目录
一、表单的定义
表单用于收集用户的输入信息,它是一个区域,在这个区域里添加表单元素即可收集用户的信息,表单元素可以是文本、单选框、复选框、按钮、下拉菜单等等。
比如下面的qq登录页面,它就是一个表单:

表单用<form></form>标签表示,它有个重要的属性为action属性,action后跟数据处理网页的URL,表示收集用户的数据交由该页面进行处理,它表示为<form action="">表单元素</form>,其它的属性这里不做展开。
二、输入标签
在form标签内加上<input>标签,它用于用户输入信息,且input标签是单独出现的。
(一)文本框和密码框
input标签通过添加type属性后的取值来表示文本框和密码框,通过添加id属性唯一定位到该元素,另外还有name属性,该属性规定 input 标签的名称,即该表单元素的名称。
一个文本框或密码框的默认宽度是20个输入字符,也可以通过设置size属性来限制输入的字符。
文本框表示为:
<input type="text" id="" name="" size="" />
例如,在HBuilder X中,下列html代码,该表单由两个输入标签的文本框组成:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<h2>登录页面</h2>
<p>账号:<input type="text" name="User_id" /></p>
<p>密码:<input type="text" name="User_password" /></p>
</form>
</body>
</html>
运行结果如下,输入内容:

密码框与文本框的区别是当在输入内容时,其文本内容是由星号或者小圆点替代显示输入内容的,密码框表示为:
<input type="password" name="" size="" />
例如,在HBuilder X中,下列html代码,该表单由输入标签的一个文本框和一个密码框组成的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<h2>登录页面</h2>
<p>账号:<input type="text" name="User_id" /></p>
<p>密码:<input type="password" name="User_password" /></p>
</form>
</body>
</html>
运行结果如下,可见我们输入的密码是由暗文显示的:

(二)提交按钮和重置按钮
按钮分为提交按钮和重置按钮。input标签通过添加type属性、value属性和name属性来表示,即type="submit"时表示提交按钮,而type="reset"时表示重置按钮,vlaue=""表示按钮上面的文字,name=""表示该按钮的名称。
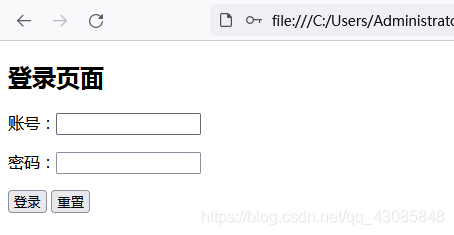
例如,在HBuilder X中,下列html代码,该表单由输入标签的一个文本框和一个密码框组成的,输入后由提交按钮点击登录,或者点击重置按钮重新输入内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<h2>登录页面</h2>
<p>账号:<input type="text" value="" name="User_id" /></p>
<p>密码:<input type="password" value="" name="User_id" /></p>
<input type="submit" name="log_submit" value="登录" />
<input type="reset" name="Rese_submit" value="重置" />
</form>
</body>
</html>
运行结果如下:
 点击重置后,输入内容会被全部清除:
点击重置后,输入内容会被全部清除:


(三)数值选项菜单
通过在input标签中添加type="number"属性,定义一个数值选项菜单。且通过name=""属性定义名称、min=""属性和max=""属性限制输入的最小、最大值,另外还可以通过定义maxlength="“属性限制输入的最大字符长度、value=”"属性表示输入的默认值。
<input type="number" name="" min="" max="" value="" maxlength="">
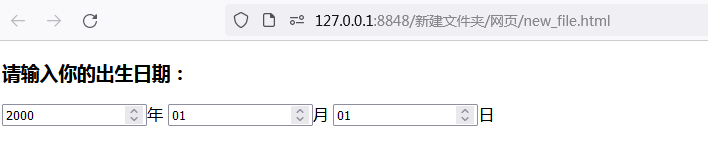
例如,在HBuilder X中,下列html代码,选择出生日期,我们将出生日期年月日默认值为2000/01/01,且设置了输入年月日的最小最大值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<h3>请输入你的出生日期:</h3>
<form>
<p>
<input type="number" name="year" min="1900" max="2021" value="2000" />年
<input type="number" name="month" min="01" max="12" value="01" />月
<input type="number" name="day" min="01" max="31" value="01" />日
</p>
</form>
</body>
</html>
运行结果如下:

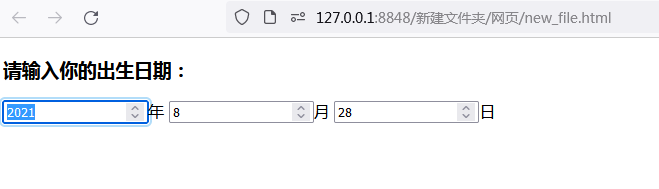
可以通过点击上下箭头或者直接输入来改变日期:

(四)滑动条
通过在input标签中添加type=range属性,定义一个滑动条,一般用于模糊选择,即可以拖到滑动条进行选择。且通过name=""属性定义名称、min=""属性和max=""属性限制滑动的最小、最大值,还可以通过step=""属性设置数字间隔。
例如,在HBuilder X中,下列html代码中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<h3>请选择你的班级:</h3>
<form>
<input type="range" name="class" min="01" max="10" step="1" />班
<input type="submit" name="log_submit" value="提交" />
</form>
</body>
</html>
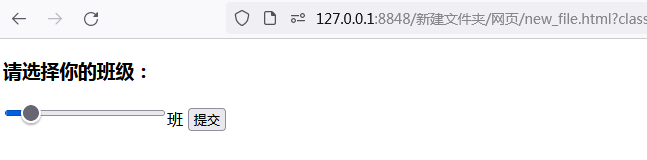
运行结果如下,因为设置了step=“1”,即数字间隔为1,每拖动滑块就增加1:

(五)搜索框
通过在input标签中添加type="search"属性,定义一个搜索框。
例如,在HBuilder X中,下列html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<form>
<p>Search:<input type="search" name="class" />
<input type="submit" name="log_submit" value="搜索" /></p>
</form>
</body>
</html>
运行结果如下:

(六)input标签的其它type属性
另外,还可以通过设置input标签中的type=“color”、type=“date”、type="email"来选取颜色、选择日期、输入email地址。
(七)单选框和复选框
单选框只能选择一项,而复选框可以选择多项,例如下图就是个复选框,不过也进行了限制,只能最多选择三项:

input标签通过添加type属性、vlaue属性、name属性以及checked属性来设置单选框和复选框。type="radio" 表示单选框,而type="checkbox"表示多选框,vlaue=""表示提交给后端的数据,name=""表示单个项的名称, checked="checked"表示该项被默认选中。
例如,在HBuilder X中,下列html代码的选课页面,物理或历史是必须选择的,所以它默认选中,另外在剩下四项中选择两项:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<h2>选课页面</h2>
<p>一、请在以下两项中选择一项,物理或历史必选:<br />
物理<input type="radio" name="necessary" value="选择物理" checked="checked" />
历史<input type="radio" name="necessary" value="选择历史" />
<br />
二、其它科目为自选,请在以下四项中选择两项:<br />
化学<input type="checkbox" name="ch" value="选择化学" />
生物<input type="checkbox" name="bi" value="选择生物" />
政治<input type="checkbox" name="po" value="选择政治" />
地理<input type="checkbox" name="ph" value="选择地理" />
</p>
<input type="submit" name="log_submit" value="提交" />
</form>
</body>
</html>
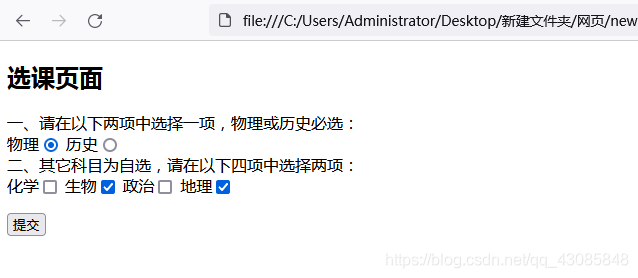
运行结果如下,我们可以发现我们定义的两个单选框,其两个input标签的name属性是一样的,这样才能保证只能选择一个选项,且若不做选择,会默认选择“物理”科目:
 而若想控制复选框中选择的限制数量,就要用到javascript,这里不做进一步,只是了解。
而若想控制复选框中选择的限制数量,就要用到javascript,这里不做进一步,只是了解。
(八)带边框的表单
通过<fieldset></fieldset>标签,设置一个带边框的表单,其中在fieldset标签内输入<legend></legend>标签,可添加该表单的名称。另外在legend标签内定义输入标签input的属性。
如下,在HBuilder X中,下列html代码,创建一个带边框的表单,其名称为信息栏:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<fieldset>
<legend>信息栏:</legend>
姓名:<input type="text" size="10"><br />
性别:<input type="text" size="10"><br />
身份证号:<input type="text" size="20"><br />
<input type="submit" name="log_submit" value="提交" />
<input type="reset" name="reset_submit" value="重置" />
</fieldset>
</form>
</body>
</html>
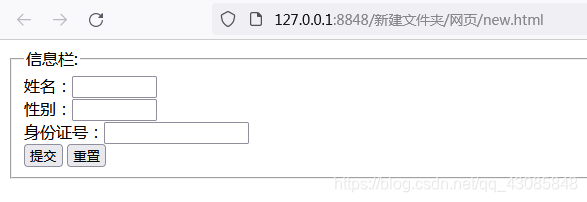
运行结果如下:

三、下拉菜单
(一)默认选项的下拉菜单
使用<select></select>选项标签,通过下拉菜单选择内容,使用name属性,select name=""表示定义下拉菜单的名称。
其中每一项都用<option>选项</option>标签表示其中的选项,设置value属性,表示送往目标服务器的值。
<select name="">
<option value=""></option>
<option value="" selected="selected"></option>
</select>
当设置option标签的属性selected="selected",即<option selected="selected">选项</option>时表示默认选择的选项,它会在下拉菜单上的文本框中显示。
例如,在HBuilder X中,下列html代码的选课页面中,设置下拉菜单,选择物理或者历史,默认选项为物理:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<h2>选课页面</h2>
<p>请在以下两项中选择一项,物理或历史为必选:
<select name="Course selection">
<option value="physics" selected="selected">
物理
</option>
<option value="politics">
历史
</option>
</select>
</p>
<input type="submit" name="log_submit" value="提交" />
</form>
</body>
</html>
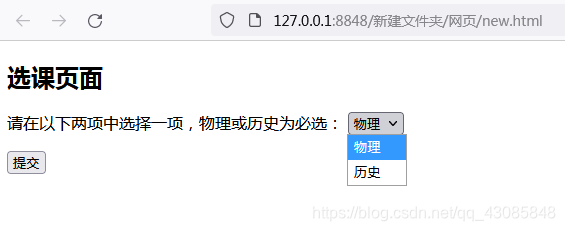
运行结果如下:

(二)自动填充选项的下拉菜单
通过在表单中输入标签内加入<datalist></datalist>标签,并定义一个下拉菜单,从而实现在输入选项时,会匹配相应的选项。 在输入标签的list属性引用 datalist标签的id属性,并通过<option></option> 标签在 datalist标签内配置下拉菜单的选项。
例如,在HBuilder X中,下列html代码中,当输入选项中一个字母时,它会自动匹配相应的选项:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<h3>Please select account:</h3>
<input list="subjecs" name="select account">
<datalist id="subjecs">
<option value="Chinese">
<option value="Math">
<option value="English">
<option value="Physics">
<option value="Chemistry">
<option value="Biology">
</datalist>
<input type="submit" name="log_submit" value="确定">
</form>
</body>
</html>
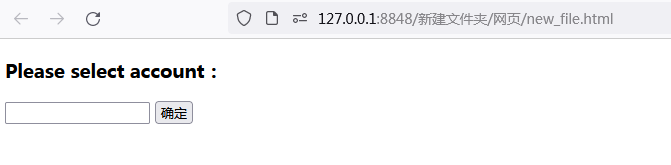
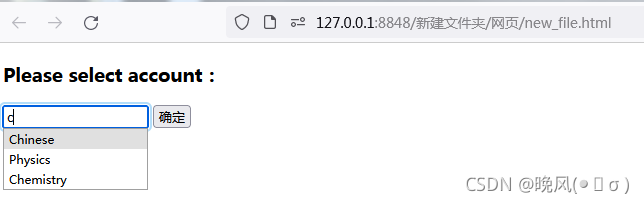
运行结果如下:

当输入Chinese的首字母"C"或者"c"时,它会自动匹配菜单栏中带有相应匹配的选项,并在下拉菜单栏显示:

四、文本域
通过<textarea></textarea>文本域标签,可以定义一大块的文本区域,它有以下的属性,rows属性定义该文本域的行数,cols属性定义该文本域的列数,name属性表示该文本域的名称,id属性代表定义该文本域的唯一 id 值。
<textarea name="" id="" cols="" rows=""></textarea>
例如,在HBuilder X中,下列html代码中,设置一个行数为30,列数为10的文本域:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<h2>反馈</h2>
<p>在下面输入您要反馈的内容:</p>
<textarea name="page" id="page" cols="30" rows="10"></textarea>
<input type="submit" name="loge_submit" value="提交" />
<input type="reset" name="reset_submit" value="清除" />
</form>
</body>
</html>
运行结果如下:

另外可以通过添加属性maxlength=""来限制该文本区域允许输入的最大字符数,还可以通过添加readonly>属性,在readonly>其后输入内容,使用户无法更改已经写入的文本。
<textarea name="" id="" cols="" rows="" maxlength="" readonly></textarea>
结语
以上就是全部内容,篇幅较长,感谢您的阅读和支持,若有表述或代码中有不当之处,望指出!您的指出和建议能给作者带来很大的动力!!!