目录
一、安装node环境
- 下载地址:Download | Node.js,下一步下一步安装;
- 检查是否安装成功:node -v

- 安装cnpm 淘宝镜像(提高效率): npm install -g cnpm –registry=https://registry.npm.taobao.org

- 检查cnpm是否安装成功:cnpm -v

二、vue项目环境
- 全局安装vue-cli:cnpm install vue-cli -g

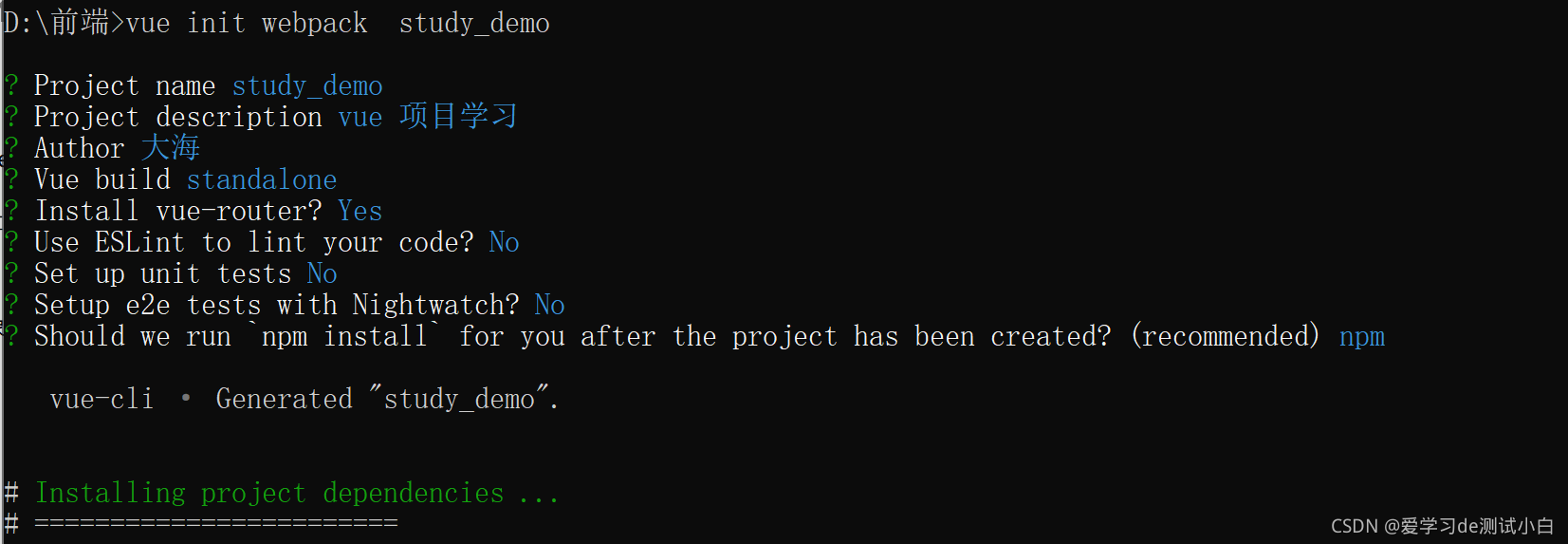
- 创建一个基于 webpack 模板的新项目: vue init webpack 项目名

说明:
项目名字不可使用中文和大写字母
Project name (demo) 输入项目名字 直接回车就可以
Project description (A Vue.js project) 输入描述
Author (** <**@163.com>) 输入作者名字
Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific H
TML) are ONLY allowed in .vue files - render functions are required elsewhere
遇到这个直接回车
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
Should we run `npm install` for you after the project has been created? (recom
mended) (Use arrow keys)
❯ Yes, use NPM
Yes, use Yarn
No, I will handle that myself
选择哪种安装方式 npm 或 yarn 或者自定义 ,我们选择 npm 直接按回车即可- 进入项目目录安装依赖:cd study_demo cnpm i

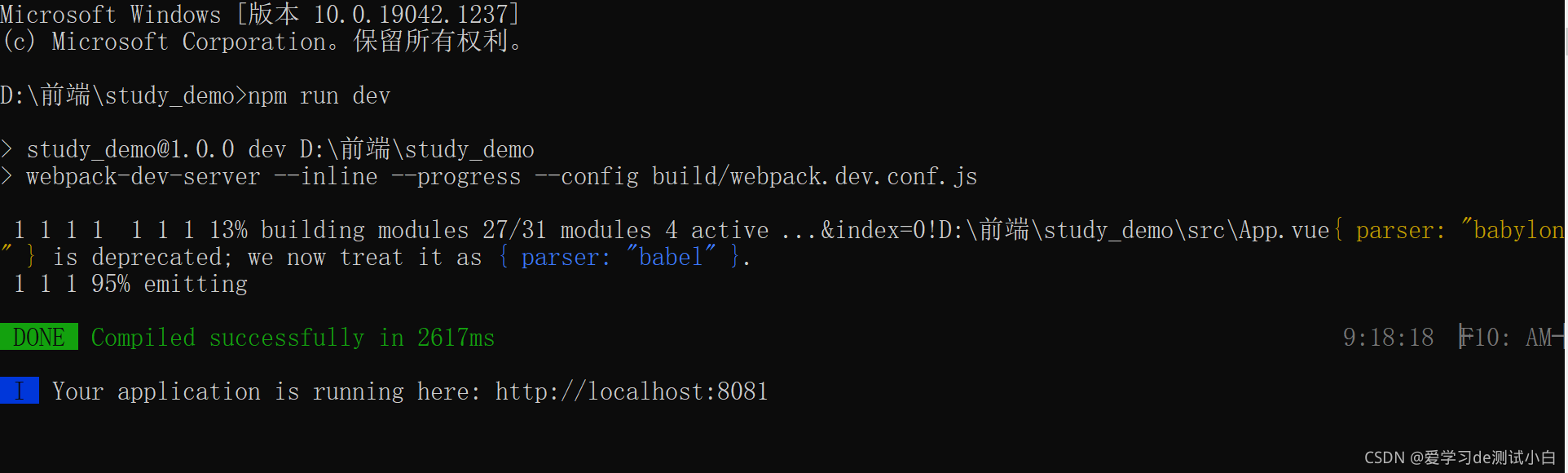
- 启动项目:npm run dev

- 浏览器打开项目地址,看到如下页面说明项目环境配置成功

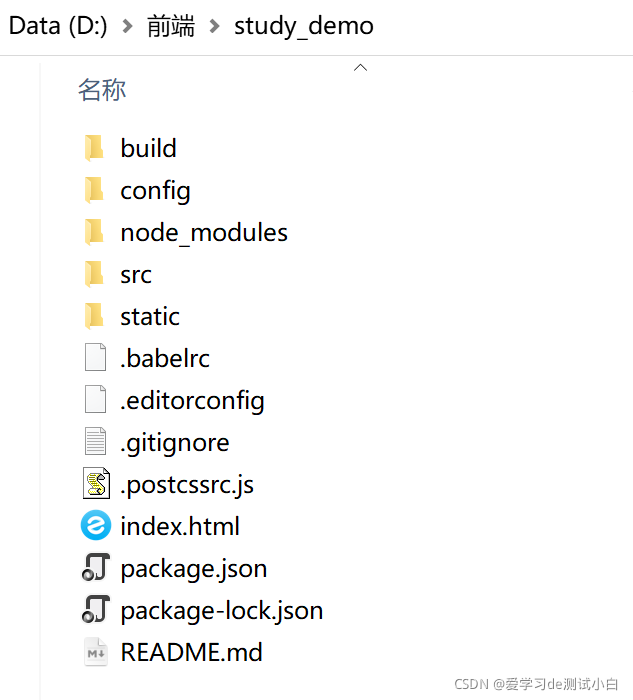
三、项目目录介绍
目录:

说明:
1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等