没效果,失败
2.将img里的条件语句v-show去掉,成功~


如下,img并没有设置display属性,但是在浏览器中运行的时候却出现了element style{display:none}:

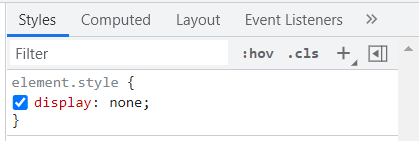
浏览器中是这样:

尝试解决方法如下:
1.手动在div里面加上内联样式:style=“display:block”,但是没效果,失败
2.将img里的条件语句v-show去掉,成功~